UITableView中的Swift自动布局标题视图
我正在尝试创建一个具有一些标签和UITableView的视图。首先,我尝试创建UIView=
滚动工作正常,但现在我有自动布局的问题。
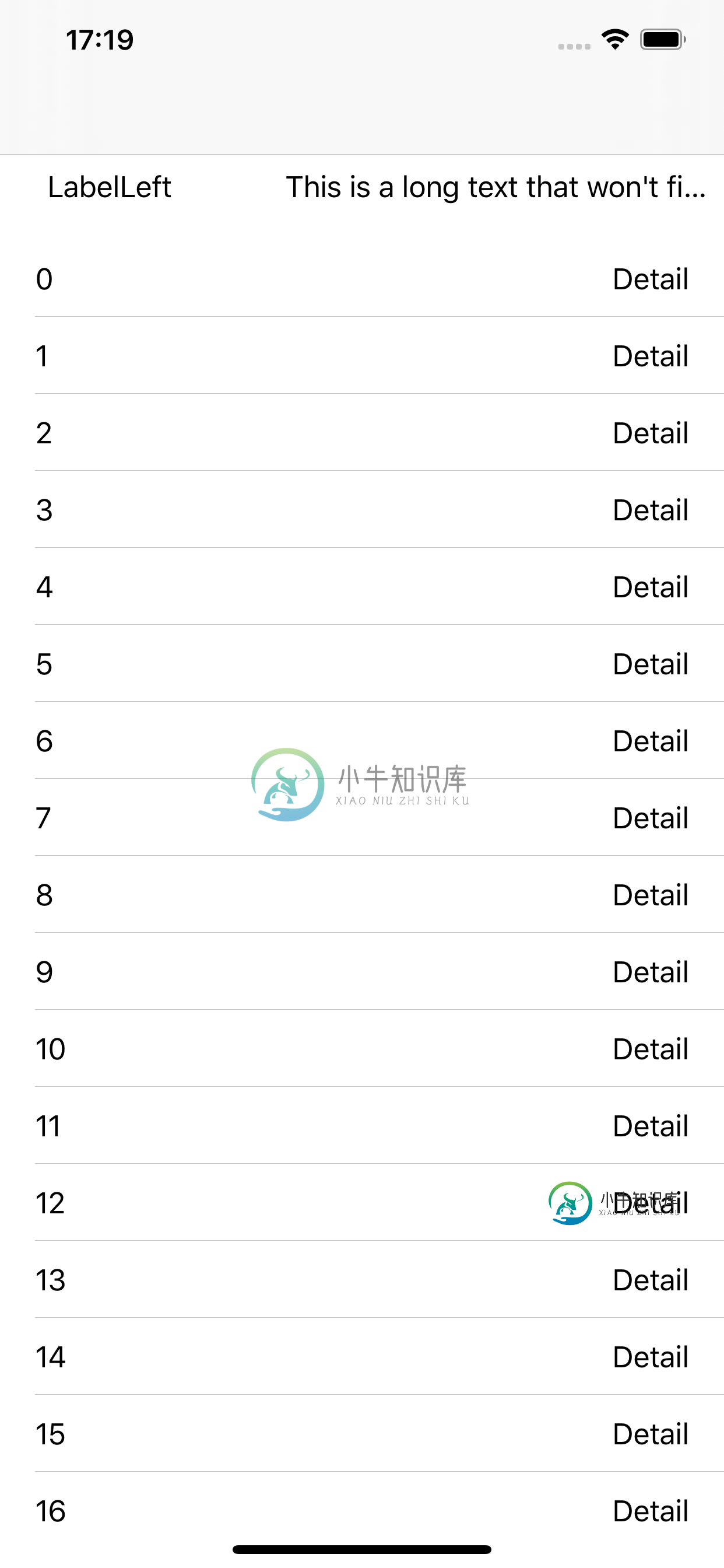
标题视图有2个标签。“LeftLabel”和“RightLabel”。RightLabel应该具有动态高度和
在代码中,我试图添加一个不适合1行的文本,而autolaout标签应该扩展并使用2到3行来适应文本。


我把演示项目上传到了github:https://github.com/Miguel86/UIViewAutolayoutExample/卷轴可以正常工作,但是“headerview”的自动布局不行。
关于问题出在哪里的任何建议?
[UPDATE]使用以下说明的方法解决:https://github.com/aunnnn/TableHeaderViewWithAutoLayout
共有2个答案
尝试将行设置为“0”,将换行符设置为“自动换行”
根据我的理解,问题是RightLabel不会多行?如果是这样:进入故事板,选择标题视图并向下拖动,这样它的高度就会更长。我认为单元格中没有足够的空间让标签转到2行。
-
所有包含的视图都对内容视图具有前导和尾随约束,没有问题。包装器视图有一个恒定的高度,即ContentView的顶部约束。集合视图对包装的底部具有顶部约束,TableView对集合的底部具有顶部约束,对内容视图具有底部约束。问题是,如果我没有为CollectionView设置固定的高度,我就有自动布局问题。但我不希望TableView或CollectionView都有固定的高度。有什么想法吗? 编辑
-
我有一个自定义视图CustomLayout(蓝色,自定义UIView),该视图包含3个子视图,通过使用约束(布局锚定)垂直对齐,每个视图按照以下顺序对齐: 1视图:幻灯片(红色,自定义UIView) 我想,当我单击按钮(黄色)时,如果使用动画打开,SlideLayout(红色)的高度大小会增加,如果关闭,则会减少。和其他视图必须在动画期间更改位置,如果SlideLayout增加/减少,则父视图(C
-
我遇到了自动布局的问题,似乎无法找到应该很容易实现的答案。 我有以下视图层次结构: 标签上的前导/尾随限制使它们在更薄的设备上更高(iPhone 4s vs iPhone 6)。 为了让UIScrollview正常工作,我需要在UIScrollView内部设置UIView的高度约束,以避免出现“不明确的高度”警告。 但在iPhone 4s上运行时,UIView不够高,无法容纳它的子视图。 到目前为
-
当我打开视图控制器时,我有一个从顶部飞出的视图。我已将UIView的Y约束设置为-200,当视图加载时,将调用以下内容,一切正常: 但是现在我有一个关闭按钮,它应该将动画回到-200位置,然后从屏幕上删除视图控制器。但是这个动画没有发生。视图控制器被直接删除。这是我正在做的: 我提到了这个链接。这似乎对他们有效,但对我无效。请帮忙。
-
问题内容: 我正在努力弄清楚此代码段出了什么问题。目前这在Objective- C中有效,但是在Swift中这只是在方法的第一行崩溃。它在控制台日志中显示错误消息:。 问题答案: 另请参阅马特的答案,其中包含解决方案的后半部分 让我们找到一个无需创建自定义子类或笔尖的解决方案 真正的问题在于,Swift区分可以为空()的对象和不能为空的对象。如果您没有为标识符注册笔尖,则可以返回。 这意味着我们必
-
我有一个占据整个设备屏幕的< code>ScrollView。 在这个< code>ScrollView中,有一个< code>View包含3个< code>Label,在< code>TableView下面,最后是一个< code>Label。 现在,< code>TableView中注入了未知数量的项目,我不希望它滚动,所以我将它的高度作为< code>NSLayoutContraint附加,

