10.4.1 浮动元素双倍边距Bug
CSS开发人员可能经常会碰到的一个现象是,一个页面在IE(特别是老版本的IE)中显示正常,而在现代浏览器中却完全变形了,或者情况完全相反。
常常能听到有人抱怨:“在IE上开发时间中,超过 60% 的时间,都是在与IE的Bug作斗争。”导致这一现象的根本原因,是不知道IE都有哪些 bug,也不知道如何解决这些 bug。在出现问题时,往往束手无措,更不要说预防 Bug 了。
因此,作为一位优秀的CSS开发人员,必须了解IE浏览器的常见 Bug,以及导致这些 Bug的各种因素,以便能够预防 Bug 的产生,或在出现问题后,能够及时发现并快速修复。
浮动元素双倍边距Bug
浮动元素双倍边距 Bug,是IE6及更低版本中的一个经典Bug。当给元素设置了 float 属性,同时设置了与浮动方向相同margin值,则浮动元素的 margin就会加倍。
简单的说,就是左浮动元素的 margin-left 被加倍,而 margin-right 不会被加倍,右浮动元素的 margin-right 被加倍,margin-left 不会被加倍。
但是,当有多个元素都在一行内向相同方向浮动,且都有同方向的 margin 时,只有靠近浮动方向的第一个元素的 margin 会加倍,其他元素则不会。
假设在一个容器中,有两个元素:
<div id="wrapper">
<div class="fl">float</div>
<div class="fl">float</div>
</div>现在,让两个元素都向左浮动,并为它们设置 100px 的左外边距:
.fl {
float: left;
width: 100px;
height: 60px;
margin-left: 100px;
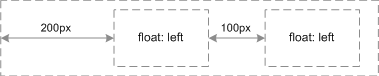
}在IE6中及更低版本中,会发现第一个元素的左外边距,由 100px 被扩大为 200px。而第二个元素的左外边距仍然是 100px,没有被加倍。如图 10‑2 所示:

修复这个 Bug 的方法很简单,只需将浮动元素的 display 属性设置为 inline,便可轻松解决问题。但是,这里的 display 属性,除了修复IE Bug外,并没有其它用处。
.fl {
float: left;
width: 100px;
height: 60px;
margin-left: 100px;
display: inline;
}修复后的运行效果如图 10‑3 所示:

将浮动元素的 display 属性设置为 inline 并不会影响它的显示方式,还能阻止IE6及更低版本将它的外边距加倍。因此,每当让具有水平外边距的元素进行浮动时,都应该很自然地将它的 display 属性设置为 inline,以防止外边距被加倍。

