docker容器中布置静态网站的实现
服务器布置
这里推荐使用云服务器(阿里云、华为云、腾讯云)可以免费使用几天。在我们买了服务器后会遇到如下问题:
本地电脑ping服务器主机发现ping不通,请求超时
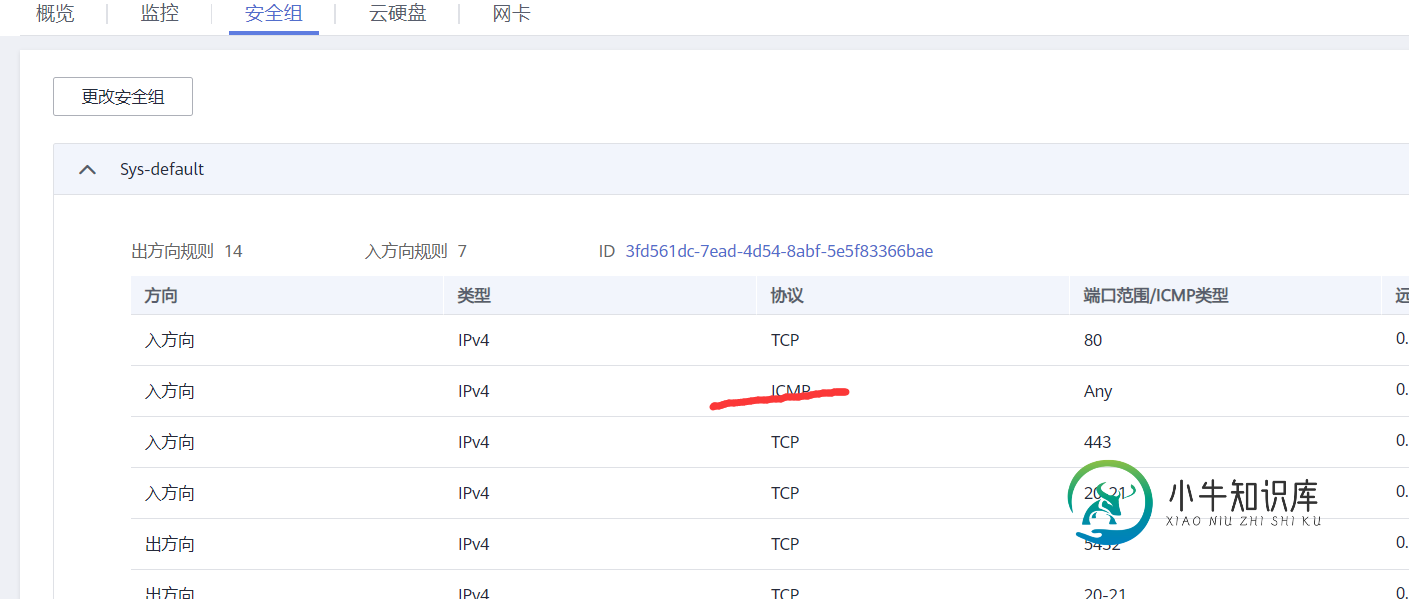
我们需要在管理服务器的界面找到安全组那一栏,然后在安全组出入都要加入icmp这个,建议直接一键添加所有。

然后我们在本地电脑就可以ping通服务器了。
docker安装
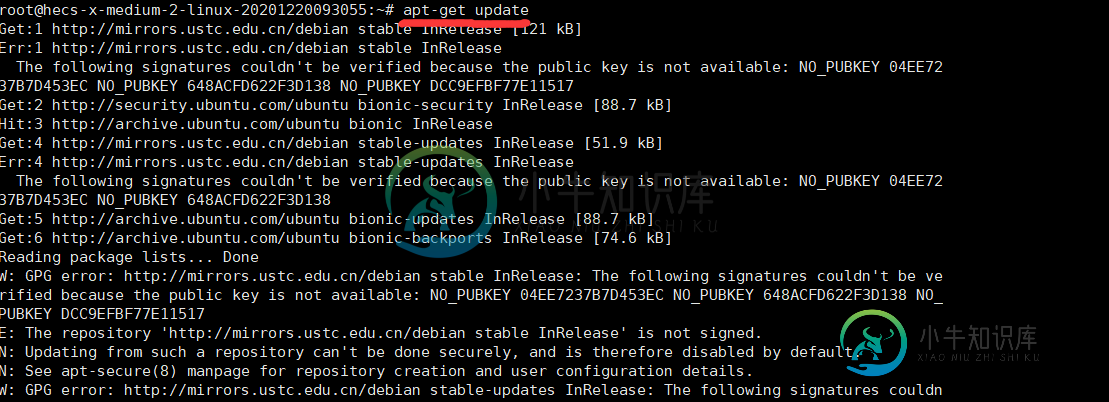
在布置好云服务器后,我们使用apt-get update, apt-get upgrade 更新信息。


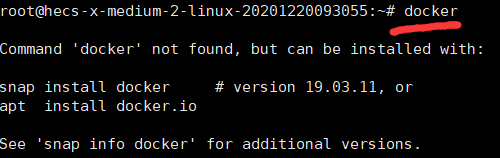
然后,我们输入docker,出现如下错误:

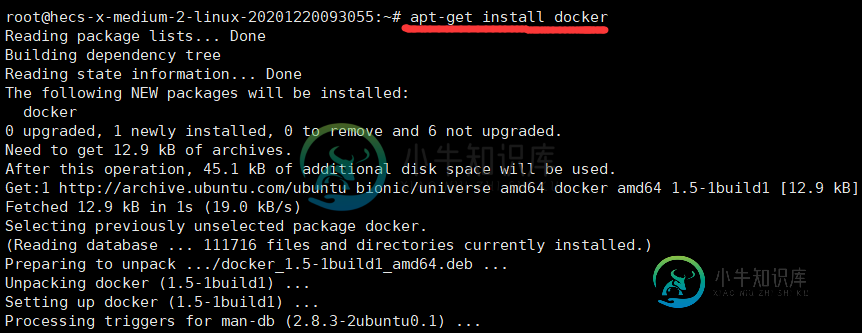
接着,我们按照通常的按照软件的方法apt-get install docker.io, apt-get install docker.ce,发现出现以下问题
Package 'docker-ce' has no installation candidate
处理办法如下:
#添加docker源 sudo echo "deb https://download.docker.com/linux/ubuntu zesty edge" > /etc/apt/sources.list.d/docker.list #支持解析https apt-get install -y apt-transport-https ca-certificates curl software-properties-common #添加GPG密钥 curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - #设置存储库位置 add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"
然后我们再执行就可以得到下面的结果了

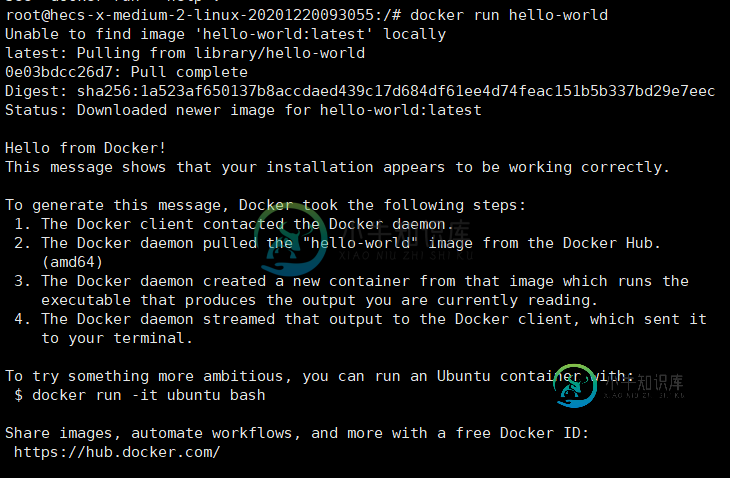
接着就是验证安装结果了,输入docker run hello-world

nginx安装
接下来就是安装nginx了,常规操作apt-get install nginx

接下来就是查看安装效果了,输入命令service start nginx,然后浏览器输入服务器外网ip地址就可以看到nginx默认的界面了。这里会出现一些问题:
1.
问题:nginx: [emerg] bind() to [::]:80 failed (98: Address already in use)
nginx: [emerg] still could not bind()
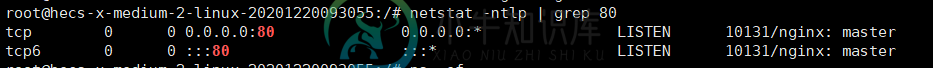
解决办法:netstat -ntlp | grep 80查看

然后输入service nginx stop,再次查看就没有了
问题:nginx: [emerg] "server" directive is not allowed here in /etc/nginx/nginx.conf:86
解决办法
vim /etc/nginx/nginx.conf
将添加的
server {
....
}
放到
http {
...
}
就可以解决了
首先:mkdir -p /var/www/html
然后 cd到目录,接着执行vim index.html
html中的内容自己定义
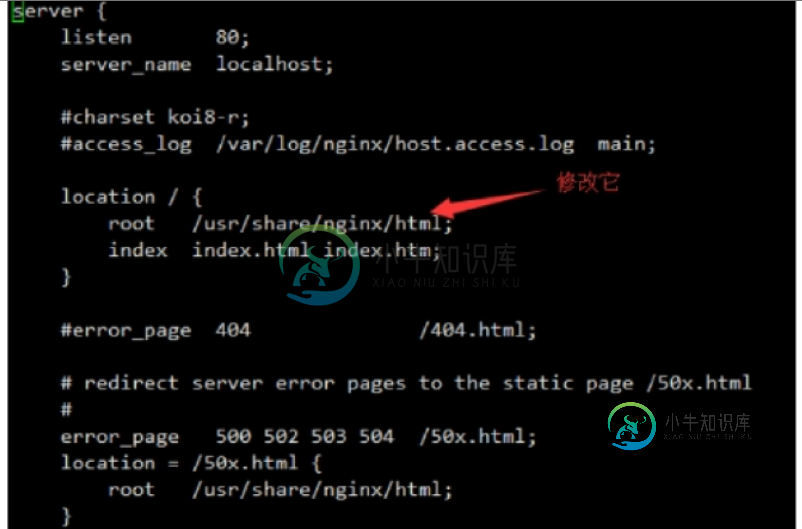
然后保存退出,然后修改配置文件中默认的index.html路径,如下


然后重启nginx,service nginx restart
浏览器测试
最后,我们启动docker容器的镜像就可以了,如下

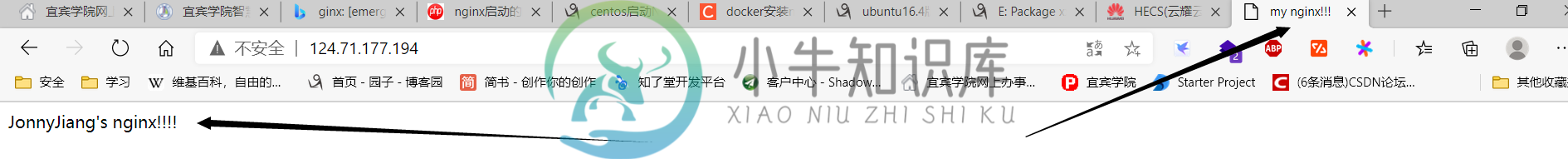
最后就是查看效果了,浏览器输入地址和端口号就可以了

到此这篇关于docker容器中布置静态网站的实现的文章就介绍到这了,更多相关docker 布置静态网站内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
我正在为我的YouTube频道创建一个网站,因为我为YouTube等制作音乐。 我想知道如何才能为我的网站添加一个mp3播放器,而不是在每次重新加载页面时停止播放。 我想让mp3播放器不断播放,不管它上多少页。 有人能告诉我怎么做吗?谢谢:)
-
本文向大家介绍如何对ASP.NET网站实现静态化,包括了如何对ASP.NET网站实现静态化的使用技巧和注意事项,需要的朋友参考一下 ASP .NET技术实现的页面的扩展名为 .aspx,aspx是目前非常流行的一种动态网页格式。动态网页的一个特点是信息交互、更新及时,页面文件少,开发速度快。但是它的一个严重问题是在访问量比较大,而服务器的配置和资源比较有限的情况下,每次访问可能都会频繁的处理程序逻
-
我在docker中有两个服务后端和前端(nodejs),它们通过nginx(也在docker中)处理。 Nginx配置: 我使用nginx location将所有请求代理给
-
我们的网站会用到以下组件: Hugo:用于静态html生成和进行内容管理 Cloudinary:用于托管图片和静态文件 GitHub:用于存储网站代码同时托管网站 Algolia:用于站内搜索 CloudFlare:用于DNS解析和CDN加速 使用stacks-cli命令行工具可用于分析任何网站的技术栈,Chrome浏览器也提供了这样的工具Wappalyzer。
-
使用静态网站构建工具不但可以让我们构建静态网站的工作大大简化,而且还可以迅速验证自己的想法,以最高效的方式开发网站。 这一章中将分别介绍三款流行的开源静态网站构建工具,然后说明为什幺我们选择使用Hugo来构建静态网站。 对比 下面是三款静态网站构建工具的简要对比: 工具名称 开发语言 构建效率 典型用例 特点 jekyll ruby 比较慢 GitHub Pages默认的静态网站构建工具、kube
-
我现在尝试在启动Docker容器时分配静态IP172.17.0.1。 我使用端口2122作为该容器的ssh端口,以便让该容器侦听端口2122。 这个命令将运行一个带有随机IP的Docker容器,如172.17.0.5,但我需要为容器分配一个特定的IP。 下面的shell脚本是我在高级网络设置中引用Docker文档的部分。 此shell脚本将分配一个静态IP 172.17.0.1并链接到world

