4.8.2 行内级元素和行内框
行内级元素(inline-level element),就是那些在源文档中不会形成新块的元素,这些元素的左右可以放置其他元素。典型的行内级元素有 span、em、strong、a,等等。
根据元素自身的特点,行内级元素又被分为非替换元素和替换元素。
非替换元素的内容直接包含在文档中,浏览器在渲染页面时,会读取元素的内容,并直接显示在页面上。说白了,非替换元素的内容就是文本。如:
<span>这里是span元素的内容</span>替换元素仅仅是内容的占位符,它只个空元素,并没有实际内容。浏览器在渲染页面时,会根据元素及相关属性,来判断要显示的内容。替换元素的一个典型例子就是 img 元素。如:
<img src = "logo.jpg" />在渲染页面时,浏览器发现是 img 元素,就会读取其 src 属性的值,并按照 src 属性的指示,读取图像文件 logo.jpg 的内容,显示在 img 元素所在的位置。如果查看HTML代码,却看不到图像的实际内容。
大多数的表单元素,如 input、textarea、select 等,都是替换元素。通过CSS的content属性插入的对象,是匿名替换元素。
如果一个元素的 display 属性的取值为 inline、inline-block、inline-table、inline-flex,它就会生成一个行内级框:display 属性值为 inline 的非替换元素生成的行内级框,称作行内框;行内级替换元素、行内块元素(inline-block)、行内表格元素(inline-table)、行内弹性盒(inline-flex),生成的行内级框,称作原子行内级框(Atomic Inline-level Box)。
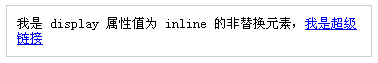
行内框的内容允许被拆分,并在多行显示。假设在一个段落中,有一个 span 元素和一个 a 元素:
<p>
<span>我是 display 属性值为 inline 的非替换元素,</span>
<a href="#">我是超级链接</a>
</p>由于默认情况下,span 元素和 a 元素都是 display 属性值为 inline 的非替换元素,它们都会生成行内框。当一行内无法容纳所有行内级框时,在容器的边界处会发生换行。换行时,行内框的内容允许被拆分,在多行显示。如,a 元素的内容被拆分在多行显示。运行结果如图 4‑61 所示:

而原子行内级框具有原子性,其内容永远作为一个整体,在同一行内显示,不允许被拆分。这就是它之所以被称为原子行内级框的理由。当然,这是有道理的,想想你有什么理由要把一幅图像、或一个文本输入框、或一个表格拆分开来进行显示。
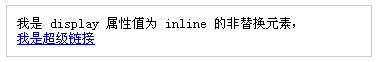
如果把 a 元素的 display 属性设置为 inline-block,它就会生成原子行内级框。运行结果如图 4‑62 所示:

一个行内非替换元素内容区的宽度,仅由其内容决定,而其高度由 font-size 属性决定,并且等于 font-size 属性的值。width 和 height 属性对行内非替换元素无效,因此无法通过 width 和 height 属性,来改变其宽度和高度。假设一个行内级元素 span 的 font-size为 24px,则其内容区的高度就是 24px。
<span>Inline element</span>
span {
font-size: 24px;
border: 1px dashed #ccc;
}为了方便看到内容区,添加了 1px 的虚线边框。如图 4‑63 所示:

一个行内非替换元素所生成的行内框的高度,仅仅由其 line-height 属性决定,并等于 line-height 属性的值,垂直方向的外边距、边框、内边距都不能增加行内框的高度。
line-height 属性只能应用于行内框,不能应用于原子行内级框。把 line-height 与 font-size 之差,称作行距(leading),浏览器把行距分成两半,称为半行距(half-leading),分别加到行内框内容区的顶部和底部。
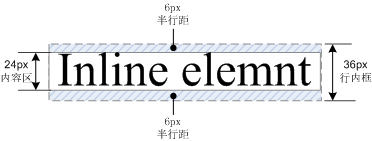
如果 line-height 大于 font-size,则行距为正值,使行内框的高度增加。假设把上述 span元素的 line-height 属性值设置为 36px:
span {
font-size: 24px;
line-height: 36px;
border: 1px dashed #ccc;
}由上述规则可知,行内框的高度为 36px,内容区的高度为 24px,行距 = line-height - font-size = 12px,半行距为 6px,分别加到其内容区的顶部和底部。如图 4‑64 所示:

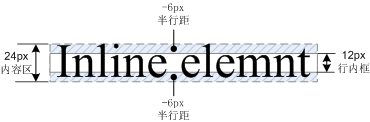
如果 line-height 小于 font-size,则行距为负值,使行内框的高度减小。假设把上述 span元素的 line-height 属性值设置为 12px:
span {
font-size: 24px;
line-height: 12px;
border: 1px dashed #ccc;
}由上述规则可知,行内框的高度为 12px,内容区的高度为 24px,行距 = line-height - font-size = -12px,半行距为 -6px,分别加到其内容区的顶部和底部。如图 4‑65 所示:

从上图可以看出,如果 line-height 小于 font-size,则行内框的高度小于内容区的高度,使内容溢出到行内框的外面。在堆叠的行中,这种情况会导致相邻两行的内容发生重叠。
原子行内级框的情况则完全不同,不仅可以通过 width 和 height 属性来设置框内容区的宽度和高度,而且可以通过垂直方向的外边距、边框、内边距,来增加框的高度。
假设有一幅图像,其固有尺寸是 20px*20px,通过width 和 height 属性,将其显示尺寸设置为40px*40px:
<img src="img/biggrin.gif">
img {
width: 40px;
height: 40px;
border: 1px dashed #ccc;
}此时,图像的显示尺寸将是 40px*40px,而不是其固有尺寸 20px*20px。如图 4‑66 所示:

当然,如果没有显式声明的 width 和 height 属性,内容区的宽度则由其内容决定。也可以只设置 width 或 height 属性中的某一个,这样的话,另一个值将会根据内容的尺寸自动调整。
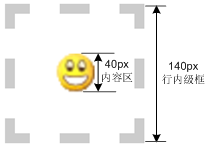
假设为上述的图像添加 40px 的垂直内边距和 10px的边框,由于内边距和边框都会增加框的高度,则得到框的高度就是 140px。如图 4‑67 所示:

因此可以说,除了在行内显示外,原子行内级框的表现,更像一个块级框。然而,无论是行内框,还是原子行内级框,水平方向的外边距、边框、内边距对它们都有效,都会增加它们的宽度。

