翻转受自动布局约束的圆形UIView
我有一个观点,我已经以以下方式发出通知。
view.layer.cornerRadius = view.frame.size.width / 2;
view.clipsToBounds = YES;
我在填充视图的视图中有一个UIImageView。
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, view.frame.size.width, view.frame.size.height)];
imageView.contentMode = UIViewContentModeScaleAspectFill;
[view addSubview: imageView];
该视图具有以下约束:
- 水平居中
我想通过翻转视图来设置视图的动画。我尝试了两种方法来做到这一点。
方法1:使用视图转换
这将导致在动画翻转时显示完整图像(图像丢失纵横比填充,看起来像是在视图中而不是视图本身翻转图像)。
[UIView transitionWithView:view duration:1.0 options:UIViewAnimationOptionTransitionFlipFromRight | UIViewAnimationOptionShowHideTransitionViews animations:^{
} completion:nil];
方法2:应用层变换
这会导致一个非常糟糕的动画,其中视图控制器的一半被切断。我相信这可能是由于自动布局的限制。
[UIView animateWithDuration:1.0 animations:^{
view.layer.transform = CATransform3DMakeRotation(M_PI,0.0,1.0,0.0);
}];
如何实现视图的平滑翻转动画,同时牢记视图的约束和图像子视图?
使用方法1的截图
这是原始视图和子视图

下面是翻转动画中间的样子
使用方法2的截图
图像内部视图被切成两半,仍然可见的一半翻转。

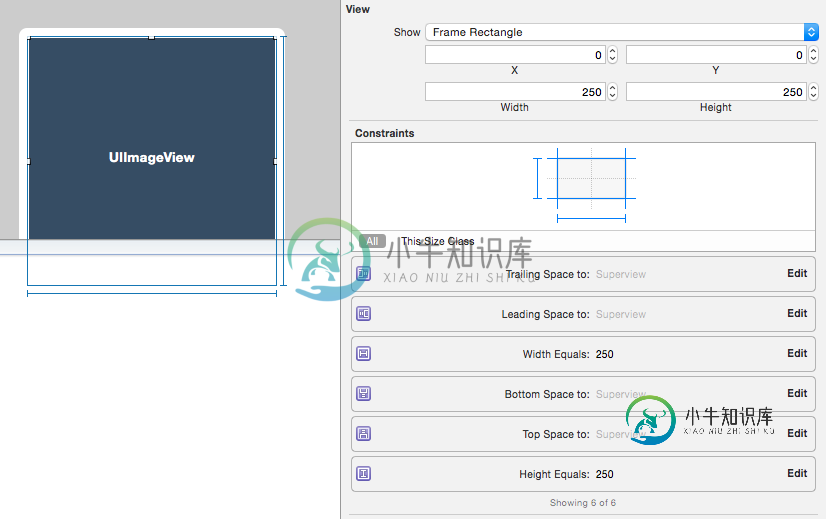
UIView和UIImageView的约束

共有2个答案
这对我有用。确保在viewDidLayoutSubviews中调用它。
- (void)viewDidLayoutSubviews
{
[super viewDidLayoutSubviews];
[self makeImageRound]; // call it here to make perfect circle
}
- (void)makeImageRound
{
self.profileView.layer.cornerRadius = self.profileView.frame.size.width / 2;
self.profileView.layer.borderWidth = 0.0f;
self.profileView.layer.borderColor = [UIColor whiteColor].CGColor;
self.profileView.clipsToBounds = YES;
self.profileView.layer.masksToBounds = true;
}
UIImageView约束有问题。为了在UIView中获得完整的UIImageView,您需要设置以下约束。
输出为:
希望这对你有帮助。
-
我有一组AL约束来定位一个子vc,它有两个位置,展开和折叠。 我发现,当我添加折叠约束时,带有常量的上锚到下锚约束,当第一次创建vc时,当我激活它时,似乎有额外的间距。似乎是因为当时没有实际的高度。 当我在viewDidLayoutSubviews中添加约束时,额外的间距消失了,约束行为正常。除了现在在动画中的约束之间切换时,切换到展开约束和约束打断时,无法停用折叠的约束。可能是因为在整个过渡动画
-
所有包含的视图都对内容视图具有前导和尾随约束,没有问题。包装器视图有一个恒定的高度,即ContentView的顶部约束。集合视图对包装的底部具有顶部约束,TableView对集合的底部具有顶部约束,对内容视图具有底部约束。问题是,如果我没有为CollectionView设置固定的高度,我就有自动布局问题。但我不希望TableView或CollectionView都有固定的高度。有什么想法吗? 编辑
-
我在学习教程中的动画自动布局 http://weblog.invasivecode.com/post/42362079291/auto-layout-and-core-animation-auto-layout-was 一切都很顺利。 当我尝试在我的应用程序中使用这个概念,尝试从下到上设置设置屏幕(UIView)的动画时,当设置屏幕只是一个空的UIView时,效果非常好, 但如果我将UILabel
-
我有两个组件和。每个组件都是由<code>ConstraintLayout</code>创建的。现在,我从上面的组件创建<code>WelcomeScreen</code>。 用例1:使用静态< code>ConstraintLayout(在< code>ConstraintLayout内的< code>ConstraintLayout) 结果:布局预览不显示任何内容 用例2:<代码>Welcom
-
许多有关自动布局约束动画的教程建议更新约束的常量属性,然后在动画块中调用。 我的处境有点棘手。我有一个包含3个子视图的视图。此超级视图的高度不是固定的-它是按其子视图的高度之和计算的。在某些情况下,我要求这3个子视图中的一个子视图切换其高度(它在0和30之间变化,即我希望平滑地隐藏和显示它)。代码类似于此: 不幸的是,这并不像我预期的那样有效。我可以看到子视图高度的平滑变化,但在为子视图高度约束设
-
我是AutoLayout的新手。我已经知道很多关于这个autoLayout的问题和教程,但是我还没有找到我的解决方案。所以提前感谢您的任何帮助。 我的要求是什么? 我必须制作UIView,它将在按下屏幕底部带有动画的按钮后出现在屏幕上。(如键盘)。我使用autoLayout在xib文件中创建了此UIView。到目前为止,我已经这样做了。 在ViewDidLoad中: 在这个视图中,它包含(滚动视图

