Android App中使用LinearLayout进行居中布局的实例讲解
要想让您的控件水平居中或垂直居中其实很简单,只要在控件的上一级中设置【android:gravity="center"】属性即可
如:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:gravity="center" android:background="#000000" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/logo" android:src="@drawable/logo" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
这样一个ImageView控件就乖乖的待在你选定区域的正中间了。 gravity的属性值还有很多,可以单独设置水平或垂直居中。大家可以查看相应的文档,或使用Eclipse的提示功能快速查看。
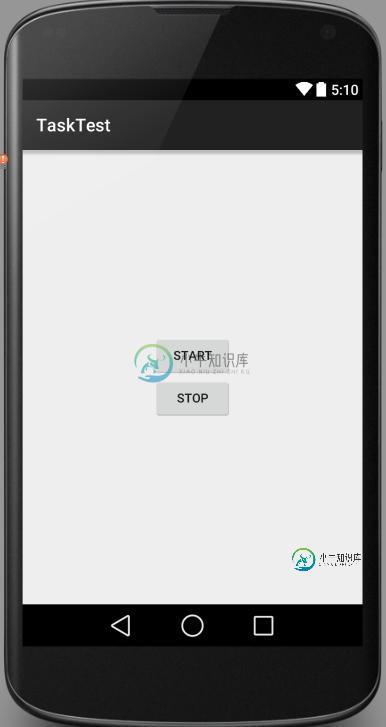
我们来看一个实例,如果你想实现这样的布局,两个按钮居中,该怎样做?

比较容易实现的是LinearLayout布局,当然如果换成RelativeLayout同样也可以实现。
这里简单说一下用RelativeLayout布局如何实现,首先需找中心点,然后以这个中心点为参照物即可实现。接下来看一下更容易实现的LinearLayout布局的实现。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/start_server"
android:text="Start" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/stop_server"
android:text="Stop" />
</LinearLayout>
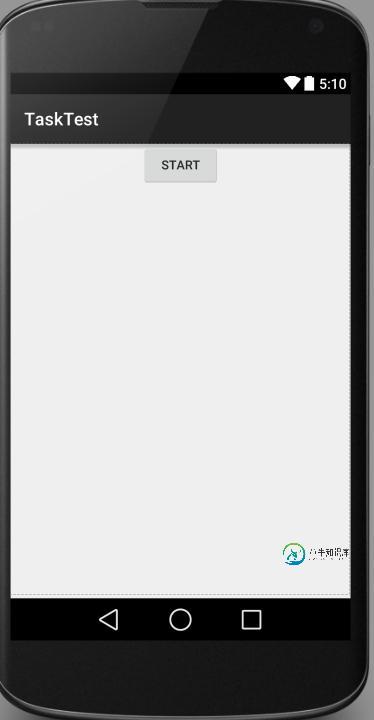
如果现在需求改变了,中间只需要一个Button即可,那么实现起来很简单,只需要将上面的其中一个Button标签删除即可,但是有些人这么去实现
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/start_server"
android:layout_gravity="center"
android:text="Start" />
</LinearLayout>
这么实现显然不能居中,虽然在Button标签指定了android:layout_gravity="center"但是貌似布局不领情,为啥?
原因很简单,LinearLayout只能有一个方向,要么Vertical,要么Horizontal,完全不会领layout_gravity这个属性的情,所以上面的实现只有这么一个结果

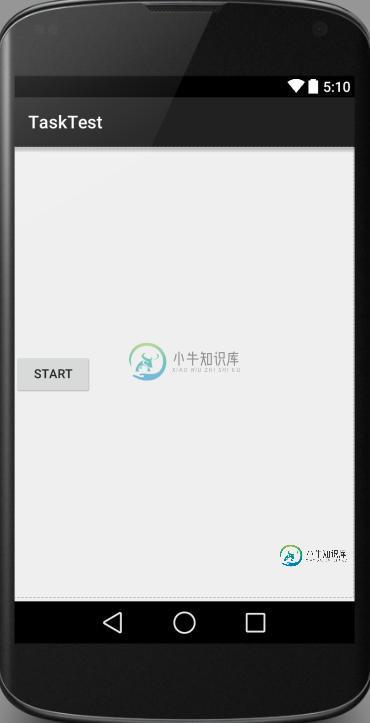
如果改成水平方向的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/start_server"
android:layout_gravity="center"
android:text="Start" />
</LinearLayout>
会变成这样的结果

按照上面的理论也就能想通了,所以android:layout_gravity="center"这个属性虽然LinearLayout也具有,但是却虚晃一枪,真正其作用的还是其本身的属性android:gravity="center",当然如果想一探究竟,为啥不起作用,可以从LinearLayout这个布局的源代码看起,这里不再赘述。
-
本文向大家介绍Android应用借助LinearLayout实现垂直水平居中布局,包括了Android应用借助LinearLayout实现垂直水平居中布局的使用技巧和注意事项,需要的朋友参考一下 首先说的是LinearLayout布局下的居中一般是这样的: (注意:android:layout_width="fill_parent" android:layout_height="fill_pare
-
本文向大家介绍Bootstrap布局组件应用实例讲解,包括了Bootstrap布局组件应用实例讲解的使用技巧和注意事项,需要的朋友参考一下 本文实例介绍了Bootstrap布局组件应用实践,分享给大家供大家参考,具体内容如下 字体图标的应用示例 下拉菜单示例 按钮工具栏与按钮组 按钮下拉菜单 表单中的输入框组 如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap
-
本文向大家介绍Python 使用PIL中的resize进行缩放的实例讲解,包括了Python 使用PIL中的resize进行缩放的实例讲解的使用技巧和注意事项,需要的朋友参考一下 今天突然发现自己缩放程序有问题,图片缩放尺度大了就会失真。小编一直使用的是缩小的功能,图片缩小整体0.7还可以,整体缩小0.65就会有部分的信息丢失,怎奈我的图都是大图,没办法只能寻找解决方法。 原来代码 后来找资料发现
-
请看附件中的图片。我正在使用支持工具栏,并将其设置为支持actionbar。但工具栏内部的Textview并没有全宽(如布局边界所示)。因此,我无法将其水平居中。请帮忙。 app_barXML: 片段: 在play store中,我看到了居中的视图:
-
本文向大家介绍Android布局控件之常用linearlayout布局,包括了Android布局控件之常用linearlayout布局的使用技巧和注意事项,需要的朋友参考一下 LinearLayout是线性布局控件,它包含的子控件将以横向或竖向的方式排列,按照相对位置来排列所有的widgets或者其他的containers,超过边界时,某些控件将缺失或消失。因此一个垂直列表的每一行只会有一个wid
-
本文向大家介绍Android中LinearLayout布局的常用属性总结,包括了Android中LinearLayout布局的常用属性总结的使用技巧和注意事项,需要的朋友参考一下 基本属性要求 android:orientation 决定是水平排列或是垂直排列 vertical 垂直排列 horizontal 水平排列 垂直排列 Button 水平排列 Button 重心设定 android:gr

