UI滚动视图、自动布局和子视图
我遇到了自动布局的问题,似乎无法找到应该很容易实现的答案。
我有以下视图层次结构:
-UIScrollview
-UIView
- UILabel
- UILabel
- UILabel
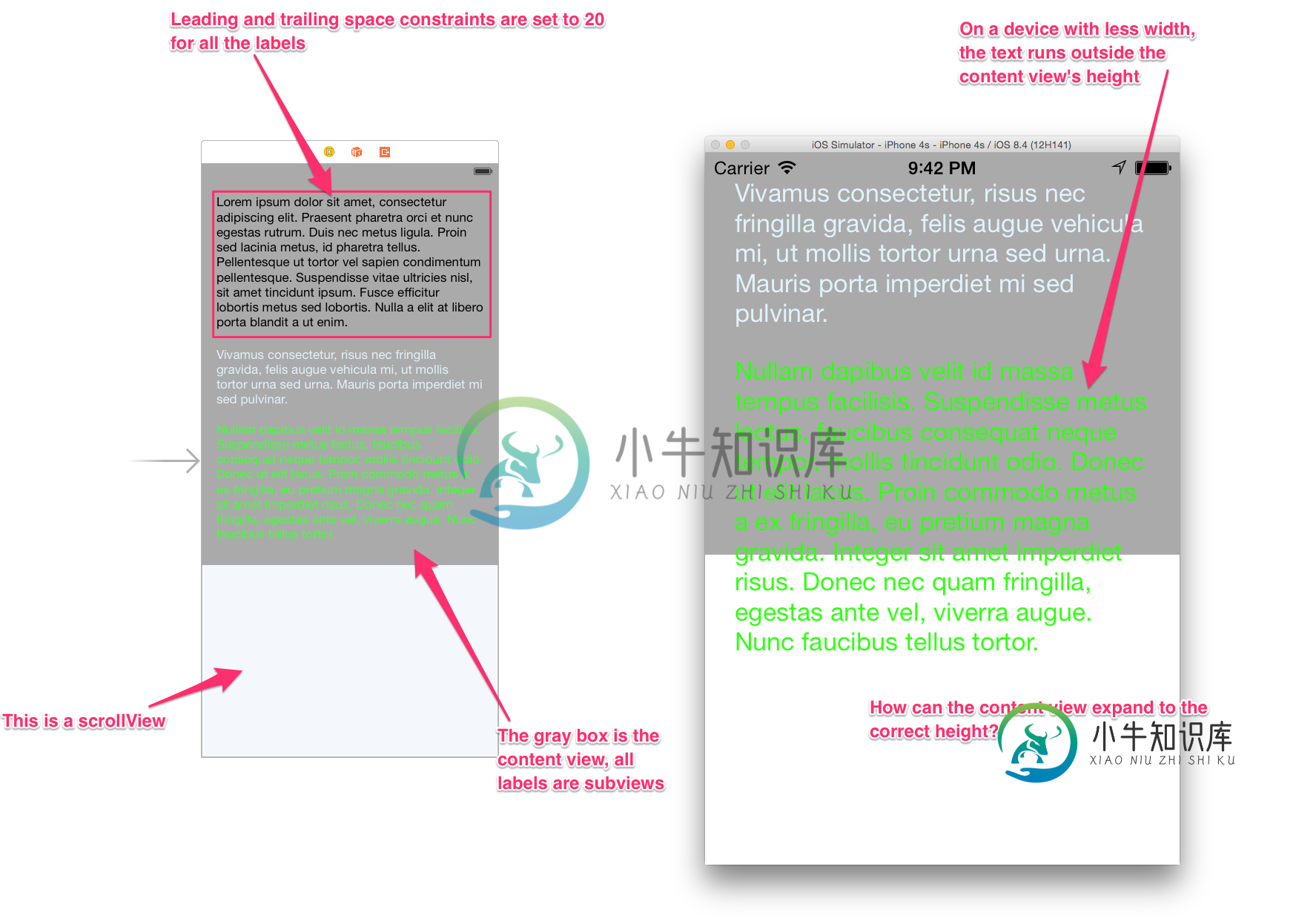
标签上的前导/尾随限制使它们在更薄的设备上更高(iPhone 4s vs iPhone 6)。
为了让UIScrollview正常工作,我需要在UIScrollView内部设置UIView的高度约束,以避免出现“不明确的高度”警告。
但在iPhone 4s上运行时,UIView不够高,无法容纳它的子视图。
到目前为止,我唯一的解决方案是在UIView上创建对高度约束的引用,并在视图出现时更新高度约束:
-(void)viewDidAppear:(BOOL)animated{
[super viewDidAppear:animated];
self.contentHeight.constant =self.lastLabel.frame.origin.y+ self.lastLabel.frame.size.height;
[self.view layoutIfNeeded];
}
我认为必须有更好的方法来做一些如此简单的事情。
我已经附上了一张图片来详细说明这个问题。
谢谢你的时间。

根据下面的@Katty,使宽度/高度等于滚动视图的超级视图会导致更大的问题:

共有3个答案
在和另一个开发人员一起检查后,我发现了这个问题。容器中的底部子视图需要底部约束。这解决了问题。
感谢所有花时间帮助解决问题的人。
设置尾随 前导 顶部底部 相对于 UIScroll 视图和高度,以及使用主视图的命题比率进行设置的修复
首先设置相等的高度和宽度,然后设置命题乘数。希望这张图片能帮助你理解我试图向你解释的内容。
您使用的视图层次结构是正确的。基本上,您需要在子视图(位于Scrollview内)中对齐滚动视图的顶部、底部、前导和尾部的自动布局,并为子视图赋予相等高度,这基本上计算滚动视图的内容大小。
-
是否有任何方法可以使用android: fillViewport="true"和一个子LinearLayout填充所有视图,当LinearLayout的内容不够高时? 到目前为止,在ScrollView中的LinearLayout中,我们必须使用Android:layout _ height = " wrap _ content "。我们可以添加一些东西来填充所有的滚动视图吗?
-
我有一个自定义视图CustomLayout(蓝色,自定义UIView),该视图包含3个子视图,通过使用约束(布局锚定)垂直对齐,每个视图按照以下顺序对齐: 1视图:幻灯片(红色,自定义UIView) 我想,当我单击按钮(黄色)时,如果使用动画打开,SlideLayout(红色)的高度大小会增加,如果关闭,则会减少。和其他视图必须在动画期间更改位置,如果SlideLayout增加/减少,则父视图(C
-
我有一个奇怪的问题与和(与设计支持库22.2.0) 使用小于的内容,我应该有一个固定的内容。然而,尝试上下滚动内容,我可以得到内容被移位,再也不会出现在自己的位置上。 这里的代码:
-
利用UIScrollView实现视差滚动效果。在demo中,滑动ScrollView,背景图和文字的滚动速度不一样。直接用ScrollView 的协议,对其子视图的坐标进行随机系数比例的位置移动修正,从而实现视差滚动效果。没有用其他的框架,代码简单。 作者说:原创Demo 转载请注明出处。 [Code4App.com]
-
许多有关自动布局约束动画的教程建议更新约束的常量属性,然后在动画块中调用。 我的处境有点棘手。我有一个包含3个子视图的视图。此超级视图的高度不是固定的-它是按其子视图的高度之和计算的。在某些情况下,我要求这3个子视图中的一个子视图切换其高度(它在0和30之间变化,即我希望平滑地隐藏和显示它)。代码类似于此: 不幸的是,这并不像我预期的那样有效。我可以看到子视图高度的平滑变化,但在为子视图高度约束设

