从本地html / javascript网站发布到在线PHP文件
我想做什么
从本地html / javascript网站发布到在线PHP文件。
问题
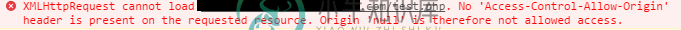
当我尝试使用下面的代码时,我不断收到以下提到的错误。
背景:
该网站旨在在本地运行。由于要由每个用户选择使用哪种浏览器,因此我希望找到一种可以解决上述问题的方法,而不必强加对每个用户修改浏览器策略。
如果可能的话,这可能吗?
JavaScript代码:
$.ajax({
type: 'POST',
url: 'http://example.com/test.php',
crossDomain: true,
data: "my_request_is=foo",
dataType: 'json',
success: function(responseData, textStatus, jqXHR)
{
console.log(responseData);
},
error: function (responseData, textStatus, errorThrown)
{
console.warn(responseData, textStatus, errorThrown);
alert('CORS failed - ' + textStatus);
}
});
php代码(test.php):
<?php
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST, GET, OPTIONS');
header('Access-Control-Max-Age: 1000');
header('Access-Control-Allow-Headers: Content-Type');
echo json_encode(array("your_request_was" => $_POST['my_request_is']));
?>
错误:

问题答案:
默认情况下,铬(file:协议中的铬)不允许跨域请求。您可以关闭chrome,chrome的打开实例并使用--disable-web-securityflag 启动
google-chrome --disabled-web-security
或通过设置其他实例打开现有实例来启动 user-data-dir
google-chrome --disable-web-security --user-data-dir="~/.config/google-chrome-temp"
有没有一种方法可以完成我需要做的事情,而又不需要我修改本地网络浏览器的政策?
不铬,不修改默认设置的铬;或创建Chrome扩展程序或应用来执行网络请求-也在此处permissions设置适当的位置。
限制是有目的的。几个安全问题之一是,本地计算机上的用户可能在不知不觉中将其计算机上一个或多个目录中的所有文件的列表(可能还有目录本身)上载,而不必了解这一事实
哪一个; 注意,也可能在未设置标志的情况下发生。或者,所请求的脚本可以执行操作以读取或写入本地文件系统,而用户不必知道外部脚本正在访问其本地文件系统。
但是,在有适当限制的情况下,用户必须执行肯定操作才能禁用默认设置file:,从而限制从协议访问本地文件系统,并限制本地文件系统从null
origin其他来源获取资源。
如@StefanoBalzarotti所述
抱歉,如果我很挑剔,但是此限制与’file:’协议无关,即使使用’data:’,’about:’等,也无法发出跨源请求。提出跨来源请求的要求是要有一个来源主机
浏览器开发人员为何会对跨源请求实施此类默认限制的原因应予以考虑。
节制地使用,并与国旗的意义,标志的意识--disable-web-security和--allow-file-access-from-files见
-
如何使Google Chrome浏览器的标志“ –allow-file-access-from-files”永久保存?
-
Chromium命令行开关列表
设计用于本地Web开发,而不是用于需要Web应用程序资源的本地应用程序。
--disable-web-security不要执行同源政策。(供测试他们的网站的人使用。)
--allow-file-access-from-files默认情况下,file:// URI无法读取其他file://
URI。对于需要旧行为进行测试的开发人员来说,这是一个替代。
标记说明中的“测试”一词应强调标记的用法。这些标志不适用于生产用途。
备择方案,
-
创建铬扩展名以执行网络任务;
-
创建一个Chrome应用来执行网络任务
两者都需要在进行适当的permissions设置manifest.json。
-
我的PHP文件没有将值从网站传递到我的电子邮件。 index.html中的表单代码块: CSS: PHP文件: 邮件中的输出: “来自- 姓名: 电子邮件: 联系人: 消息:' [未获得在我的网站'center2enter.com'上提交的变量的值] 我试过: > $body=“发件人:($_post['name'])\n电子邮件:($_post['email'])\n联系人:($_post['c
-
发布网站 你现在应该有一个在本地运行的网站。 一旦你将它定制为你喜欢样子,就是时候发布它了。 Docusaurus 生成一个静态 HTML 网站,准备好由您最喜爱的网络服务器或在线托管解决方案来提供服务。 构建静态 HTML 页面 要创建您的网站的静态版本,请在 website 的目录中运行以下脚本: yarn run build # 或 `npm run build` 这将在 website
-
FAQs in section [2]: [2.1] 访问这份文档最近的镜像在那儿? [2.2] 如何得到 C++ FAQ Lite 的所有HTML文档的拷贝以便我离线阅读? [2.3] 如何得到 C++ FAQ Lite 的所有纯文本文档的拷贝以便我离线阅读? [2.4] 为什么通过email下载?而不是通过ftp? [2.5] 何处可以下载到该在线文档的繁体中文版? [2.6] 何处可以下载到
-
我向PHP文件中发布了一个对象,问题是,我没有像在表单中那样使用name=“”,而是发布了一个对象,看: 问题是,PHP将如何解决发布的参数? 额外的问题:以JSON格式发送发布的数据很重要吗?在使用fetch API时,这样做很重要吗?
-
问题内容: 我有一个网站,并希望能够允许用户从该网站在服务器上运行Java文件。 我希望用户单击一个将在服务器上运行Java文件的按钮,并且Java程序以标准格式打印的所有内容都将在网站上打印出来,以供用户查看。 如何做到这一点(从PHP调用Java程序,并将标准从Java文件实时反馈到PHP网站)? 更新: 感谢您提供有关如何从PHP运行Java程序的答案。但是我也希望能够,因为Java程序正在

