VS2010发布Web网站技术攻略
VS2010 Web网站发布详解
对VS2010来说,发布Web是一件相当容易的事情,也许就是这个原因导致网上关于发布网站具体细节的资料很少。然而这些正是初学者所需要的,下面我详细介绍一下Web网站发布的具体过程。
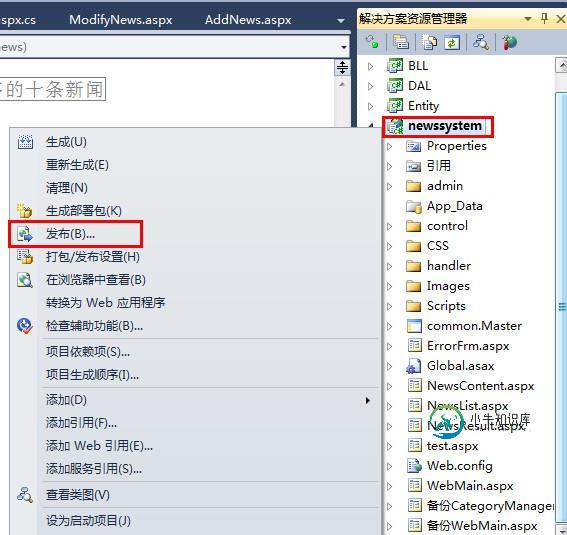
第一步:在解决方案资源管理器中右击Web应用程序名(例如:newsSystem)——》点击发布,如图所示:

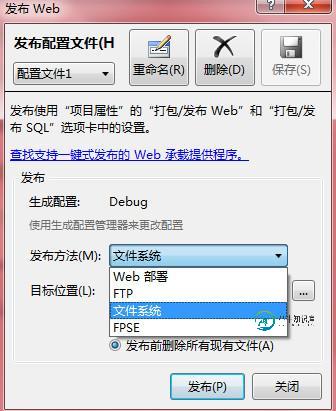
第二步:在弹出的对话框中,发布方法选:文件系统,目标位置自定义(如:选桌面的test文件夹),勾选“发布前删除所有现有文件”单选框,然后点击发布即可。如图:

补充一下:在其第二步【发布Web】部分,【目标文件】处要选择一个非项目工程所在文件夹。
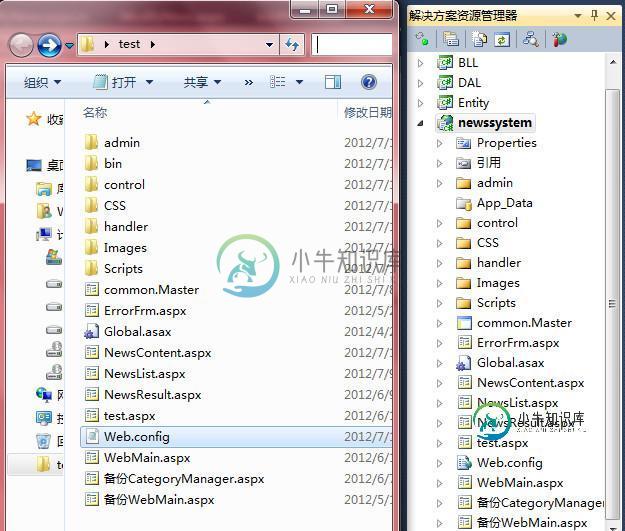
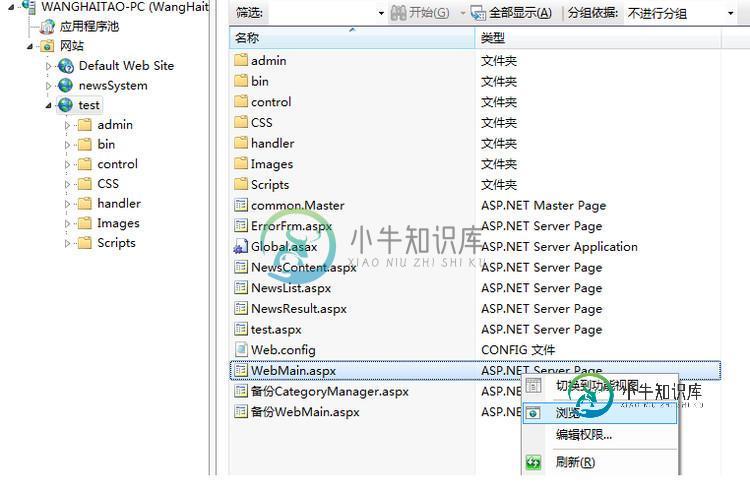
接下来我们会在test文件夹下看到我们需要的文件,下图是test文件夹下的文件和原来项目中的文件对比:

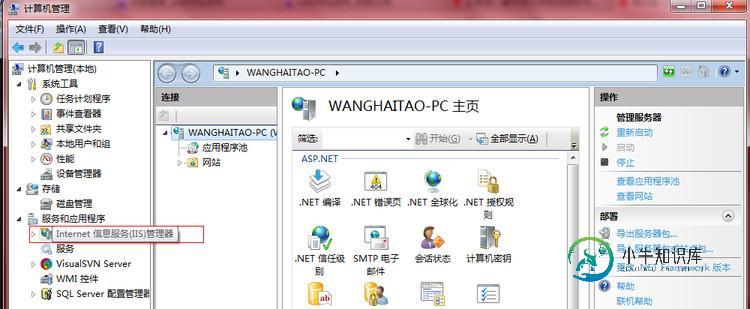
第三步:在IIS中发布网站。右击计算机——》管理,打开计算机管理窗口,点击“服务和应用程序”下的“Internet 信息服务(IIS)管理器”,如图所示:

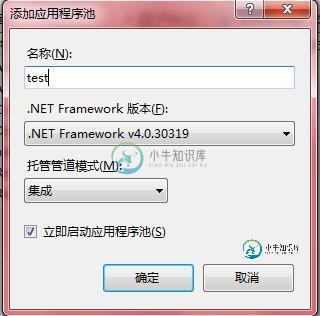
第四步:右击应用程序池,添加应用程序池,在弹出的“添加应用程序池”窗口中,填写名称,.NET Framework 版本根据你开发程序用到的.NET Framework版本定,确定即可。

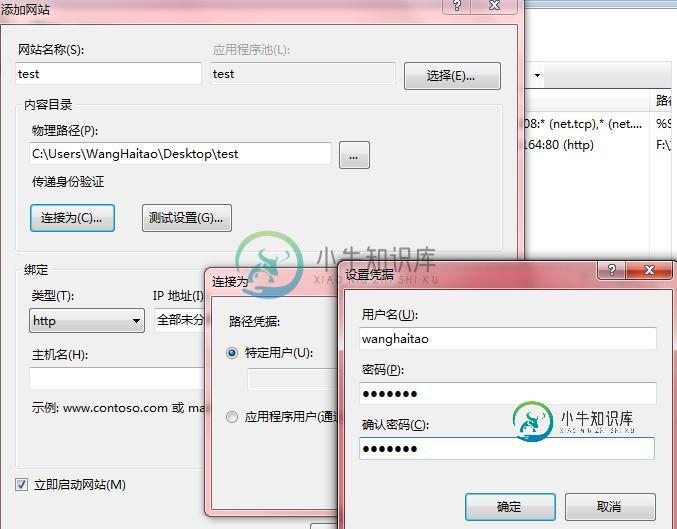
第五步:右击“网站”,添加网站,在“添加网站”窗口中,填写网站名称,应用程序池选上一步新建的应用程序池,物理路径指向第二步输出的文件夹,“链接为”选特定用户,并输入你的用户名和密码,IP地址填本机IP。确定即可。如图所示:

到目前为止,我们的Web网站就发布成功了,此时就可以通过浏览器输入网址查看我们的网站了。

VS2010 发布Web网站问题详解
如果大家各方面设置的都比较好,看完上面的文章你的网站就已经发布了,在局域网内已经可以浏览了。不过,通常如果你是首次发布,应该不会那么顺利。重点在下面:
当在地址栏中输入设定的IP地址+端口号后可能出现以下几种情况。
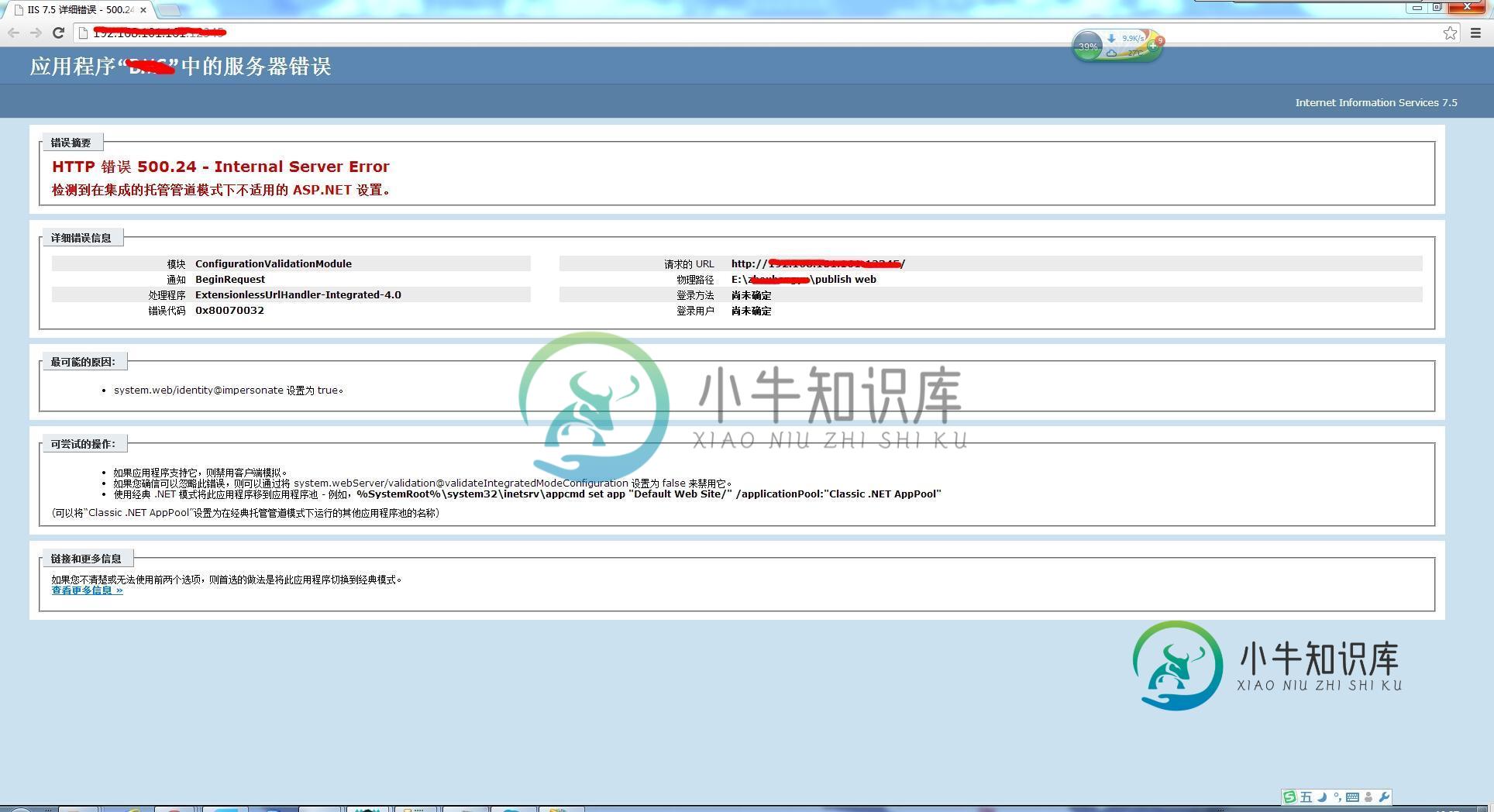
问题一,检测到在集成的托管管道模式下不适用的ASP.NET设置。

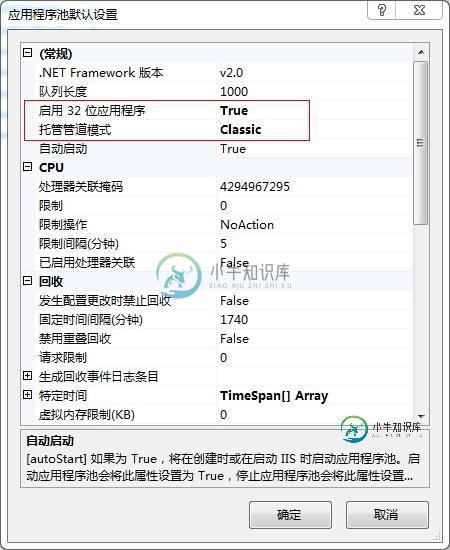
解决办法:打开IIS,选择应用程序池,会看到右侧的操作栏中有一项为【设置应用程序池默认设置】,点击进入,把【启用32位应用程序】置为true,把【托管管道模式】置为Classic。如图

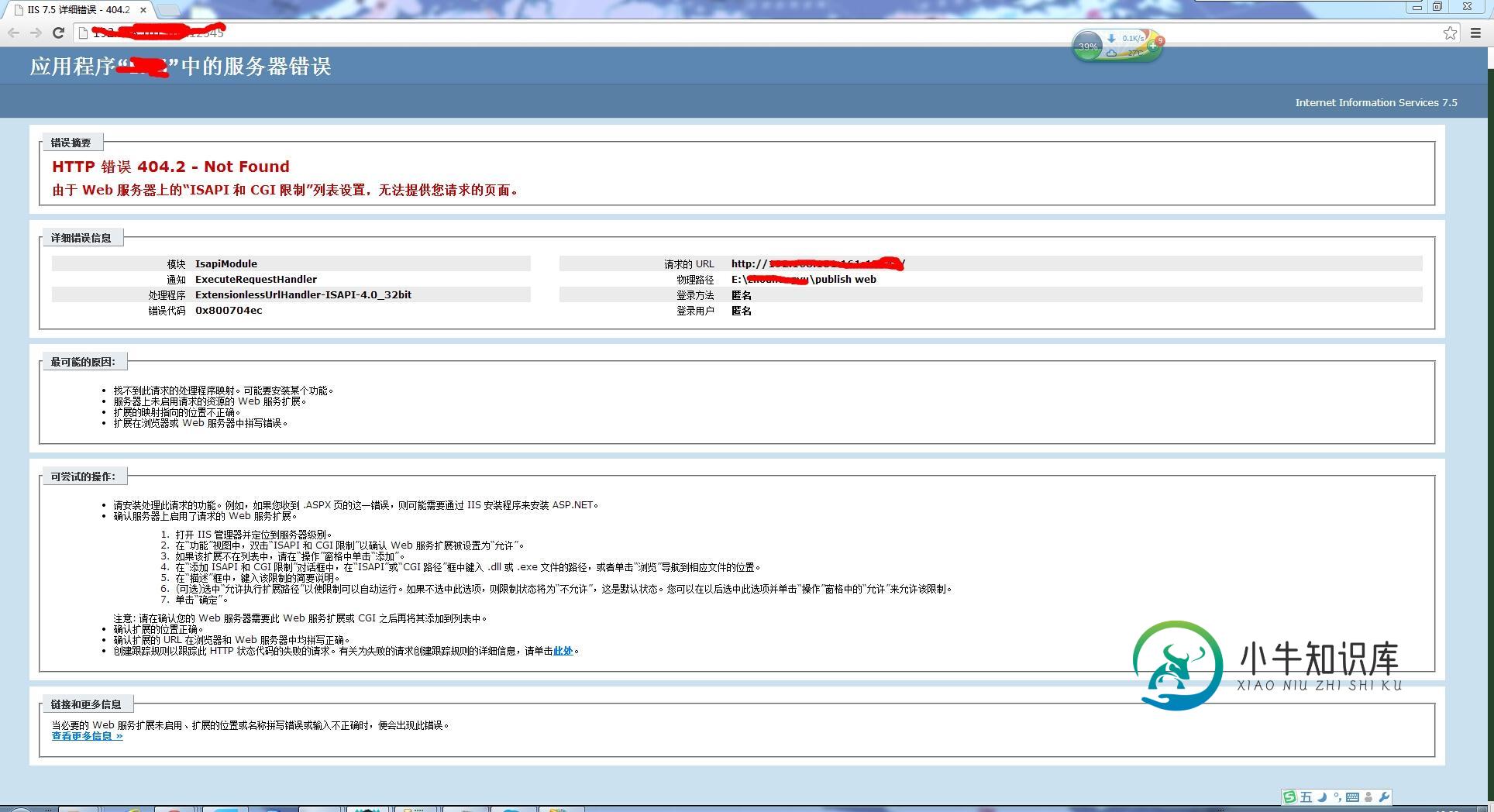
问题二,由于Web服务器的“ISAPI 和 CGI 限制”列表设置,无法提供您请求的页面。

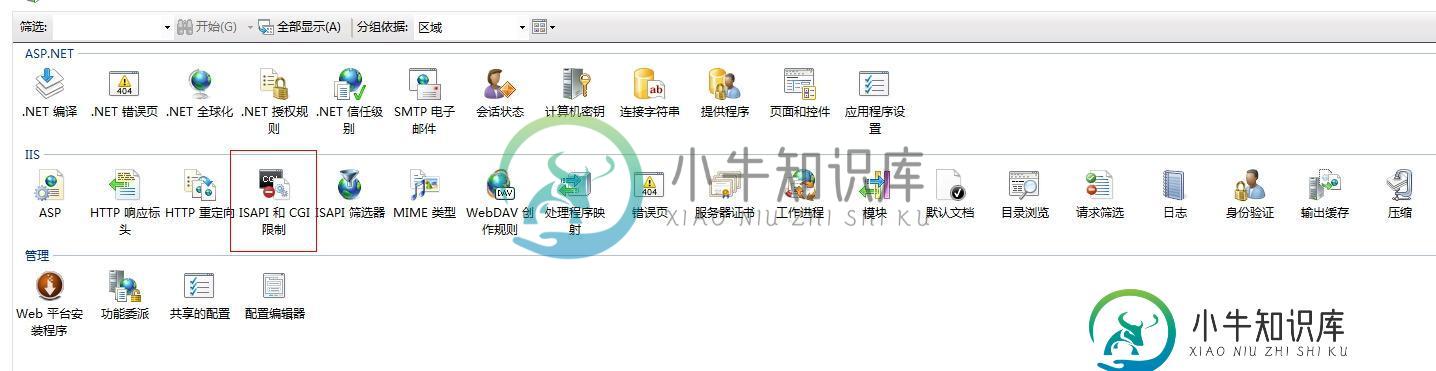
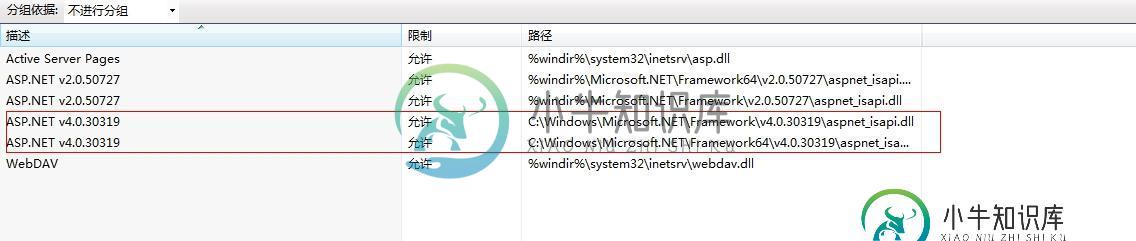
解决办法:打开IIS,选择根目录,双击【ISAPI和CGI限制】这项,然后将【ASP.NET v4.0.30319】这两项均设置成允许。如图


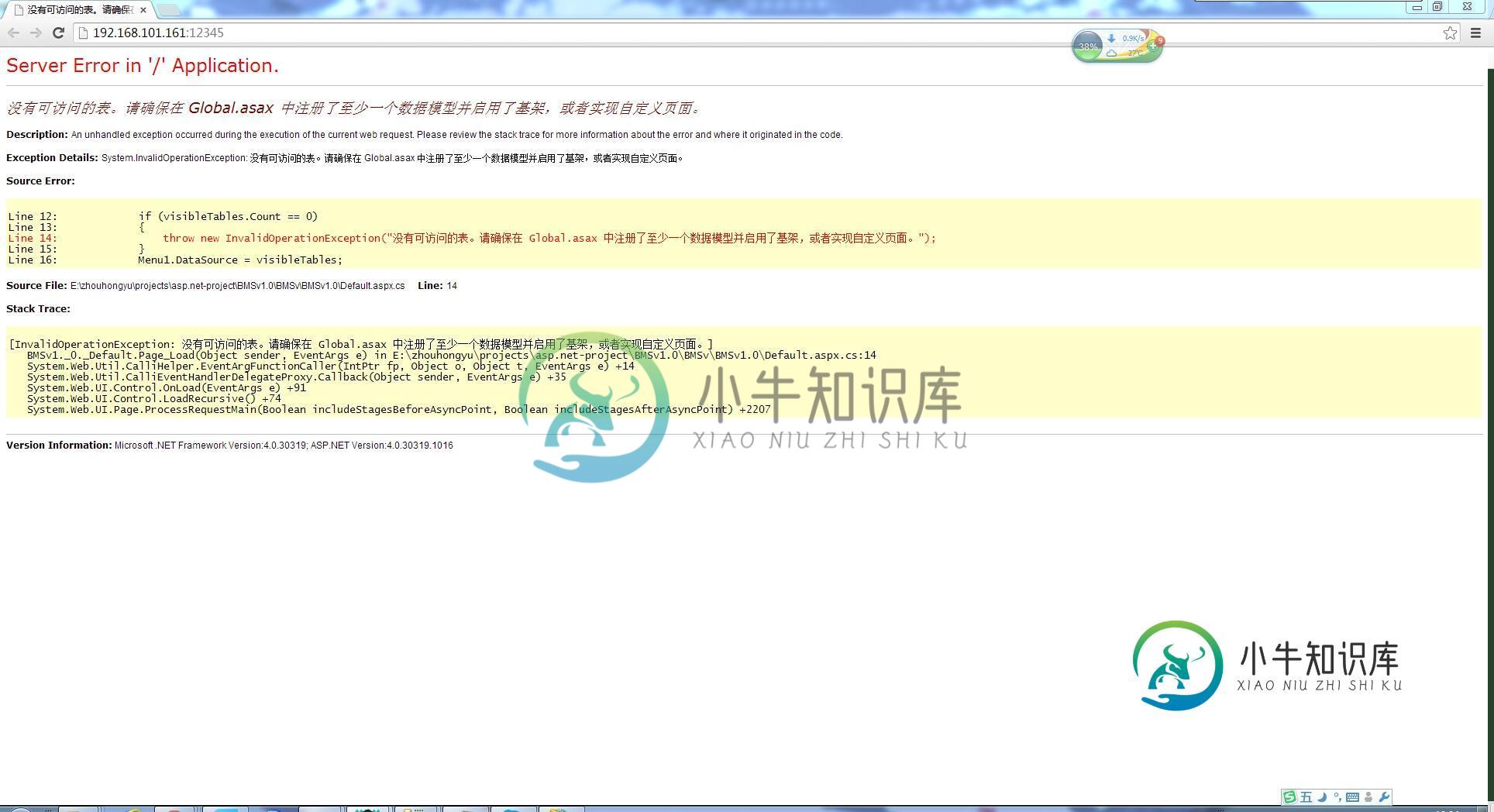
问题三,没有可访问的表。请确保在Global.asax中注册了至少一个数据模型并启用了基架,或者实现自定义页面。

解决办法:打开工程,打开Global.asax文件,在RegisterRoutes 方法下我们可以看到下面内容
// 重要: 数据模型注册
// 取消对此行的注释,为 ASP.NET Dynamic Data 注册 LINQ to SQL 模型。
// 若要设置 ScaffoldAllTables = true,需符合以下条件,
// 即确定希望数据模型中的所有表都支持基架(即模板)。若要控制各个表的
// 基架,请为表创建分部类并将
// [ScaffoldTable(true)] 特性应用于分部类。
// 注意: 请确保将“YourDataContextType”更改为应用程序的数据上下文类的
// 名称。
// model.RegisterContext(typeof(YourDataContextType), new ContextConfiguration() { ScaffoldAllTables = false });
把代码段解注后,用自己创建的上下文替换YourDataContextType,把ScaffoldAllTables 置为true,我用的是Linq to Sql 写的数据部分。修改后是这个样子
DefaultModel.RegisterContext(typeof(BmsContextDataContext), new ContextConfiguration()
修改之后,不要忘记重新再发布一次。
问题四,不能打开数据库,登录失败

解决办法:这个问题刚出来的时候有点懵,以为是IIS设置的问题,后来仔细一瞅,隐隐觉得似曾相识,通过查看数据库连接,发现果然是连接数据库上出现了问题,跟IIS设置无关。
解决了以上几个问题之后,再次登录发布后的网站,就能正常访问了,然后又在同局域网的其他机器上验证了一下,也没什么问题。
以上是本篇文章的全部内容,希望对大家的学习有所帮助。
-
一、跨站脚本攻击 二、跨站请求伪造 三、SQL 注入攻击 四、拒绝服务攻击 参考资料 一、跨站脚本攻击 概念 跨站脚本攻击(Cross-Site Scripting, XSS),可以将代码注入到用户浏览的网页上,这种代码包括 HTML 和 JavaScript。 攻击原理 例如有一个论坛网站,攻击者可以在上面发布以下内容: // html location.href="//domain.com/?
-
1 介绍自己 一、简单介绍自己毕业几年,从事什么行业的工作(业务方向),以什么开发语言为主(技术方向),对微服务构建有清晰认识,对分库分表有实施经验等(工作中技术实践及个人技术优势)。 二、对自身未来发展有清晰的规划和考虑,想通过华为公司的大平台、大团队提升自己的技术能力,比如技术方面在未来5年内成为技术专家,带领团队进行技术攻关等,业务方面掌握erp 相关知识,可以根据业务诉求,场景机会点输出
-
发布网站 你现在应该有一个在本地运行的网站。 一旦你将它定制为你喜欢样子,就是时候发布它了。 Docusaurus 生成一个静态 HTML 网站,准备好由您最喜爱的网络服务器或在线托管解决方案来提供服务。 构建静态 HTML 页面 要创建您的网站的静态版本,请在 website 的目录中运行以下脚本: yarn run build # 或 `npm run build` 这将在 website
-
在本节中,我们将讨论如何攻击网站。对于攻击网站,我们有两种方法: 我们可以使用攻击迄今为止学到的网站方法的方法。因为我们知道网站安装在计算机上,所以可以像其他任何计算机一样尝试攻击和破解它。但是,我们知道网站安装在计算机上,可以像其他计算机一样尝试攻击和破解它。还可以使用服务器端攻击来查看安装了哪个操作系统,Web服务器或其他应用程序。如果发现了漏洞,我们可以使用它们中的任何一个来访问计算机。 另
-
本文向大家介绍你所了解到的Web攻击技术相关面试题,主要包含被问及你所了解到的Web攻击技术时的应答技巧和注意事项,需要的朋友参考一下 (1) XSS攻击 (2) CSRF攻击 (3) 网络劫持攻击 (4) 控制台注入代码 (5) 钓鱼 详细参见:http://blog.csdn.net/fengyinchao/article/details/52303118
-
本文向大家介绍vs2010制作简单的asp.net网站,包括了vs2010制作简单的asp.net网站的使用技巧和注意事项,需要的朋友参考一下 直入主题: 打开visual studio 2010程序开发软件 单击菜单栏的文件,依次选新建->网站->ASP.NET空网站,这里我们选择空网站,利于今后DIY自己的网站,最好什么从头来,便于对各类架构的理解(若是选择ASP.NET网站也行,只是里面已经

