11.2 目录树设计
目录树的内容,将使用 dtree 来构建。使用 dtree 后,设计的重点就不是树,而是树中节点的设计。节点设计的核心是节点 id 的设计,既要保证节点 id 的唯一性,还要 id 有明确的含义,并且永不重复。
事实上,对于节点设计的方案非常多,而对于这种树形结构,最合适的方案莫过于OID思想了。OID 在 SNMP 的 Mib 树中应用非常广泛,它可以为每个对象分配一个唯一的标识号。
在构建目录树时,可以按教程的每一节来构建节点,把章节号作为节点的 id。如,第一章的 id 是1,第 1.1 节的 id 是101,第 1.1.1 节的 id 是 10101,以此类推。这样,就可以确保 id 永不重复,并且含义一目了然,维护起来也很方便。
接下来说说 dtree,它是一个免费、开源的 Javascript 树形菜单,使用简单,界面也很专业。支持无限分级,可以在同一页面放置多个 dtree,可以为树的每个节点指定不同的图标。
更重要的是,dtree 是一个轻量级树形菜单,只有约 350 行 js 代码和 20 行 CSS 代码。由于是纯 js 的,所以兼容性好,在所有的浏览器下都工作得很好。并且,它只有 4 个 API,使用非常简单。接下来简单介绍一下 dtree 的使用方法。
首先,在HTML文档的头部引入 dtree 的 js 文件和 CSS 文件。
<link href = "dtree.css" rel = "stylesheet" />
<script src = "dtree.js"></script>其次,创建节点树。
使用构造函数 tree = new dTree(objName),来创建一个节点树 tree。参数 objName 为树的名字,可以是任意合法的字符串,该参数树只在构造函数中使用一次,以后就不再使用,可以不必关注。
dtree提供了一些默认图标,如果不喜欢,可以自己制作图标,并在 dtree.js 文件中,找到构造函数 dTree(objName),修改其中的 this.icon 属性,来重新配置。
再次,为节点树添加节点。
使用 tree.add(id, pid, name, url, title, target, icon, iconOpen, open) 这个 API,来为节点树 tree 添加节点。该 API 的各参数含义如下:
id:节点自身的 id,最顶层节点的 id 为 -1。
pid:父节点的 id。
name:节点的链接文本。
url:节点的链接地址。
title:鼠标放在节点上时的提示信息。
target:打开节点时的目标资源(如_blank,_self)。
icon:节点关闭时所显示图标的路径。
iconOpen:节点打开时所显示图标的路径。
open:布尔型,节点是否打开(默认为 false)。
大多数情况下,只需提供前 4 个参数,后面 5 个参数不必提供,使用默认值即可。如:
tree = new dTree("content");
tree.add(1, -1, "1 CSS基础", "http://www.baidu.com/1/1.html");
tree.add(101, 1, "1.1 CSS简介", "http://www.baidu.com/1/1.1.1.html");
tree.add(10101, 101, "1.1.1 认识CSS", "http://www.baidu.com/1/1.1.1.html");
tree.add(10102, 101, "1.1.2 CSS简史", "http://www.baidu.com/1/1.1.2.html");
tree.add(102, 1, "1.2 CSS开发环境", "http://www.baidu.com/1/1.2.1.html");
…
最后,把节点树输出到页面。
上述过程只是在内存中创建了一个节点树,用户还无法看到。节点树创建完成后,还需要使用 document.write() 方法,把节点树输出到页面,用户才能看到。如:
document.write(tree);
节点树创建完成,并输出到页面后,可以调用 tree.openTo(id, select) 方法打开指定的节点。其中,参数 id,表示要打开节点的 id;参数 select,表示打开节点时,是否选中该节点,默认值为 false。如果要选中,则使用 true。如:
tree.openTo(10101, true);
因为要在很多页面上使用目录树,为了使用方便,可以把上述创建节点树、为节点树添加节点、输出到页面、打开指定节点的操作,封装在一个函数中,再把该函数放到一个 js 文件中。在需要时,只需调用该函数即可。并且,整个目录树只需维护一个函数就够了。
function createTree(id) {
tree = new dTree(“content”);
…
document.write(tree);
tree.openTo(pid, true);
}在定义 createTree() 函数时,设置了一个参数 id,用来指定默认要打开的节点,以方便用户在创建节点树的同时,打开某个节点。在使用时,可以不提供该参数,表示创建节点树时,默认不打开任何节点,整个树处于折叠状态。
至此,目录树就全部创建完成。只需在HTML页面上调用 createTree(id) 函数,即可创建目录树,并打开指定的节点。如:
<script>
createTree(10101);
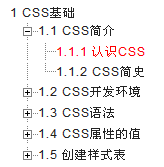
</script>上述代码,调用 createTree(10101) 函数,表示创建目录树,并打开 id 为 10101 的节点,即打开 1.2 节。由于 createTree(id) 函数是 js 代码,需要在 script 元素中调用。运行结果如图 11‑6 所示: