4.8.3 匿名文本和匿名框
一个元素可以按照HTML元素的嵌套方式包含其他元素,大多数情况下,框都是由显式定义的元素所生成的。
然而,当把文本直接添加到一个块容器元素中(不是包含在行内元素)时,即便没有为这些文本显式定义元素,它们也会生成框。
没有被元素显式包含的文本,称作匿名文本,因为没有与之关联的元素。把匿名文本所生成框,称作匿名框。匿名框分为两种,一种是匿名块框,另一种是匿名行内框。
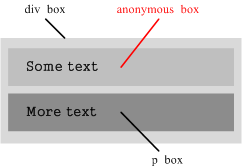
当把文本直接添加到一个块容器元素中,而该块容器元素中还有其他块级元素时,这些文本就会生成匿名块框。如,以下HTML代码片段:
<div>
Some text
<p>More text
</div>看上去,似乎是 div 包含行内内容和块级框。然而,根据CSS规范,如果一个块级容器框内(如,上面 div 生成的框),有一个块级框(如,上面 p 生成的框),则会强制这个块级容器框中的所有框,都是块级框。
因此,上述代码会生成一个块级框,来包围“Some text”文本,并把所生成的块级框称作“匿名块框”。如图 4‑68 所示:

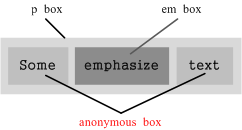
当把文本直接添加到一个块级容器中,而该块级容器中没有其他块级元素时,这些文本就会生成匿名行内框。匿名文本中的空白字符,根据 white-space 属性,如果能被合并,则不会生成任何匿名行内框。如,下面的HTML代码片段:
<p>Some <em>emphasize</em> text</p>为了格式化这个段落,p 元素会生成一个块级框,其中包含三个行内框,分别是 em 元素生成的行内框,以及匿名文本“Some”和“text”生成的匿名行内框。如图 4‑69 所示:

由于匿名框没有与任何元素相关联,因此不能被任何选择器选中。所以,匿名框只能从父元素继承那些可以继承的属性,那些不能继承的属性则使用默认值。假设本例的CSS代码如下:
p {
color: red;
border: 1px solid #444;
}
em {
color: #000;
}由于 color 属性具有继承性,而 border 属性不具有继承性。因此,匿名行内框中的文本是红色的,且没有边框。运行结果如图 4‑70 所示: