在Android中居中布局
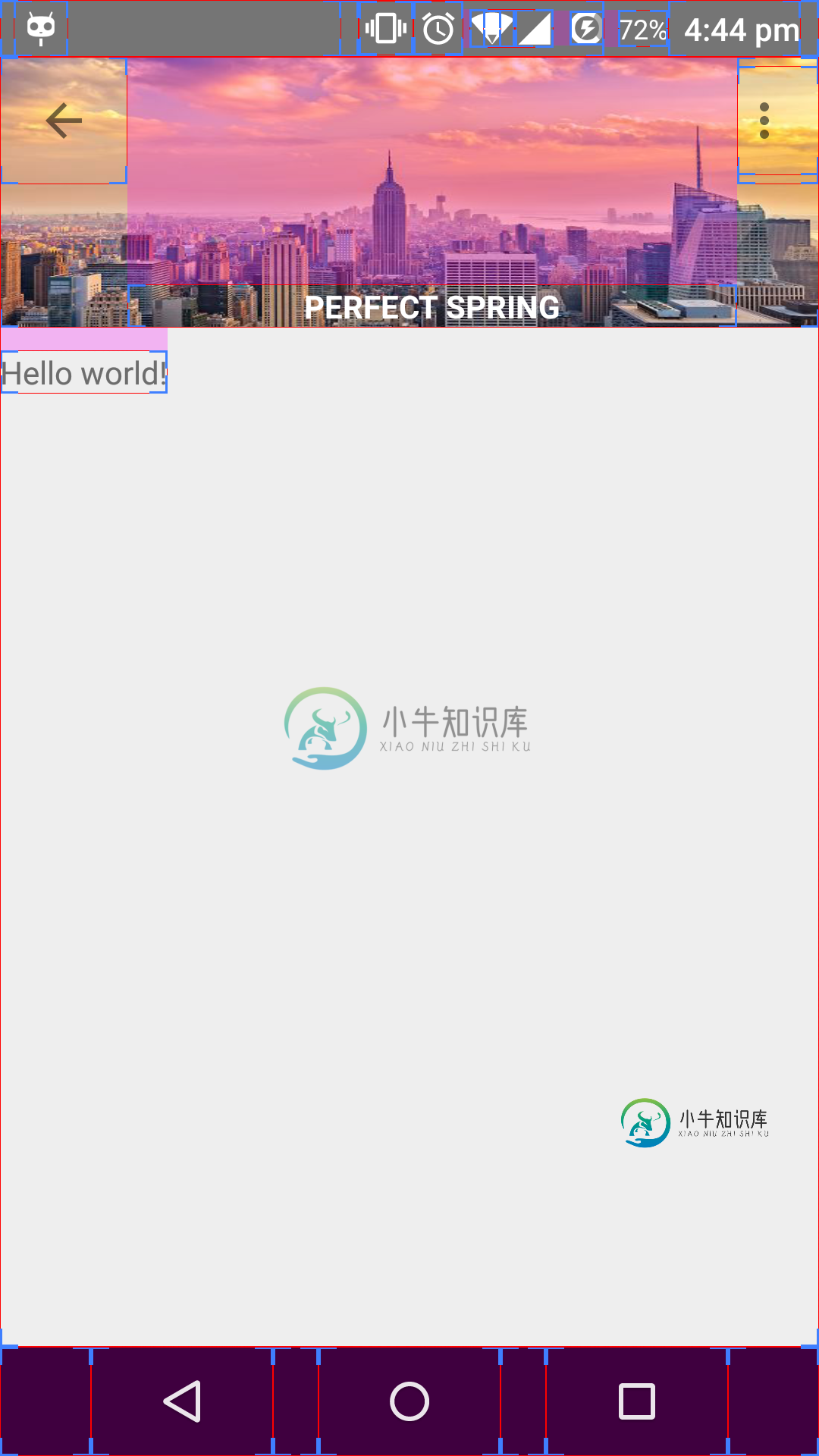
请看附件中的图片。我正在使用支持工具栏,并将其设置为支持actionbar。但工具栏内部的Textview并没有全宽(如布局边界所示)。因此,我无法将其水平居中。请帮忙。

app_barXML:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:id="@+id/app_bar"
android:layout_height="wrap_content"
android:minHeight = "?attr/actionBarSize">
<TextView
android:layout_marginTop="100dp"
android:id="@+id/list_title"
android:layout_width="match_parent"
android:text="PERFECT SPRING"
android:textStyle="bold"
android:gravity="center"
android:textColor="#FFF"
android:layout_height="wrap_content" />
</android.support.v7.widget.Toolbar>
片段:
View rootView = inflater.inflate(R.layout.fragment_main, container, false);
toolbar = (Toolbar) rootView.findViewById(R.id.app_bar);
ActionBarActivity activity = (ActionBarActivity) getActivity();
activity.setSupportActionBar(toolbar);
activity.getSupportActionBar().setDisplayHomeAsUpEnabled(true);
activity.getSupportActionBar().setTitle("");
toolbar.setBackgroundResource(R.drawable.city);
return rootView;
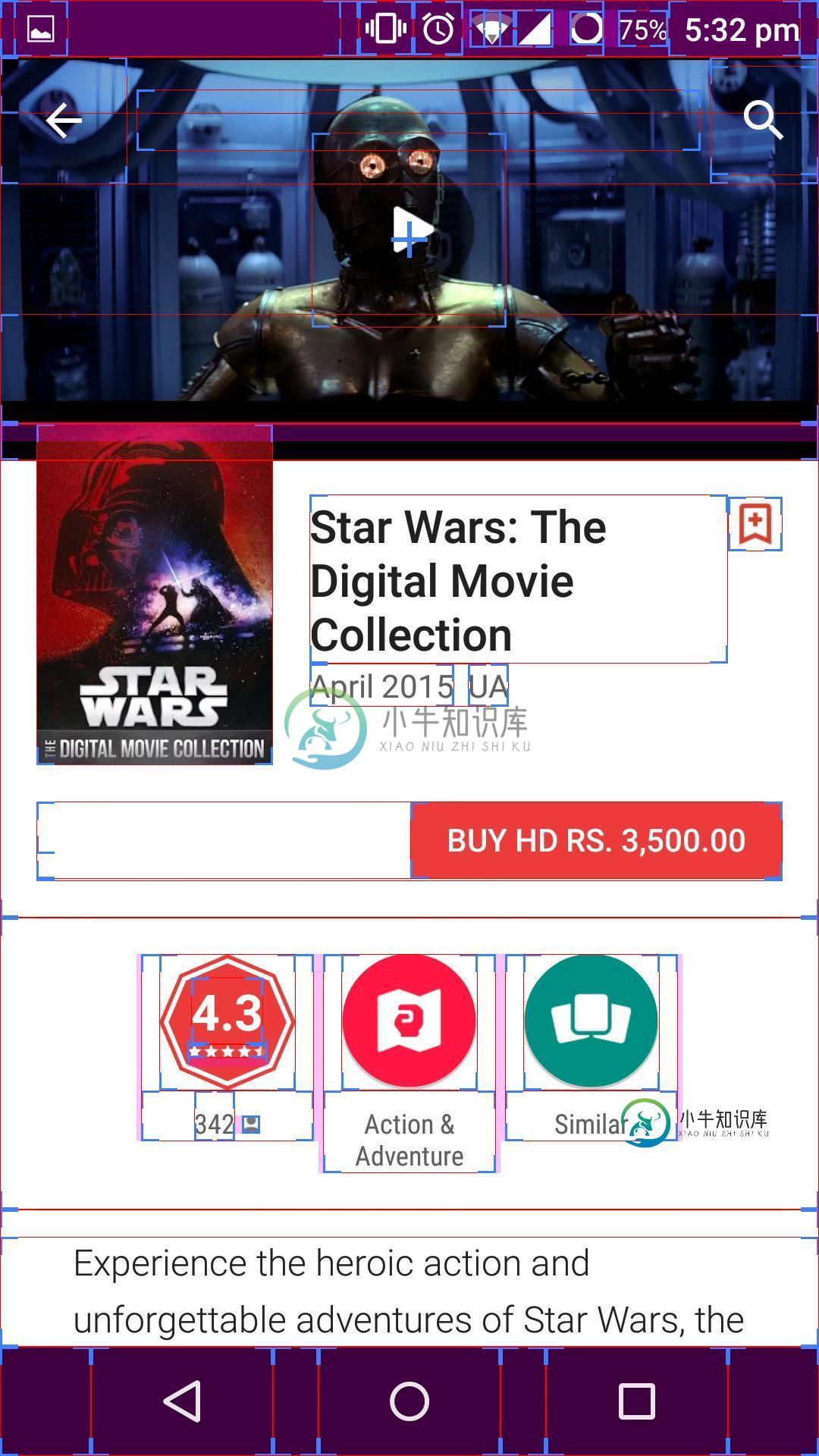
在play store中,我看到了居中的视图:

共有3个答案
您必须在右侧设置相同大小的图像,或者创建自己的自定义FrameLayout/相对布局来显示这样的图像。
我认为自定义视图更适合你的应用。
尝试使用getSupportActionBar()。片名(“我的片名”)
这是定位问题,与Android工具栏本身无关。
您正在设置android:layout_width=“match_parent”,它占据了返回箭头和选项图标之间的全部空间。然后使用android:gravity=“center”将文本置于文本视图的中心,而文本视图本身并不居中。
正确的方法是将TextView width设置为android:layout_width=“wrap_content”,并将android:layout_gravity=“center_horizontal”,这样整个视图就可以在水平方向居中了。
这应该是有效的:
<TextView
android:layout_marginTop="100dp"
android:id="@+id/list_title"
android:layout_width="wrap_content"
android:text="PERFECT SPRING"
android:textStyle="bold"
android:layout_gravity="center_horizontal"
android:textColor="#FFF"
android:layout_height="wrap_content" />
-
本文向大家介绍Android布局居中的几种做法,包括了Android布局居中的几种做法的使用技巧和注意事项,需要的朋友参考一下 Android的布局文件中,如果想让一个组件(布局或View)居中显示在另一个布局(组件)中,可以由这么几种做法: android:layout_gravity android:gravity android:layout_centerInParent layout_gr
-
本文向大家介绍Android App中使用LinearLayout进行居中布局的实例讲解,包括了Android App中使用LinearLayout进行居中布局的实例讲解的使用技巧和注意事项,需要的朋友参考一下 要想让您的控件水平居中或垂直居中其实很简单,只要在控件的上一级中设置【android:gravity="center"】属性即可 如: 这样一个ImageView控件就乖乖的待在你选定区域
-
本文向大家介绍Android应用借助LinearLayout实现垂直水平居中布局,包括了Android应用借助LinearLayout实现垂直水平居中布局的使用技巧和注意事项,需要的朋友参考一下 首先说的是LinearLayout布局下的居中一般是这样的: (注意:android:layout_width="fill_parent" android:layout_height="fill_pare
-
我正在尝试将支持SAML的应用程序作为SP连接到Mircrosoft Azure,并以IDP为中心。SSO(单点登录)可以正常工作,但我在完成一个完整的单点登录过程时遇到了一些问题。 当用户单击SP内的注销按钮时,将向IDP发送一个(有效)注销请求。IDP会话按预期终止,但浏览器不会重定向到SP以完成注销过程。似乎LogoutResponse完全不见了。 关于Centrify的更新 正如Centr
-
问题内容: 我试图在此页面上将新闻滑块(位于div底部容器中)居中: http://www.luukratief- design.nl/dump/parallax/index.html 我已经有了 仍然不起作用。 有什么建议么? 问题答案: 在仅中心元素的 在线内容 ,而不是元素本身。 如果它是一个 块_元素(一个是),则需要设置;否则,如果它是一个[ _内联_元素],则需要在 _其父 元素上设置
-
问题内容: 我正在尝试使用CSS Grid创建一个简单的页面。 我无法做的是将HTML文本集中到相应的网格单元格。 我尝试将内容放置在和选择器内部和外部的单独s中,并使用某些CSS属性无效。 我该怎么做呢? 问题答案: 这个答案有两个主要部分: 了解对齐方式在CSS Grid中的工作方式。 在CSS Grid中居中的六种方法。 如果您仅对解决方案感兴趣,请跳过第一部分。 网格布局的结构和范围 要完

