html - 如何使用 CSS 绘制具有特定样式的 Tabs(标签页)?
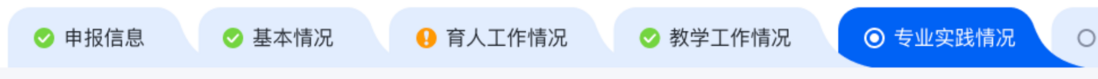
CSS 如何画出下面这种Tab 样式
右侧那个弧度,该如何画,还需要考虑z-index问题
共有1个答案
在CSS中绘制具有特定样式的Tabs(标签页)通常会涉及到多个CSS属性的组合,包括border、border-radius、background-color、box-shadow等。对于你提供的图片中的弧形Tab样式,你可以使用border-radius属性来创建弧形角,并使用position和z-index来处理Tabs之间的层次关系。
以下是一个简化的CSS样式示例,用于创建一个具有弧形角的Tab,并考虑z-index:
/* 假设你有HTML结构如下 */
.tabs {
display: flex;
align-items: flex-end; /* 底部对齐 */
border-bottom: 1px solid #ccc; /* 底部边框 */
padding-bottom: 10px; /* 底部内边距 */
position: relative; /* 相对于此元素进行定位 */
}
.tab {
/* 默认样式 */
flex: 1; /* 等分空间 */
text-align: center; /* 文本居中对齐 */
padding: 10px; /* 内边距 */
cursor: pointer; /* 鼠标悬停时显示手形图标 */
position: relative; /* 相对于此元素进行定位 */
margin-right: 10px; /* 右侧外边距 */
background-color: #fff; /* 背景色 */
border: 1px solid #ccc; /* 边框 */
border-bottom: none; /* 底部无边框 */
border-top-left-radius: 5px; /* 左上角弧度 */
border-top-right-radius: 5px; /* 右上角弧度 */
z-index: 1; /* 初始z-index */
transition: all 0.3s ease; /* 过渡效果 */
}
/* 选中状态的Tab */
.tab.active {
background-color: #f0f0f0; /* 选中时的背景色 */
border-bottom: 2px solid #007BFF; /* 底部边框加粗并变色 */
margin-bottom: -1px; /* 底部外边距为负值,与底部边框重叠 */
z-index: 2; /* 选中时的z-index更高 */
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1); /* 阴影效果 */
}
/* 最后一个Tab的右侧弧形 */
.tab:last-child {
border-top-right-radius: 20px; /* 加大右上角弧度 */
}
/* 如果需要的话,还可以添加hover状态样式 */
.tab:hover {
/* hover时的样式 */
}HTML 结构可能类似于:
<div class="tabs">
<div class="tab active">Tab 1</div>
<div class="tab">Tab 2</div>
<div class="tab">Tab 3</div>
<!-- 更多Tabs... -->
</div>在这个示例中,.tab 类定义了Tab的基本样式,.tab.active 类定义了选中状态的样式,.tab:last-child 选择了最后一个Tab并修改了它的右上角弧度。position: relative; 和 z-index 用于处理Tabs之间的层次关系,以确保选中的Tab在视觉上位于其他Tabs之上。
请注意,这只是一个基本的示例,你可能需要根据你的具体需求进行调整。例如,你可能需要添加悬停(hover)效果,或者调整弧形的大小和位置。
-
如何(使用PHP)从具有特定类的div中删除样式属性?因为“拖累” 我知道我可以在“拖动”后用JavaScript删除样式属性
-
问题内容: CSS如何确定何时将一种样式应用于另一种样式? 我已经遍历了W3CSS3选择器文档几次,这帮助我了解了如何在jQuery中更好地使用CSS选择器,但是并没有真正帮助我理解何时将一个CSS规则应用于另一个CSS规则。 我有以下HTML: 我有以下CSS: 鉴于以上所述,链接1和链接2的样式将由CSS 确定。为什么与Link 2 关联的样式没有优先级? 显然,我可以这样解决: 但是,由于缺
-
问题内容: 我想为单选按钮的选定标签添加样式: HTML: CSS 有什么想法我做错了吗? 问题答案: .radio-toolbar input[type=”radio”] { 首先,您可能想在单选按钮上添加属性。否则,它们不属于同一组,可以检查多个单选按钮。 另外,由于我将标签放置为(单选按钮的)同级标签,因此必须使用和属性将它们关联在一起。
-
tabs 标签 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过设置is-scroll(默认为true),配置tabs组件的内容是否可以左右拖动,一般4个标签以下时,无需拖动,设置为false,5个标签以上,建议可以左右拖动。 tabs标签的切换,需要绑定current值,在change事件回调中可以得到index
-
问题内容: CSS代码(我需要什么) HTML代码 CSS没有按我的预期工作。 我实际上想为所有元素定义样式,但带有的样式除外。 我怎样才能做到这一点? 问题答案: 使用:not选择器: 更新:而不是: 更新: CSS2选择器 ,类似于 Tom Heard-s的 答案:
-
我尝试用html、css、JavaScript制作切换标签。 这是我的代码,我试过了。 null null 但我想用仅有的HTML和CSS来制作这个函数。所以我就这样试着。但它不起作用。 null null 请帮帮我.提前谢谢你。

