3.2.15 文本溢出
text-overflow属性用来设置容器内的文本溢出时,如何处理溢出的内容,取值为 clip | ellipsis,默认值为 clip。
clip 表示文本溢出时,简单的把溢出的部分裁剪掉;ellipsis 表示文本溢出时,在溢出的地方显示一个省略标记(…)。
在使用 text-overflow属性时,一定要给容器定义宽度,否则,文本只会撑开容器,而不会溢出。
事实上,text-overflow属性只能定义文本溢出时的效果,并不具备其它样式功能。所以,无论 text-overflow属性取值是 clip,还是 ellipsis,要让 text-overflow属性生效,必须强制文本在一行内显示(white-space: nowrap),同时隐藏溢出的内容(overflow: hidden)。
如果省略 overflow: hidden,文本会横向溢出容器的外面;如果省略 white-space: nowrap,文本在横向到达容器边界时,会自动换行,即便定义了容器的高度,也不会出现省略号,而是把多余的文本裁切掉;如果省略 text-overflow: ellipsis,多余的文本会被裁切掉,就相当于 text-overflow: clip。
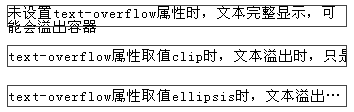
下面给出未设置 text-overflow属性、text-overflow属性取值为 clip 和 ellipsis 时的效果对比。CSS代码如下:
p { width: 304px; height: 18px; line-height: 14px; font-family: Arial; font-size: 14px; border:1px solid #444;}.clip { text-overflow: clip;}.ellipsis { text-overflow: ellipsis;}.clip, .ellipsis { overflow: hidden; white-space: nowrap;}HTML代码如下:
<p>未设置 text-overflow属性时,文本完整显示,可能会溢出容器</p><p class="clip">text-overflow属性取值clip时,文本溢出时,只是简单的把溢出的部分裁剪掉</p><p class="ellipsis">text-overflow属性取值ellipsis时,文本溢出时,在溢出的地方显示一个省略号</p>上述代码定义了三个 p 容器,第一个未定义 text-overflow、overflow、white-space 属性,第二个定义 text-overflow属性取值为 clip,第二个定义 text-overflow属性取值为 ellipsis。为了方便看清楚容器的边界,为li定义了高度,同时添加了边框。运行效果如图 3‑27 所示:

从上图可以看出,第一个段落的内容完整显示但溢出到容器的外边,第二个段落只是简单的把溢出的部分裁剪掉,第三个段落在溢出的地方显示了一个省略号。

