使用自动布局动态添加子视图时调整超级视图的大小
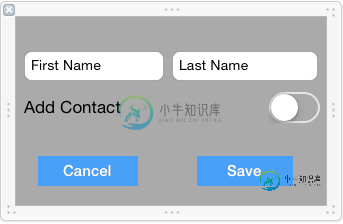
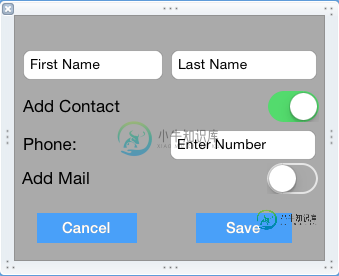
我必须在屏幕上显示一个带有多个“开关”控件iPhone弹出窗口。并分别通过打开/关闭操作在弹出窗口上添加和删除子视图。有关情况的更好说明,请参见下面


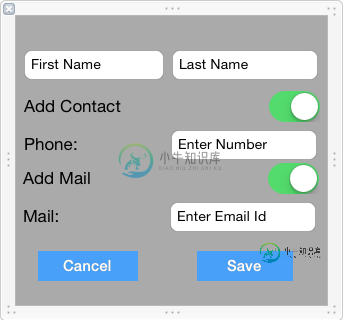
就像上面一样,当“添加邮件”开关为“ON”时,弹出视图必须再次增加高度,再添加两个子视图。最后看起来像这样,

就是这样。我正在通过我的应用程序使用自动布局,这是我感到困惑的地方。我知道我可以删除弹出窗口,每次都可以再删除一个新的弹出窗口,但这似乎是新手的选择。那么有没有简单的方法来添加子视图并使用自动布局动态扩展其超级视图?我已经看到了很多关于UILabel的问题,以及关于它的固有内容大小,但仍然无法对这种特殊情况有任何想法。任何帮助将不胜感激。快乐的编码。
共有2个答案
可以导出视图的高度约束,然后根据图元设置相应的值。
这可以通过普通布局约束来完成,而不必手动约束容器视图的高度,然后更新该约束的常量。
方法是基于最底部子视图的底部来约束容器视图的高度。
然后在视图控制器中引用这个约束。
现在您可以编写如下视图控制器,它将在容器视图的底部添加一个新的子视图,并自动更新容器视图的高度。
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *bottomConstraint;
@property (weak, nonatomic) IBOutlet UIButton *addButton;
@property (weak, nonatomic) IBOutlet UIView *containerView;
@property (nonatomic, weak) UIView *lastView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.lastView = self.addButton;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)addButtonTapped:(id)sender {
UIView *newView = [[UIView alloc] initWithFrame:CGRectZero];
newView.translatesAutoresizingMaskIntoConstraints = NO;
newView.backgroundColor = [UIColor redColor];
[newView addConstraint:[NSLayoutConstraint constraintWithItem:newView
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeNotAnAttribute
multiplier:1.0
constant:35]];
[self.containerView addSubview:newView];
[self.containerView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[lastView]-(14)-[newView]"
options:NSLayoutFormatAlignAllCenterX
metrics:nil
views:@{@"lastView" : self.lastView, @"newView" : newView}]];
[self.containerView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-(10)-[newView]-(10)-|"
options:NSLayoutFormatAlignmentMask
metrics:nil
views:@{@"newView":newView}]];
[self.containerView removeConstraint:self.bottomConstraint];
self.bottomConstraint = [NSLayoutConstraint constraintWithItem:self.containerView
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:newView
attribute:NSLayoutAttributeBottom
multiplier:1.0
constant:14];
[self.containerView addConstraint:self.bottomConstraint];
self.lastView = newView;
}
@end
将所有这些加在一起,您应该会得到以下行为。
-
我有3个子视图(、、
-
我遇到了自动布局的问题,似乎无法找到应该很容易实现的答案。 我有以下视图层次结构: 标签上的前导/尾随限制使它们在更薄的设备上更高(iPhone 4s vs iPhone 6)。 为了让UIScrollview正常工作,我需要在UIScrollView内部设置UIView的高度约束,以避免出现“不明确的高度”警告。 但在iPhone 4s上运行时,UIView不够高,无法容纳它的子视图。 到目前为
-
我有一列多个具有固有大小的动态子视图(图像、标签等)。如何让超级视图适应自动布局中的子视图? 如果子视图不是动态的,我会将最大的子视图的前沿/后沿约束到超级视图。像这样 我以为我能够与前缘对齐,然后将尾随约束设置为
-
我有一个具有两个垂直约束的视图,一个1:1的纵横比坐标系和一个中心对齐,因此它会根据屏幕的高度自动调整大小。现在,这个视图以UIImageViews的形式填充了一系列较小的子视图。我希望这些图像视图能够自动调整与超级视图成比例的大小,但我不知道如何做到这一点。我在superview中尝试了无数种约束,但都以一团糟而告终。有什么想法吗?
-
我有两个视图,我试图用自动布局调整大小/重新定位。 我设置了以下约束: 红色视图: 超级视图的顶部空间:0 落后和领先空间到超级视图:0 高度等于:100 蓝色视图: 顶部空间到红色视图:0 落后和领先空间到超级视图:0 高度等于:100 两个视图都是的子视图。蓝色视图有一个作为子视图(屏幕截图中未显示)。我想做的是更改红色视图的大小(带有动画),并让蓝色视图跟随该大小更改: 动画生效,红色视图的
-
我有一个占据整个设备屏幕的< code>ScrollView。 在这个< code>ScrollView中,有一个< code>View包含3个< code>Label,在< code>TableView下面,最后是一个< code>Label。 现在,< code>TableView中注入了未知数量的项目,我不希望它滚动,所以我将它的高度作为< code>NSLayoutContraint附加,

