vs2010制作简单的asp.net网站
直入主题:
打开visual studio 2010程序开发软件

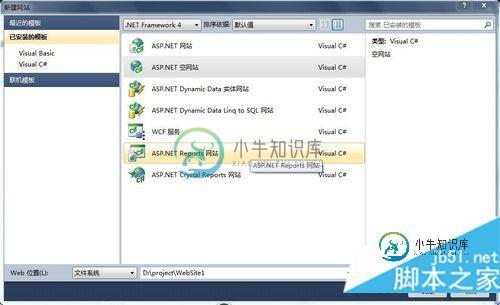
单击菜单栏的文件,依次选新建->网站->ASP.NET空网站,这里我们选择空网站,利于今后DIY自己的网站,最好什么从头来,便于对各类架构的理解(若是选择ASP.NET网站也行,只是里面已经集成了一些东西)

这里我们默认解决方案的名称为WebSite1,单击确定后进入网站的代码页面,在右边的解决方案资源管理器里只有一个web.config文件,这个文件用于对网站进行全局化的设置

web.config其实是一个xml文档,里面有很多配置节点配置各项属性。比如有数据库连接字符串的节点设置数据库连接比如IP地址、端口、登陆用户名和密码等相关信息,在示图里只表明了所用的环境是netframework 4.0

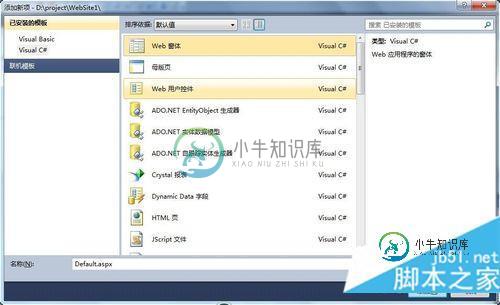
右键单击解决方案,左键单击选择添加新项弹出如下窗口。这里有很多网页元素,这里我们介绍用的最多的web窗体,选择好web窗体后单击添加

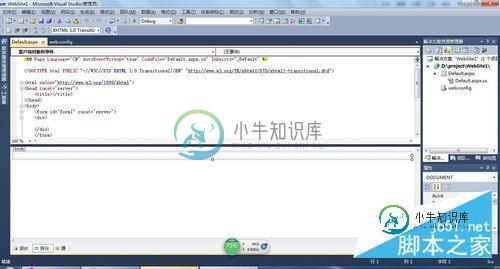
在右边的解决方案资源管理器里就出现了Default.aspx以及附属他的cs源码Default.aspx.cs,这里cs源码和网页分开便于设计和编程

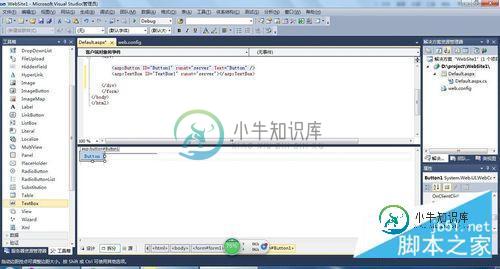
单击左下角的拆分我们就看到了网页界面的代码和网页界面

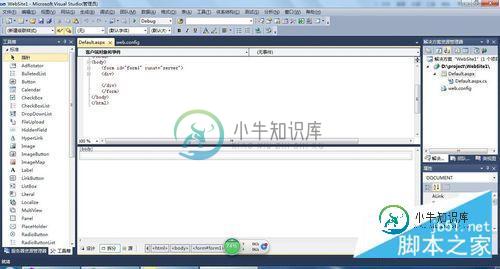
单击左边的工具箱,找不到就单击菜单栏视图下的工具箱,打开如下界面

在工具栏里拖动一个button和一个textbox到中下方网页界面上

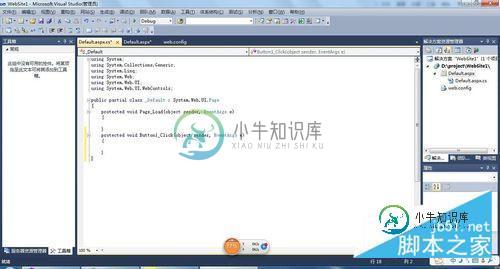
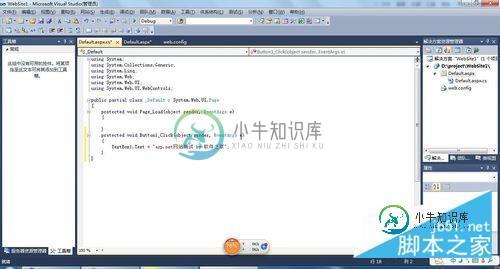
双击button控件,打开cs源码页(其实就是上面的Default.aspx.cs),为button 控件添加代码


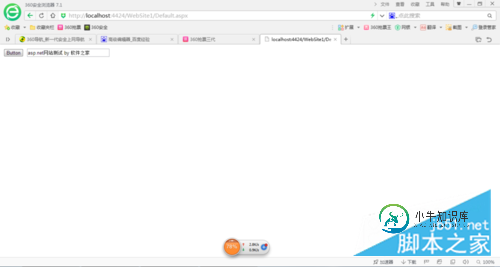
单击菜单栏调试->执行,就出现网站的预览页面,单击按钮,textbox就会显示代码中的文字

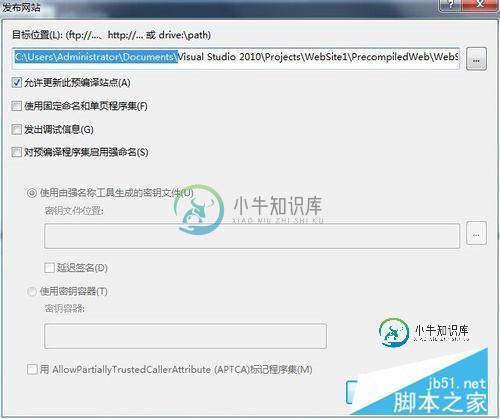
最后一步就是发布网站了,单击菜单栏生成->发布网站,在目标位置里填写网站服务器的地址或者本地磁盘的地址,生成网站的所有文件就会上传到相应的位置,网站就可以运作了

十步教你利用vs2010制作简单的asp.net网站,希望对大家的学习有所帮助。
-
本文向大家介绍asp.net验证码的简单制作,包括了asp.net验证码的简单制作的使用技巧和注意事项,需要的朋友参考一下 实际上关于asp.net验证码制作的文章已经很多很多了,但是今天还是要和大家继续分享,亲,可以综合几篇实例,编写出适用于自己网站的ASP.NET验证码,大概也就两大部分: 先建立一个asp.net窗体ValidateCode.aspx;不写任何东西。直接在后台Validate
-
本文向大家介绍Python制作简单的网页爬虫,包括了Python制作简单的网页爬虫的使用技巧和注意事项,需要的朋友参考一下 1.准备工作: 工欲善其事必先利其器,因此我们有必要在进行Coding前先配置一个适合我们自己的开发环境,我搭建的开发环境是: 操作系统:Ubuntu 14.04 LTS Python版本:2.7.6 代码编辑器:Sublime Text 3.0 这次的网络爬虫需求背景我打算
-
本文向大家介绍如何使用ASP.NET制作简单的验证码,包括了如何使用ASP.NET制作简单的验证码的使用技巧和注意事项,需要的朋友参考一下 大家都知道验证码是以图片形式展示的,而且是动态生成的,这样就需要我们去画出它,那不得不提到是GDI+绘图了 科普一下,什么是GDI+? GDI+是图形设备接口(GDI)的高级版本, 提供了各种丰富的图形图像处理功能。GDI+主要由二维矢量图形、图像处理和版式3
-
本文向大家介绍node+express+jade制作简单网站指南,包括了node+express+jade制作简单网站指南的使用技巧和注意事项,需要的朋友参考一下 1.建立工程文件夹:my_jade 2.下载express和jade包到本地.我个人不喜欢下载成全局的,我喜欢下到工程文件夹中去. 3.建立相关的文件夹和文件. index.js: style.css gys.jade代码: index
-
本文向大家介绍asp.net-mvc 简单属性,包括了asp.net-mvc 简单属性的使用技巧和注意事项,需要的朋友参考一下 示例 然后放入 FilterConfig.cs
-
本文向大家介绍Node.js制作简单聊天室,包括了Node.js制作简单聊天室的使用技巧和注意事项,需要的朋友参考一下 看了TCP的有关知识,写了个基于NET的聊天室。 运行截图: 终端: telnet 这里截取了两个网友 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

