Android设计库-浮动操作按钮填充/边距问题
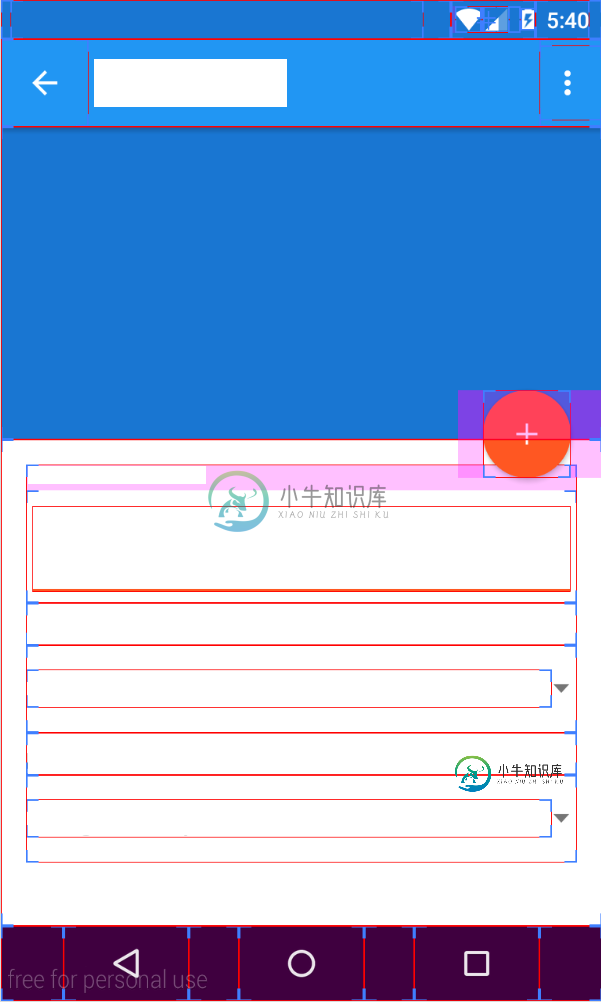
我正在使用Google Design库中的新FloatingActionButton,我遇到了一些奇怪的填充/边距问题。这个图片(开发人员布局选项打开)来自API22。

和API 17。

这是XML
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_gravity="bottom|right"
android:layout_marginLeft="16dp"
android:layout_marginRight="20dp"
android:layout_marginTop="-32dp"
android:src="@drawable/ic_action_add"
app:fabSize="normal"
app:elevation="4dp"
app:borderWidth="0dp"
android:layout_below="@+id/header"/>
为什么API 17中的晶圆厂有如此大的填充/边距?
共有1个答案
更新(2016年10月):
现在正确的解决方案是将app:usecompatPadding=“true”放入FloatingActionButton中。这将使不同API版本之间的填充保持一致。然而,这似乎仍然使默认页边距减少了一点,所以您可能需要调整这些。但至少不再需要API特定的样式。
之前的回答:
<style name="floating_action_button">
<item name="android:layout_marginLeft">0dp</item>
<item name="android:layout_marginTop">0dp</item>
<item name="android:layout_marginRight">8dp</item>
<item name="android:layout_marginBottom">0dp</item>
</style>
<style name="floating_action_button">
<item name="android:layout_margin">16dp</item>
</style>
<android.support.design.widget.FloatingActionButton
...
style="@style/floating_action_button"
...
/>
-
对于我的一个活动中的布局,我在右下角有一个浮动的动作按钮。但是由于某种原因,尽管设置了,但是按钮的边距上没有填充。 下面是XML代码: 会得到一些帮助的,谢谢!
-
Floating Action Button is supported only in Material Theme Floating action buttons are used for a promoted action. They are distinguished by a circled icon floating above the UI and have motion behavi
-
现在Android设计支持库已经推出,有没有人知道如何用它实现扩展的Fab菜单,比如收件箱上的Fab应用程序? 应该是这样的:
-
问题内容: Google是否已经为该新的圆形FAB按钮发布了已定义的样式或组件,还是我应该自己实施设计? 该按钮的说明如下:Google设计| 浮动动作按钮 问题答案: 更新 :现在有一个供FAB使用的官方小部件:FloatingActionButton,有关完整信息,请参阅Gabriele Mariotti的回复。 根据Adam Powell和Chet Haase的说法,他们没有为FAB按钮创建
-
有没有使用Android设计支持库中的浮动动作按钮的浮动动作菜单的简单实现?
-
我知道以前有人问过这样的问题: 类似的问题 但我的问题是当我这样做的时候: 它显示参数没有setMargins。谁能帮忙?

