python+django快速实现文件上传
对于web开来说,用户登陆、注册、文件上传等是最基础的功能,针对不同的web框架,相关的文章非常多,但搜索之后发现大多都不具有完整性,对于想学习web开发的新手来说就没办法一步一步的操作练习;对于web应用来说,包括数据库的创建,前端页面的开发,以及中间逻辑层的处理三部分。
本系列以可操作性为主,介绍如何通过django web框架来实现一些简单的功能。每一章都具有完整性和独立性。使用新手在动手做的过程中体会web开发的过程,过程中细节请参考相关文档。
本操作的环境:
===================
deepin linux 2013(基于ubuntu)
python 2.7
Django 1.6.2
===================
创建项目与应用
#创建项目
fnngj@fnngj-H24X:~/djpy$ django-admin.py startproject mysite2
fnngj@fnngj-H24X:~/djpy$ cd mysite2
#在项目下创建一个disk应用
fnngj@fnngj-H24X:~/djpy/mysite2$ python manage.py startapp disk
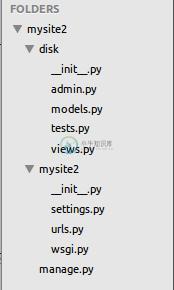
目录结构如下:

打开mysite2/mysite2/settings.py文件,将disk应用添加进去:
# Application definition INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'disk', )
设计Model(数据库)
打开mysite2/disk/models.py文件,添加如下内容
from django.db import models # Create your models here. class User(models.Model): username = models.CharField(max_length = 30) headImg = models.FileField(upload_to = './upload/') def __unicode__(self): return self.username
创建两个字段,username 用户存放用户名,headImg 用户存放上传文件的路径。
下面进行数据库的同步
fnngj@fnngj-H24X:~/djpy/mysite2$ python manage.py syncdb Creating tables ... Creating table django_admin_log Creating table auth_permission Creating table auth_group_permissions Creating table auth_group Creating table auth_user_groups Creating table auth_user_user_permissions Creating table auth_user Creating table django_content_type Creating table django_session Creating table disk_user You just installed Django's auth system, which means you don't have any superusers defined. Would you like to create one now? (yes/no): yes 输入yes/no Username (leave blank to use 'fnngj'): 用户名(默认当前系统用户名) Email address: fnngj@126.com 邮箱地址 Password: 密码 Password (again): 确认密码 Superuser created successfully. Installing custom SQL ... Installing indexes ... Installed 0 object(s) from 0 fixture(s)
最后生成的 disk_user 表就我是我们models.py 中所创建的类。Django 提供了他们之间的对应关系。
创建视图
1、打开mysite2/disk/views.py 文件
from django.shortcuts import render,render_to_response
# Create your views here.
def register(request):
return render_to_response('register.html',{})
2、创建注册页面
先在mysite2/disk/目录下创建templates目录,接着在mysite2/disk/templates/目录下创建register.html 文件:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title></title> </head> <body> <h1>register</h1> </body> </html>
3、设置模板路径
打开mysite2/mysite2/settings.py文件,在底部添加:
#template TEMPLATE_DIRS=( '/home/fnngj/djpy/mysite2/disk/templates' )
4、设置URL
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'mysite2.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
url(r'^disk/', 'disk.views.register'),
)
5、启动服务
fnngj@fnngj-H24X:~/djpy/mysite2$ python manage.py runserver Validating models... 0 errors found May 20, 2014 - 13:49:21 Django version 1.6.2, using settings 'mysite2.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
6、访问http://127.0.0.1:8000/disk/

注册页面可以正常打开说明整个过程已经走通。这也是Django开发的基本套路。读者一定要熟练理解这个基本套路。
完善表单提交
通过上面的过程,我们只是把过程串了起来,细心你一定发现,我们的register.html 文件,并没有创建用户提交的表单,views.py文件中也并没有对用户提交的信息做处理。下面我们就针对这两个文件进一步的补充。
打开mysite2/disk/templates/register.html 文件:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
</head>
<body>
<h1>register</h1>
<form method="post" enctype="multipart/form-data" >
{{uf.as_p}}
<input type="submit" value="ok"/>
</form>
</body>
</html>
打开mysite2/disk/views.py 文件:
from django.shortcuts import render,render_to_response
from django import forms
from django.http import HttpResponse
# Create your views here.
class UserForm(forms.Form):
username = forms.CharField()
headImg = forms.FileField()
def register(request):
if request.method == "POST":
uf = UserForm(request.POST,request.FILES)
if uf.is_valid():
return HttpResponse('upload ok!')
else:
uf = UserForm()
return render_to_response('register.html',{'uf':uf})
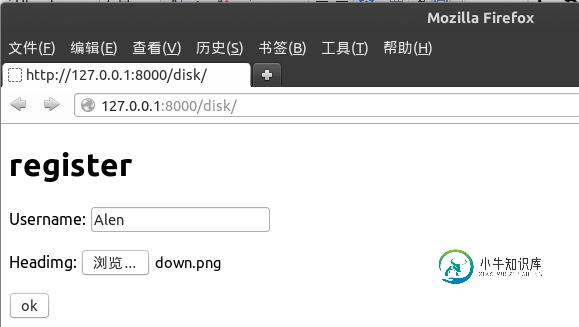
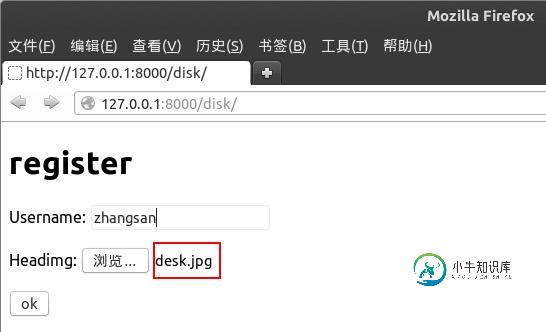
再次刷新http://127.0.0.1:8000/disk/ 页面

填写用户名,选择本地上传文件,点击“ok”

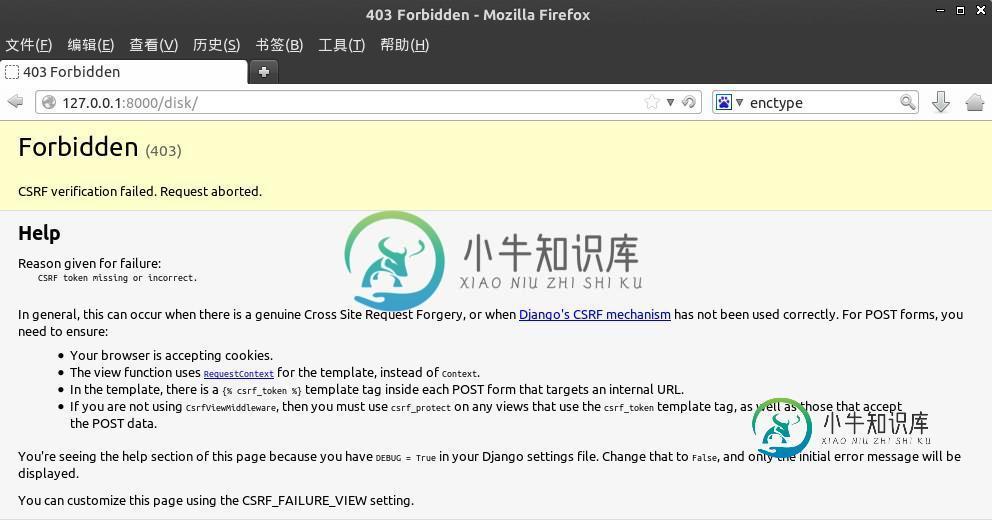
抛出一个错误,这个错误比较友好,所以不是我们操作过程中的小错误。
打开mysite2/mysite2/settings.py文件,将下面一行代码注释:
MIDDLEWARE_CLASSES = ( 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', #'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', )
再次刷新http://127.0.0.1:8000/disk/ 页面,我们就可以正常将用户名和文件提交了!

将数据写入数据库
虽然已经实现了数据的提交,但用户名与文件并没有真正的写入到数据库。我们来进一步的完善mysite2/disk/views.py 文件:
#coding=utf-8
from django.shortcuts import render,render_to_response
from django import forms
from django.http import HttpResponse
from disk.models import User
# Create your views here.
class UserForm(forms.Form):
username = forms.CharField()
headImg = forms.FileField()
def register(request):
if request.method == "POST":
uf = UserForm(request.POST,request.FILES)
if uf.is_valid():
#获取表单信息
username = uf.cleaned_data['username']
headImg = uf.cleaned_data['headImg']
#写入数据库
user = User()
user.username = username
user.headImg = headImg
user.save()
return HttpResponse('upload ok!')
else:
uf = UserForm()
return render_to_response('register.html',{'uf':uf})
再次刷新http://127.0.0.1:8000/disk/ 页面,完成文件的上传。

那数据库中保存的是什么呢?
fnngj@fnngj-H24X:~/djpy/mysite2$ sqlite3 db.sqlite3 SQLite version 3.7.15.2 2013-01-09 11:53:05 Enter ".help" for instructions Enter SQL statements terminated with a ";" sqlite> select * from disk_user; 1 | Alen | upload/desk.jpg sqlite>
通过查看数据库发现,我们数据库中存放的并非用户上传的文件本身,而是文件的存放路径。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
问题内容: 我正在使用节点v0.10.26并表示v4.2.0,而我对节点还很新。在过去三个多小时的时间里,我一直在想着要在节点上使用文件上传表单,这是我的头。在这一点上,我只是试图让req.files不返回未定义。我的观点看起来像这样 这是我的路线 这是我的app.js 我看到了其中包含的内容,应该可以提供帮助,但是如果添加这些行,我什至无法启动服务器。 问题答案: ExpressJS问题: 大多
-
本文向大家介绍VIM实现文件快速跳转插件详解,包括了VIM实现文件快速跳转插件详解的使用技巧和注意事项,需要的朋友参考一下 前言 日常使用 VIM 的时候经常有跳转到特定目录下某个文件的需求: 使用 vimwiki 记笔记时会默认把所有笔记保存在目录 ~/vimwiki 下, 当我们想查看某个笔记时就打开那个目录下的某个文件; 我平时会写一些 shell 工具, 保存在 ~/bin 目录下, 就会
-
本文向大家介绍python实现快速文件格式批量转换的方法,包括了python实现快速文件格式批量转换的方法的使用技巧和注意事项,需要的朋友参考一下 用python实现文件夹下的成批文件格式转换 我们对于文件转换的需求很大,甚至于对于图片的格式,JPG和PNG格式在肉眼看来都没什么差别,但是对于计算机而言,它有时候就只接受这些肉眼看起来差不多的格式的其中一种。 环境 windows10 python
-
本文向大家介绍基于django和dropzone.js实现上传文件,包括了基于django和dropzone.js实现上传文件的使用技巧和注意事项,需要的朋友参考一下 1、dropzone.js http://www.dropzonejs.com/ dropzone.js是一个可预览\可定制化的文件拖拽上传,实现AJAX异步上传文件的工具 2、dropzone.js前端界面上传方式 官网下载 并且
-
问题内容: 这个问题已经在这里有了答案 : 如何在Python中复制文件? (17个答案) 5年前关闭。 使用Windows File Explorer或Mac’s Finder将文件复制到常规右键单击复制>右键单击粘贴的时间至少要长3倍。有没有比Python更快的替代方法?可以采取什么措施来加快文件复制过程?(文件目标位于网络驱动器上……如果有任何区别……)。 编辑后: 这是我最终得到的结果:
-
本文向大家介绍linux下如何实现快速拷贝大文件,包括了linux下如何实现快速拷贝大文件的使用技巧和注意事项,需要的朋友参考一下 拷贝数据 远程拷贝数据的时候,我们一般使用rsync命令,但是如果拷贝大量的小文件,会导致rsync的传输速度慢。使用tar pv lz4打包压缩传输,可以解决这问题,使用这个方法,等同于使用scp、rsync传输大文件。 实测,使用rsync传输1200G,单个文件

