jQuery zTree插件快速实现目录树
ztree是JQuery的一个开源树形目录的插件,用来快速构建网站的树形目录结构,并且提供了功能丰富,利于扩展的API。
JQuery ztree官网
只要引入jquery和ztree的库js,然后给ztree提供需要的json数据,并且设置好ztress的属性,就可以即刻展示出树形目录。
总结下来,要使用ztree的话,必须要完成以下几步:
1. 引入库文件
jquery.js
ztree.js
ztree.css
2. 获取数据
你要思考数据来源问题了。
如果要自己从数据库查询树形结构这时候你需要知道oracle的递归查询connect by:oracle中使用start with...connect by prior递归查询树形结构。递归查询简单来讲就是一个表中要具备2个基本字段:id和pid(子节点和父节点id),使用关键字connect by prior来连接id和pid,start with定义数据行查询的初始点,由此获取一棵或者多棵树的树形结构。(这里顺便回忆一下sql里的分组查询group by,跟connect by区分开来。)
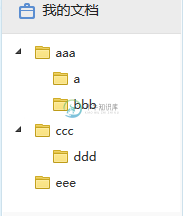
拿实际项目举例,项目中要获取如下的目录树:

执行以下SQL:
select level, t.dir_id, t.dir_name, t.parent_id
from T_RES_OWNER t
where t.IS_FOLDER = '0'
start with 1 = 1
and t.parent_id = '0'
and t.owner_type = '0'
and t.USER_ID = '136ac7a7ad624692a5b94d93e0634952'
connect by prior t.dir_id = t.parent_id
order by level asc, t.dir_name asc;
执行结果:

3. 封装json输入
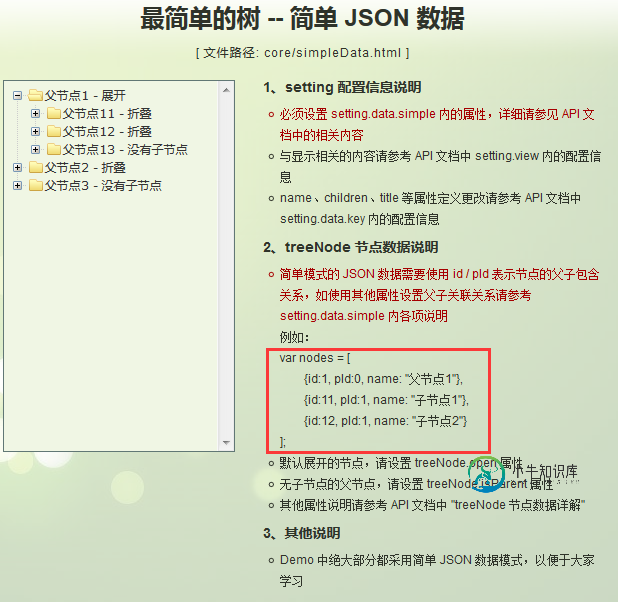
下面一段引用ztree官网demo的描述:

那么,从接口获取到存放数据的List之后,按照如上组织json给ztree使用即可,参考以下代码:
JSONArray tree = new JSONArray();
List<ResOwner> list = resOwnerService.selectFolderTree(owner);
JSONObject obj = null;
for(ResOwner resOwner : list){
obj = new JSONObject();
obj.put("id", resOwner.getDirId());
obj.put("pId", resOwner.getParentId());
obj.put("name", resOwner.getDirName().length() > 24?resOwner.getDirName().substring(0,24)+"...":resOwner.getDirName());
obj.put("icon", SysConf.getString("webapp.jspconfigUrl") + "common/css/zTreeStyle2/img/leaf_ico.png");
tree.add(obj);
}
result.put("success", new Boolean(true));
result.put("data", tree);
return result;
4. 设置ztree属性
var zNodes = data.data;
var setting = {
view : {
showLine: false,
showIcon : true
},
data : {
simpleData : {
enable : true
}
},
edit: {
enable: true,
showRemoveBtn: true,
showRenameBtn: true,
removeTitle: "删除",
renameTitle: "重命名"
},
callback: {
onClick: zTreeOnClick,
beforeRemove: zTreeBeforeRemove,
onRename: zTreeOnRename
}
};
//初始化网盘结构树
$.fn.zTree.init($("#treeDemo_mydoc"), setting, zNodes);
<div class="zTreeDemoBackground2 left" style="width:168px;">
<ul id="treeDemo_mydoc" class="ztree2" style="width:168px;height: 168px"></ul>
</div>
可以在setting.callback里面可以设置各种回调函数,用以实现更加复杂的功能,详见ztree api文档经过以上步骤,用ztree实现一个具有基本功能的目录树就完成了。
总结:
实现一个基本功能的目录树其实很简单,说白了就是要提供ztree需要的json数据,然后设置一些属性,其他工作就交给ztree插件来完成了,其难点在于用oracle的connect by获取数据源,另外,页面交互也比较考验JavaScript功底,毕竟很多地方是需要异步加载来提高用户体验。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍VIM实现文件快速跳转插件详解,包括了VIM实现文件快速跳转插件详解的使用技巧和注意事项,需要的朋友参考一下 前言 日常使用 VIM 的时候经常有跳转到特定目录下某个文件的需求: 使用 vimwiki 记笔记时会默认把所有笔记保存在目录 ~/vimwiki 下, 当我们想查看某个笔记时就打开那个目录下的某个文件; 我平时会写一些 shell 工具, 保存在 ~/bin 目录下, 就会
-
目录规范 BUI-Weex 提供的脚手架工程是在官方的基础上进行改造的,主要包括以下几个方面特性: 动态生成 webpack 入口 支持 Sass 加载器 支持加载工程目录下图片资源 支持加载 ttf 字体图标文件 先来看看目录结构,然后再逐个分析实现的机制! 目录结构 bui-weex-template assets —— weex官方内置 build —— weex官方内置,自定义脚本,在 n
-
本文向大家介绍python+django快速实现文件上传,包括了python+django快速实现文件上传的使用技巧和注意事项,需要的朋友参考一下 对于web开来说,用户登陆、注册、文件上传等是最基础的功能,针对不同的web框架,相关的文章非常多,但搜索之后发现大多都不具有完整性,对于想学习web开发的新手来说就没办法一步一步的操作练习;对于web应用来说,包括数据库的创建,前端页面的开发,以及中
-
什么是快速收录? 快速收录工具可以向百度搜索主动推送资源,缩短爬虫发现网站链接的时间,对于高实效性内容推荐使用快速收录工具,实时向搜索推送资源。 开发者可通过快速收录工具,向百度搜索主动提交站点新增的高时效性资源,缩短爬虫发现网站链接的时间,一般情况下48小时内即可实现收录。 需要注意的是,快速收录仅限于提交移动端页面及移动端自适应页面。 如何优先获得快速收录权益? 开发者将站点与小程序相关联,提
-
一般的, 插件应该放置在APPLICATION_PATH下的plugins目录, 这样在自动加载的时候, 加载器通过类名, 发现这是个插件类, 就会在这个目录下查找. 当然, 插件也可以放在任何你想防止的地方, 只要你能把这个类加载进来就可以参见 Yaf_Plugin_Abstract 使用Bootstrap
-
有多种方法可用于为文件分配磁盘空间。 选择合适的分配方法将显着影响系统的性能和效率。 分配方法提供了一种使用磁盘并访问文件的方法。 有以下可用于分配的方法。 连续分配 最大化 链接分配 集群 FAT 索引分配 链接索引分配 多级索引分配 索引节点 我们将详细讨论三种最常用的方法。

