iOS9自动布局:居中正方形[重复]
这似乎应该比目前更容易。
我正在尝试在任何iOS设备中以1:1(正方形)的纵横比居中绘制UIView,无论其方向如何。
详细信息:我的视图有一个绘制,它会在timeInterval上更新。我使用全屏视图,在每次绘制时计算我的平方。方向改变后,整个视图都陷入了地狱。我假设如果视图是方形的,我可以相信方向更改动画。
我的约束一再失败,这就是为什么这似乎应该更容易:
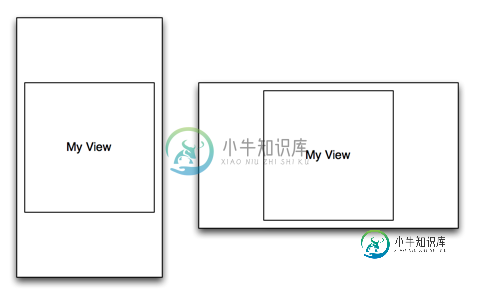
View (Square)
Constraints
aspect 1:1
Constraints
View.centerX = centerX
View.centerY = centerY
View.leading ≥ leadingMargin + 5 @ 800
View.top ≥ Top Layout Guide.bottom + 5 @ 800
trailingMargin ≥ View.trailing + 5 @ 800
Bottom Layout Guide.top ≥ View.bottom + 5 @ 800
我的内容拥抱优先级为250
,内容压缩阻力为750
这留下了约束错误:
-缺少约束:需要约束:X位置或宽度
-缺少约束:需要约束:Y位置或高度
我的困惑是,我无法锁定到一个维度,因为在旋转时,我需要锁定到另一个维度。
如前所述……这似乎应该更容易。在较薄的维度上居中一个边框为5的方形UIView。
(肖像中5到侧面,横向中5到顶部和底部)
建议热情赞赏,解释将无济于事。

共有2个答案
正方形需要指定其大小。
Square centerX = Parent centerX
Square centerY = Parent centerY
此时,视图居中,但无法让自动布局确定视图的大小。
Square width = 200
Square aspect = 1
如果您希望正方形是父级宽度的一部分,这也很简单。
Square width = Parent width * 0.5 //or any other multiplier
你需要根据你想要的正方形的横向外观来调整宽度约束。
要获得“尽可能大的正方形”,您可以通过编程方式将宽度约束设置为最小值(父宽度,父高)并根据方向进行调整。
或者,行距、尾随、中心 X、中心Y 和坡向应该会得到类似的结果。任何一组约束都需要能够逻辑地确定位置和大小,而不会产生歧义。
更新:
在IB中:
Square centerX = Parent centerX
Square centerY = Parent centerY
Square aspect = 1
在代码中:
if parent width > parent height
Square width = parent height - 2 * margin
else
Square width = parent width - 2 * margin
旋转时调整这个
这是我刚刚提出的一种方法。我不能在IB中完全做到这一点,但至少运行时代码仅限于激活/停用约束,而不必添加/删除或计算/更改任何大小。
在我的情节提要中,我有一个内部 UIView,具有以下约束
- 中心X
- 中心Y
- 超视领先空间=5,优先级=999
- Superview的尾随空间=5,优先级=999
- Superview的顶部空间=5,优先级=1000
- Superview的底部空间=5,优先级=1000
我为最后四个约束创建了IBOutlets,这是我的视图控制器-
class ViewController: UIViewController {
@IBOutlet var leadingConstraint: NSLayoutConstraint!
@IBOutlet var trailingConstraint: NSLayoutConstraint!
@IBOutlet var topConstraint: NSLayoutConstraint!
@IBOutlet var bottomConstraint: NSLayoutConstraint!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
self.setConstraintsForSize(self.view.frame.size)
}
override func viewWillTransitionToSize(size: CGSize, withTransitionCoordinator coordinator: UIViewControllerTransitionCoordinator) {
self.setConstraintsForSize(size)
}
func setConstraintsForSize(size:CGSize) {
if (size.width > size.height) {
self.leadingConstraint.active=false;
self.trailingConstraint.active=false;
self.topConstraint.active=true;
self.bottomConstraint.active=true;
} else {
self.leadingConstraint.active=true;
self.trailingConstraint.active=true;
self.topConstraint.active=false;
self.bottomConstraint.active=false;
}
}
}
这适用于iPhone和iPad,包括窗口/分屏模式下的iPad
-
我正在使用这段代码,但在iOS10上,它并没有设置动画,只是在增加和减少mySubview1的高度。为什么? 同样的代码在iOS9中工作正常
-
我有一个自定义的方形视图,可以根据需要增大和缩小。我的自定义视图只是覆盖 drawRect 来呈现内容。 包含的视图是矩形,而不是正方形。纵横比随设备方向和类型而变化。我需要调整我的自定义视图,以便它在容器中占据最大空间,但保持1:1的纵横比。 如果可能的话,我想在IB中设置约束,而不是代码。我有以下限制: 容器中的垂直居中 容器中的水平居中 纵横比(1:1) 内容模式设置为按比例填充 我尝试了各
-
请看附件中的图片。我正在使用支持工具栏,并将其设置为支持actionbar。但工具栏内部的Textview并没有全宽(如布局边界所示)。因此,我无法将其水平居中。请帮忙。 app_barXML: 片段: 在play store中,我看到了居中的视图:
-
你可能用过UIViewAutoresizingMask类型的一些常量,应用于当父视图改变尺寸的时候,相应UIView的frame也跟着更新的场景(通常用于横竖屏切换)。 在iOS6中,苹果介绍了自动排版机制,它和自动调整不同,并且更加复杂。 在Mac OS平台,CALayer有一个叫做layoutManager的属性可以通过CALayoutManager协议和CAConst
-
问题内容: 我想创建一个带有响应正方形的网格布局。 我觉得我应该可以使用CSS Grid布局来做到这一点,但是在将每个正方形的高度设置为等于宽度时遇到麻烦。 在每个正方形之间设置水槽时也遇到麻烦。 使用flexbox会更好吗? 目前,我的HTML看起来像这样,但是它将是动态的,因此可以添加更多的正方形。当然,它需要响应,因此理想情况下将使用媒体查询将其折叠到一列。 使用CSS网格,据我所知 我可以
-
我正在深入研究自动布局,并试图了解如何水平居中多个视图,包括具有内在大小的视图(如UILabel或UIButton)。 例如,我有一个固定宽度为 320 的自定义视图。在其中,我有两个子视图,一个用户界面标签和一个用户界面图像视图。我希望 UI图像视图位于 UI标签右侧的 15 个像素,并且我希望 UI标签和 UI图像视图一起在超级视图中水平居中,但我不确定处理此问题的最佳方法。 我应该把它们放到

