浮动操作按钮没有填充,尽管app:usecompatPadding=“true”
对于我的一个活动中的布局,我在右下角有一个浮动的动作按钮。但是由于某种原因,尽管设置了app:usecompatPadding=“true”,但是按钮的边距上没有填充。
下面是XML代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/add_class_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:src="@drawable/ic_add_white_24dp"
app:useCompatPadding="true" />
<ListView
android:id="@+id/android:list"
android:layout_width="match_parent"
android:layout_height="wrap_content"></ListView>
</android.support.design.widget.CoordinatorLayout>

会得到一些帮助的,谢谢!
共有1个答案
试试这个
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/android:list"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<android.support.design.widget.FloatingActionButton
android:layout_margin="16dp"
android:id="@+id/add_class_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
app:useCompatPadding="true" />
</android.support.design.widget.CoordinatorLayout>
-
Floating Action Button is supported only in Material Theme Floating action buttons are used for a promoted action. They are distinguished by a circled icon floating above the UI and have motion behavi
-
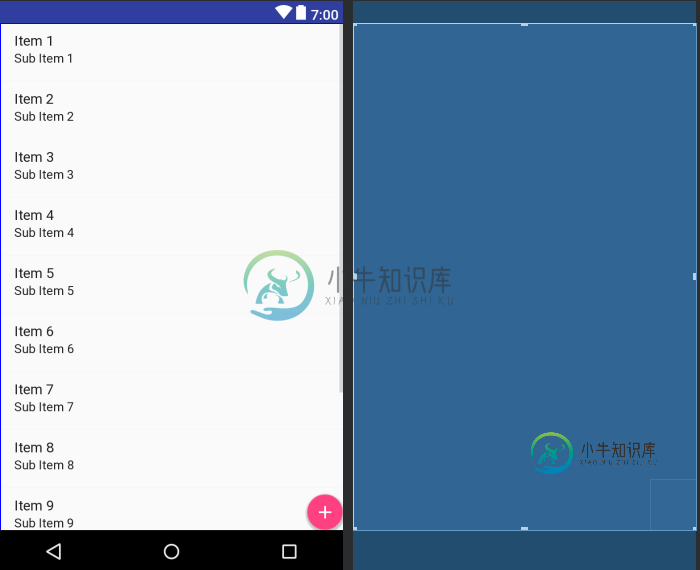
我正在使用Google Design库中的新FloatingActionButton,我遇到了一些奇怪的填充/边距问题。这个图片(开发人员布局选项打开)来自API22。 和API 17。 这是XML 为什么API 17中的晶圆厂有如此大的填充/边距?
-
我的应用程序出现了这个错误
-
浮动操作按钮 运行方式 过渡 大屏幕 浮动操作按钮 浮动操作按钮 浮动操作按钮适用于进阶的操作。它是漂浮在 UI 上的一个圆形图标,具有一些动态的效果,比如变形、弹出、位移等等。 浮动操作按钮有两种尺寸: 默认尺寸:适用于多数应用情况。 迷你尺寸:仅用于创建与其他屏幕元素视觉的连续性。 浮动操作按钮 迷你浮动操作按钮 浮动操作按钮应至少放在距手机边缘 16dp 或电脑/台式机边缘 24dp 的地方
-
问题内容: Google是否已经为该新的圆形FAB按钮发布了已定义的样式或组件,还是我应该自己实施设计? 该按钮的说明如下:Google设计| 浮动动作按钮 问题答案: 更新 :现在有一个供FAB使用的官方小部件:FloatingActionButton,有关完整信息,请参阅Gabriele Mariotti的回复。 根据Adam Powell和Chet Haase的说法,他们没有为FAB按钮创建
-
问题内容: 我一直在尝试更改Material的“浮动动作按钮”的颜色,但没有成功。 我尝试添加: 或通过代码: 要么 但以上方法均无效。我也尝试过提出的重复问题中的解决方案,但是没有一个起作用。按钮保持绿色,并且也变成了正方形。 PS知道如何添加波纹效果也很高兴,也无法理解。 问题答案: 如文档中所述,默认情况下,它采用在styles.xml属性colorAccent中设置的颜色。 该视图的背景色

