html - canvas如何实现绘制标尺网格?
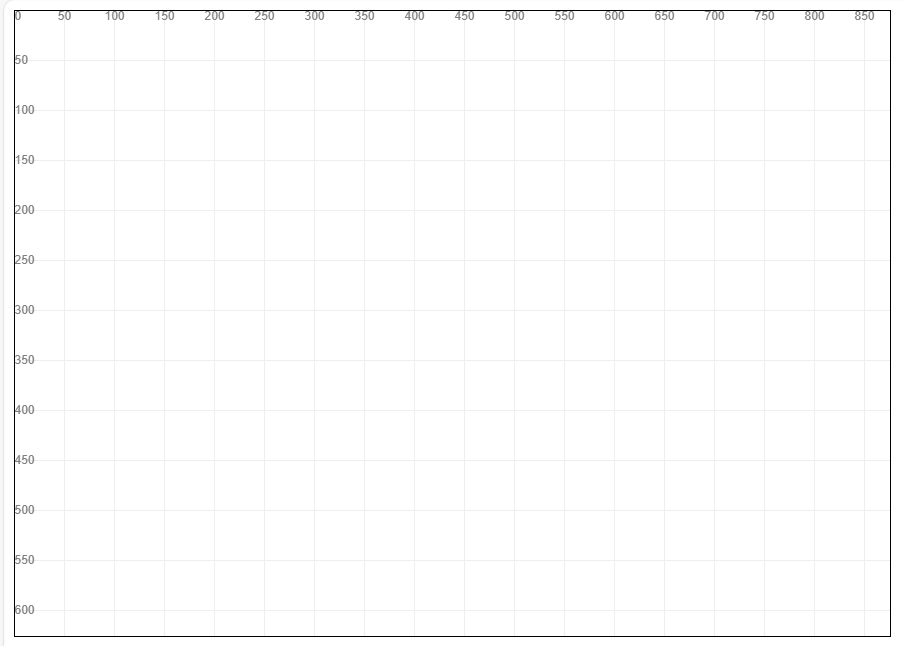
使用canvas绘制一个网格带标尺。
需要考虑哪些问题?
两个for循环,可否使用交出执行权解决?
共有1个答案

- 绘制网格都是1px,会出现1px虚像。需要向左或者向右便宜0.5像素,
- 画布为了保持清晰度,需要设置真实分辨率。
- 0标尺需要单独设置。
两次for循环防止字符绘制出现在线段之前。
以下代码新建一个index.html粘贴进去就能看到上图效果<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>canvas</title> </head> <style> #canvas{ border: 1px solid black; } </style> <body> <canvas id="canvas"></canvas> </body> <script> const dpr = window.devicePixelRatio; var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); var w = 700, h = 500; var trueW = Math.round(w * dpr); var trueH = Math.round(h * dpr); // 设置画布真实分辨率(宽高) canvas.width = Math.round(w * dpr); canvas.height = Math.round(h * dpr); // 设置浏览器画布宽高 canvas.style.width = w + 'px'; canvas.style.height = h + 'px'; var gap = 50; drawGrid(ctx, gap, '#eeeeee', trueW, trueH); function drawGrid(context, gapNum, color, w, h) { const wl = Math.round(trueW / gapNum) context.lineWidth = 1; context.strokeStyle = color; context.font = '12px Arial'; context.fillStyle = 'gray'; const start = fixLineFuzzy(0) for(var i = 0; i < wl; i++){ const insMum = gapNum * i const gap = fixLineFuzzy(insMum); context.moveTo(gap, start); context.lineTo(gap, h); context.stroke(); context.moveTo(start, gap); context.lineTo(w, gap); context.stroke(); } for(var i = 0; i < wl; i++){ const insMum = gapNum * i const gap = fixLineFuzzy(insMum); if (insMum == 0) { context.textAlign = 'left'; context.textBaseline = 'top'; context.fillText(insMum, gap, start); } else { context.textAlign = 'center'; context.textBaseline = 'top'; context.fillText(insMum, gap, start); context.textAlign = 'left'; context.textBaseline = 'middle'; context.fillText(insMum, start, gap); } } } function fixLineFuzzy(num) { return parseInt(num) - 0.5 } </script> </html>
-
在PhotoShop中有专门的效果工具,Canvas也提供了一些基本的效果接口。这种效果在画布中实现是很简单的,特别是现在你已经掌握了像素的操作方法。 反转颜色 这个效果将反转图像的颜色值。基本方法就是用255减去像素现在的颜色值(150),所得的就是反转后的颜色(255-150=105)。 让我们尝试一些不同的操作,然后看看最后的代码,这里并没有新知识。 var image = new Ima
-
前面我们讲解了如何创建图形(shape)以及加载图像(image),这一节我们讲述如何通过像素操作从零开始创建图像。 要创建一些像素,需要调用2D渲染上下文的createImageData 方法。通过传入宽度和高度,它会返回一个包含所有常规属性的ImageData对象:width、height和(最重要的)data。data属性所包含的CanvasPixelArray 将保存新的像素,此时它们是不
-
Canvas不仅能绘制图形,还能够显示文本。与使用传统的HTML元素(如p元素)创建文本相比,使用Canvas绘制文本通常并不是好方法,原因如下: Canvas中的文本是以图像形式绘制的,这意味着它无法像HTML文档中的普通文字一样用鼠标指针选取——它实际上不是文本,只是像文本而已。一旦文字绘制之后,它就无法编辑,除非先擦除文字,再重新绘制。在Canvas中绘制文本的好处是你可以利用Canvas支
-
本文向大家介绍js+html5实现canvas绘制网页时钟的方法,包括了js+html5实现canvas绘制网页时钟的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js+html5实现canvas绘制网页时钟的方法,画的是一个可用于网页的、带摆的钟表,可以通过按钮调整其大小和位置,具体实现内容如下 效果图: 希望本文所述对大家的web程序设计有所帮助。
-
本文向大家介绍canvas实现绘制吃豆鱼效果,包括了canvas实现绘制吃豆鱼效果的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
绘制一个正方形是非常简单的。只需要使用一行代码,即调用fillRect方法,语法如下: context.fillRect(x, y, width, height); context.fillRect(40, 40, 100, 100); 创建一个矩形需要输入4个参数.前两个参数是正方形原点(左上角)的(x,y)坐标值,其余两个参数是矩形的宽度和高度。矩形宽度是(x,y)位置向右绘制的距离,而矩形高

