Android设计支持库可扩展浮动操作按钮(FAB)菜单
共有1个答案
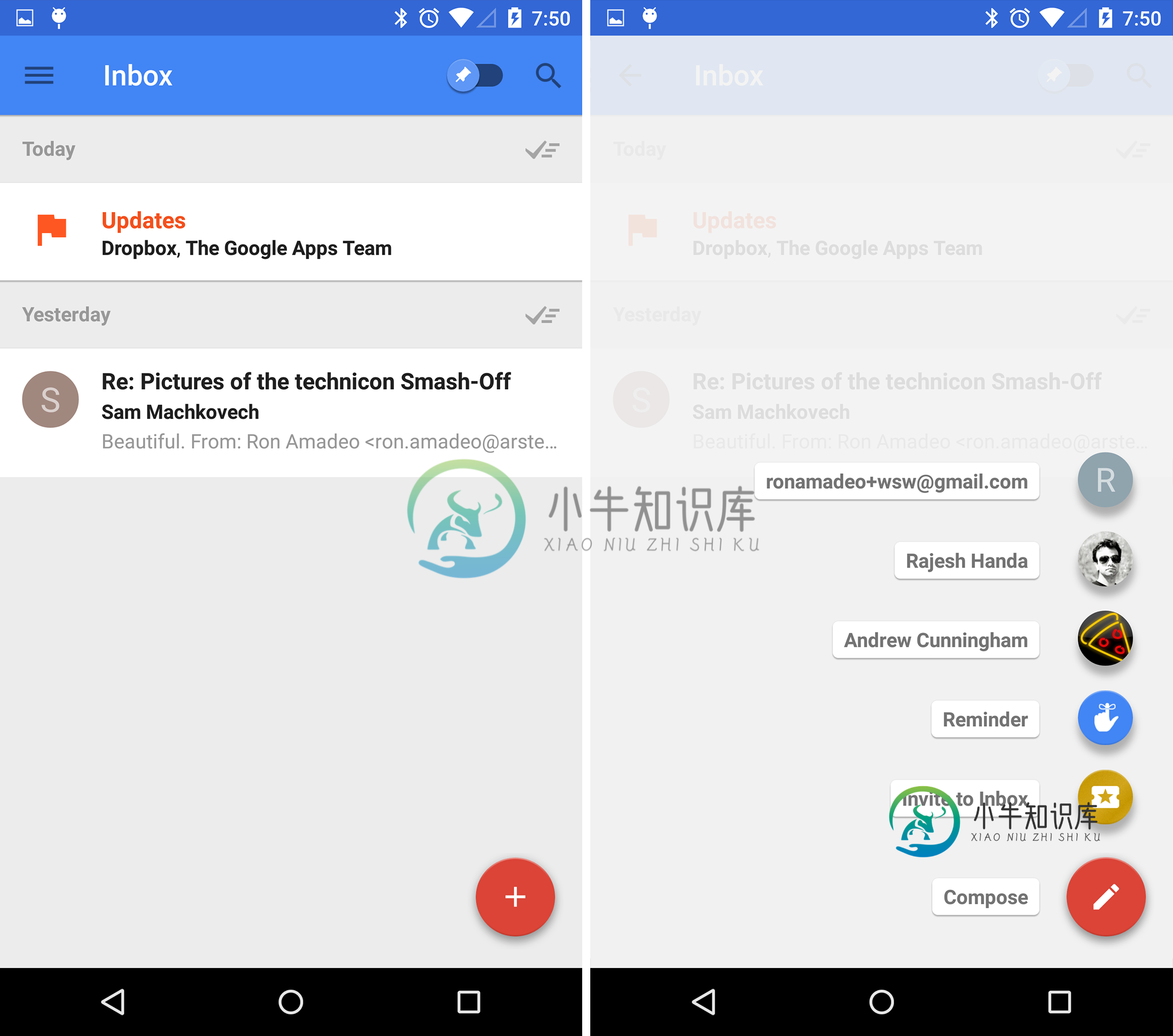
得到了一个更好的方法来实现动画FAB菜单,而不使用任何库或为动画编写大量的xml代码。希望这将有助于未来的人谁需要一个简单的方法来实现这一点。
只需使用animate().translationy()函数,您就可以向上或向下动画任何视图,就像我在下面的代码中所做的那样,检查GitHub中的完整代码。如果你在kotlin中寻找相同的代码,你可以签出html" target="_blank">kotlin代码回购动画晶圆厂菜单。
首先定义所有你的晶圆厂在同一个地方,所以他们彼此重叠,记住在顶部晶圆厂应该是你想要点击和显示其他。例如:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab3"
android:layout_width="@dimen/standard_45"
android:layout_height="@dimen/standard_45"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/standard_21"
app:srcCompat="@android:drawable/ic_btn_speak_now" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab2"
android:layout_width="@dimen/standard_45"
android:layout_height="@dimen/standard_45"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/standard_21"
app:srcCompat="@android:drawable/ic_menu_camera" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab1"
android:layout_width="@dimen/standard_45"
android:layout_height="@dimen/standard_45"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/standard_21"
app:srcCompat="@android:drawable/ic_dialog_map" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
app:srcCompat="@android:drawable/ic_dialog_email" />
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab1 = (FloatingActionButton) findViewById(R.id.fab1);
fab2 = (FloatingActionButton) findViewById(R.id.fab2);
fab3 = (FloatingActionButton) findViewById(R.id.fab3);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(!isFABOpen){
showFABMenu();
}else{
closeFABMenu();
}
}
});
private void showFABMenu(){
isFABOpen=true;
fab1.animate().translationY(-getResources().getDimension(R.dimen.standard_55));
fab2.animate().translationY(-getResources().getDimension(R.dimen.standard_105));
fab3.animate().translationY(-getResources().getDimension(R.dimen.standard_155));
}
private void closeFABMenu(){
isFABOpen=false;
fab1.animate().translationY(0);
fab2.animate().translationY(0);
fab3.animate().translationY(0);
}
<dimen name="standard_55">55dp</dimen>
<dimen name="standard_105">105dp</dimen>
<dimen name="standard_155">155dp</dimen>
编辑的
如果您想在FAB上添加标签,那么只需采用水平的LinearLayout并将带有textview的FAB作为标签,并将布局动画化如果发现任何问题,您可以在github中检查我的示例代码,我已经在该示例代码中处理了所有向后兼容性问题。查看Github中FABMenu的示例代码
要在Backpress上关闭晶圆厂,重写onBackPress()如下所示:
@Override
public void onBackPressed() {
if(!isFABOpen){
this.super.onBackPressed();
}else{
closeFABMenu();
}
}
-
问题内容: Google是否已经为该新的圆形FAB按钮发布了已定义的样式或组件,还是我应该自己实施设计? 该按钮的说明如下:Google设计| 浮动动作按钮 问题答案: 更新 :现在有一个供FAB使用的官方小部件:FloatingActionButton,有关完整信息,请参阅Gabriele Mariotti的回复。 根据Adam Powell和Chet Haase的说法,他们没有为FAB按钮创建
-
有没有使用Android设计支持库中的浮动动作按钮的浮动动作菜单的简单实现?
-
有没有办法使用材料设计支持库在android应用程序中实现这样的功能 https://github.com/futuresimple/android-floating-action-button/raw/master/screenshots/menu.gif。我不想使用任何第三方库来实现此功能。
-
我正在使用Google Design库中的新FloatingActionButton,我遇到了一些奇怪的填充/边距问题。这个图片(开发人员布局选项打开)来自API22。 和API 17。 这是XML 为什么API 17中的晶圆厂有如此大的填充/边距?
-
有很多自定义库来实现FAB菜单。但我希望它不使用任何自定义库。我想实现这个晶圆厂本机菜单。 请不要建议我任何自定义图书馆
-
Floating Action Button is supported only in Material Theme Floating action buttons are used for a promoted action. They are distinguished by a circled icon floating above the UI and have motion behavi