UITableView和UICollectionView之间的自动布局Y约束

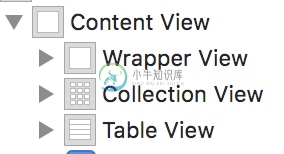
所有包含的视图都对内容视图具有前导和尾随约束,没有问题。包装器视图有一个恒定的高度,即ContentView的顶部约束。集合视图对包装的底部具有顶部约束,TableView对集合的底部具有顶部约束,对内容视图具有底部约束。问题是,如果我没有为CollectionView设置固定的高度,我就有自动布局问题。但我不希望TableView或CollectionView都有固定的高度。有什么想法吗?
编辑:忘了提到ContentView可以有一个动态高度,我希望它适合它的内容。

谢啦
共有3个答案
很明显,自动布局引擎无法确定表视图的y位置。即使您已指定:
collectionview。底部=表格视图。顶部
它几乎可以位于垂直空间内的任何位置。
您应该大致了解每个内容视图子视图占用多少空间。给他们相对高度限制。
类似于:
wrapper view.height = 0.3 * content view height
collection view.height = 0.35 * content view height
table view.height = 0.35 * content view height
这样做的方法是在XCode中为每个约束赋予相等的高度约束,然后通过进入每个约束内部将乘数修改为0.3、0.35和0.35。
不用说:规则是确保所有乘数加起来等于1。
这是最好的方法,它与设备无关,您不必为每个大小类别都这样做。
我有关于自动布局基本原理的详细教程,在这里。
通过不对TableView和CollectionView设置高度约束,您没有为自动布局引擎提供足够的信息来生成布局。
最好的方法可能是对集合或表视图使用比例高度约束,这样可以将高度设置为“非固定”值。
您可以做的一件事是在为包装器视图设置高度约束后,在集合视图和表视图之间划分剩余空间。
-
我正在尝试创建一个具有一些标签和UITableView的视图。首先,我尝试创建UIView= 滚动工作正常,但现在我有自动布局的问题。 标题视图有2个标签。“LeftLabel”和“RightLabel”。RightLabel应该具有动态高度和 在代码中,我试图添加一个不适合1行的文本,而autolaout标签应该扩展并使用2到3行来适应文本。 我把演示项目上传到了github:https://g
-
我有一个视图控制器,它有一个UITableView实例,并使用自动布局约束来呈现它。我希望在这个表格视图中有可变的单元格高度。我不想自己计算细胞高度,因为我有一个复杂的细胞内容,由几个标签和图像组成,这些标签和图像可以因细胞而异。我相信可以让自动布局单元格调整自己的大小,使其包含所有子视图(即,在将文本分配给?之后,使用标签的sizeToFit方法)。 我有一个自定义单元格类,它使用自动布局的可视
-
我有一组AL约束来定位一个子vc,它有两个位置,展开和折叠。 我发现,当我添加折叠约束时,带有常量的上锚到下锚约束,当第一次创建vc时,当我激活它时,似乎有额外的间距。似乎是因为当时没有实际的高度。 当我在viewDidLayoutSubviews中添加约束时,额外的间距消失了,约束行为正常。除了现在在动画中的约束之间切换时,切换到展开约束和约束打断时,无法停用折叠的约束。可能是因为在整个过渡动画
-
我有一个观点,我已经以以下方式发出通知。 我在填充视图的视图中有一个UIImageView。 该视图具有以下约束: 水平居中 我想通过翻转视图来设置视图的动画。我尝试了两种方法来做到这一点。 方法1:使用视图转换 这将导致在动画翻转时显示完整图像(图像丢失纵横比填充,看起来像是在视图中而不是视图本身翻转图像)。 方法2:应用层变换 这会导致一个非常糟糕的动画,其中视图控制器的一半被切断。我相信这可
-
我在学习教程中的动画自动布局 http://weblog.invasivecode.com/post/42362079291/auto-layout-and-core-animation-auto-layout-was 一切都很顺利。 当我尝试在我的应用程序中使用这个概念,尝试从下到上设置设置屏幕(UIView)的动画时,当设置屏幕只是一个空的UIView时,效果非常好, 但如果我将UILabel
-
我预计我的< code>UICollectionView会有问题,基本上当我清除约束时,它会完美地滚动,尽管我无法到达底部(但那是另一天的事情),但是宽度太大了,我只能看到我的< code>UICollectionView的左半部分。 现在,当我设置使其适合屏幕时,它将不再滚动。即使UIRefreshControl也不会触发。 我没有办法了,有人有线索吗?或者解决办法? 非常感谢! 编辑:它不会滚

