4.6 盒尺寸
在CSS中,通过 width 和 height 属性来定义一个盒子的宽度和高度,可以用长度值或百分比来设置,不允许负值。使用百分比时,根据父元素的宽度进行计算盒子的宽度,根据父元素的高度进行计算盒子的高度。
如果一个盒子没有显式定义 width 属性,则宽度的计算结果跟定位类型相关:静态定位或相对定位的盒子,其宽度为父元素宽度的100%;绝对定位和浮动的盒子,其宽度根据所包含内容自动扩展,最大宽度为包含块宽度的100%。
由于历史原因,在计算一个盒子的尺寸时,浏览器对盒模型存在两种不同的解析模式,一种是标准模式(strict mode),另一种是怪异模式(quirks mode)。
所谓标准模式,是指浏览器遵从W3C标准解析执行;怪异模式则是使用浏览器自己的方式解析执行,因为不同浏览器解析执行的方式不同,故称为怪异模式。IE的早期版本,包括IE6都使用怪异模式,而现代浏览器都使用标准模式。
在标准模式下,一个盒子的尺寸是指 content-box 区域的尺寸;而在怪异模式下,一个盒子的尺寸是指border-box 区域在内。无论哪种模式,一个盒子所占据的页面空间,都是 margin-box 区域的尺寸。如:
.box {
width: 200px;
height: 200px;
margin: 30px;
padding: 50px;
border: 20px solid black;
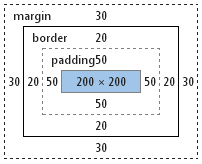
}在标准模式下,由于 padding 和 border 不占据盒子的尺寸,所以,盒子 content 区域的尺寸,始终等于盒子的 width 和 height 属性的值,即 200×200,而盒子所占用的空间会随 padding、border 和 margin 向外扩展。
盒子在水平方向所占用的空间 = 盒尺寸 + padding + border + margin = width + padding + border + margin = 200 + (50 + 20 + 30) * 2 = 200 + 200 = 400。垂直方向的计算方法相同。如图 4‑52 所示:

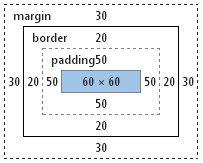
在怪异模式下,盒子的尺寸始终等于盒子的 width 和 height 属性的值,即 200×200。所以,盒子的 padding 和 border 会吞噬content 区域,导致content 区域的宽度 = width – border – padding = 200 – (20 + 50) * 2 = 200 – 70 * 2 = 200 – 140 = 60。
盒子在水平方向所占用的空间 = 盒尺寸 + margin = width + margin = 200 + (30) * 2 = 260。垂直方向的计算方法相同。如图 4‑53 所示:

在CSS3之前,设计师常常被这两种不同的盒模型所困扰,在一个浏览器下好好的布局,到了另一个浏览器下却变得支离破碎。
为了解决这个问题,CSS3 新增了一个盒模型属性 box-sizing,使这种不统一的局面得到改善。
设计师可以通过 box-sizing属性,来自行选择一个盒子的解析模式。box-sizing属性的可选值有content-box | border-box,默认值为 content-box。content-box 表示使用标准模式来解析计算盒尺寸,border-box 表示使用怪异模式解析计算盒尺寸。
虽然IE 对盒模型的解释不符合W3C的规范,但它更符合常理。它的好处是,无论如何修改元素的边框或内边距的大小,都不会影响元素生成框的总尺寸,也就不会破坏页面的整体布局。
而在标准模式下,一旦修改元素的边框或内边距的大小,就不得不重新计算元素生成框的尺寸,从而影响整个页面的布局,这无疑增加了页面布局的难度。所以,使用 border-box 会使页面布局更加方便,它将会成为盒模型的主流。

