在自动布局中将视图动态移动到新位置
我有一个自定义的 UITable查看器编辑器布局,如下所示。它有三个标签。

标签2是可选的。它并不存在于每个细胞中。因此,我想隐藏它,并将标签1向下移动一点,以便在发生这种情况时与标签3居中对齐。

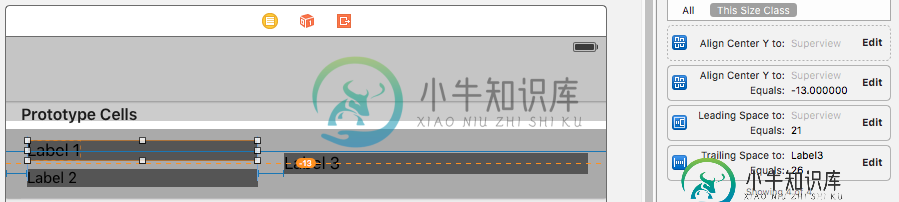
以下是我为每个标签添加的约束。
标签1

标签 2

标签3

请注意,我添加了一个额外的约束,将中心与Y对齐,值为0的标签为1,并将其优先级设置为750。我想,如果我去掉标签2,优先级较低的约束将取代它的位置并下移。
class TableViewController: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
// MARK: - Table view data source
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 3
}
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) as! CustomCell
if indexPath.row == 1 {
cell.label2.removeFromSuperview()
cell.updateConstraints()
}
return cell
}
}
但它似乎不起作用。标签2已移除,但标签1的位置仍然相同。

我怎样才能实现我所追求的目标?
尝试 #1
根据 T 先生在下面的回答,我在 Label 1 中添加了一个顶部约束。然后在单元格中,我更改了它的值。
override func tableView(tableView: UITableView, cellForRowAtIndexPath
indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) as! CustomCell
if indexPath.row == 1 {
cell.label2.removeFromSuperview()
cell.topConstraint.constant = cell.bounds.height / 2
cell.layoutIfNeeded()
}
return cell
}
但这也没什么效果。
共有3个答案
我想出了一种方法,利用< code > NSLayoutConstraint s的新的< code>active属性,如本答案中所述。
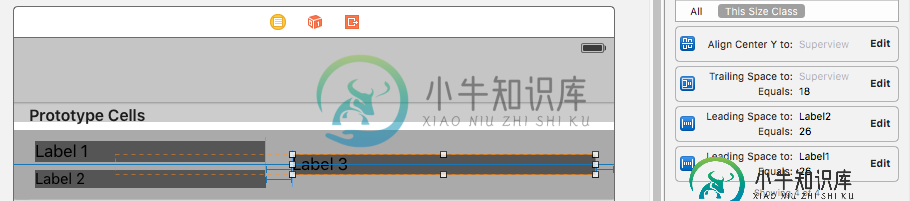
我对值为-13的Align center Y约束创建了一个IBOutlet。
然后,在单元格中,我只是切换活动属性的值。
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) as! CustomCell
if indexPath.row % 2 == 0 {
cell.label2.hidden = true
cell.oldConstraint.active = false
} else {
cell.label2.hidden = false
cell.oldConstraint.active = true
}
return cell
}
你的方式给我留下了深刻的印象,如果我必须完成的话,我会采取与之完全相同的步骤:)
现在我的建议是:删除你添加的额外的“将中心与Y轴对齐,值为0的标签为1”,这没有任何意义:)
我可以看到,您已经有了一个中心到y的对齐,我认为偏移量为-13到标签1。为此创建一个iboutlet:)让我们把它的名称称为centerLabel1Constraint:)
每当您想要将标签1置于中心时,隐藏标签2,并将center label 1 constraint . constant设置为0,并调用[cell layoutIfNeeded]
这应该可以完成这项工作:)快乐的编码:)
尝试为标签1的顶部约束设置一个出口。当您删除标签2时,更新标签1的顶部约束,即container.height/2或者删除顶部约束,并为标签1提供中心Y约束。如果需要,一旦您更新了约束,请进行布局。
-
我有一个自定义视图CustomLayout(蓝色,自定义UIView),该视图包含3个子视图,通过使用约束(布局锚定)垂直对齐,每个视图按照以下顺序对齐: 1视图:幻灯片(红色,自定义UIView) 我想,当我单击按钮(黄色)时,如果使用动画打开,SlideLayout(红色)的高度大小会增加,如果关闭,则会减少。和其他视图必须在动画期间更改位置,如果SlideLayout增加/减少,则父视图(C
-
我遇到了自动布局的问题,似乎无法找到应该很容易实现的答案。 我有以下视图层次结构: 标签上的前导/尾随限制使它们在更薄的设备上更高(iPhone 4s vs iPhone 6)。 为了让UIScrollview正常工作,我需要在UIScrollView内部设置UIView的高度约束,以避免出现“不明确的高度”警告。 但在iPhone 4s上运行时,UIView不够高,无法容纳它的子视图。 到目前为
-
我有4个div我正在使用flexbox对齐。在桌面大小下,有3个等宽列,第一个和最后一个div占了容器的整个高度。第二个和第三个divs在中间垂直堆叠,各占高度的50%。效果不错。 在移动大小,我希望最后一个div在顶部,并伸展整个宽度的容器。然后,我希望第一个div在顶部div下方左对齐,并占据容器宽度和剩余高度的50%。 我遇到的问题是,我希望第二个和第三个div在顶部div的正下方对齐,并且
-
我已经在IB中设计了我的自定义单元,将其子类化,并将我的插座连接到我的自定义类。我在单元格内容中有三个子视图,它们是:UIView(cdView)和两个标签(titleLabel和emailLabel)。根据每行可用的数据,有时我希望在单元格中显示UIView和两个标签,有时只显示两个标签。我想做的是这样设置约束,如果我将UIView属性设置为hidden,或者将其从superview中删除,则两
-
我有一个带有一堆单元格的表视图(自定义单元格,它只有它的内容视图)。 在 中,我正在向自定义单元格的content视图添加一个预定义的UIView(它有几个子视图)。我之前为UIView及其子视图设置了所有约束。 最后但并非最不重要的是,我为我的自定义单元格的内容视图(superview)和UIView设置了垂直和水平约束,UIView是在(subview)之前添加的。 约束字符串如下所示: 不幸
-
对于我的表视图单元格的动态高度,我从此链接中引用。在 UITableView 中使用自动布局进行动态单元格布局 这是我的表视图数据源和委托方法的代码 我有 2 个问题: > 我的问题是我在线路附近收到错误 在和。 为什么我必须在单元格中同时写入标签文本“和? 另外,我是否缺少实现单元动态高度所需的任何内容?

