4.5.8 背景裁剪区域
优质
小牛编辑
139浏览
2023-12-01
默认情况下,背景颜色的显示范围为 border-box 区域,不重复的背景图像的显示范围为 padding-box 区域,而重复的背景图像的显示范围为 border-box 区域。然而,有时候却希望控制背景的显示范围。
这时,就可以通过 background-clip属性用来定义元素背景的裁剪区域,即背景的显示范围,可选值有 border-box | padding-box | content-box,默认值为 border-box。
CSS中的裁剪区域跟 canvas 中的裁剪区域含义相同,设置裁剪区域后,只有落到裁剪区域内的内容会被显示,而落到裁剪区域外的内容不会被显示出来。
这里对每个取值定义了一个类,然后分别应用到一个容器,来看看 background-clip属性在不同取值下的表现。代码如下:
div {
width: 120px;
height: 90px;
padding: 20px;
border: 10px dashed #888;
background-color: yellow;
background-repeat: no-repeat;
background-image: url(img/bg.gif);
}
.border-box {
background-clip: border-box;
}
.padding-box {
background-clip: padding-box;
}
.content-box {
background-clip: content-box;
}
<div class="border-box"></div>
<div class="padding-box"></div>
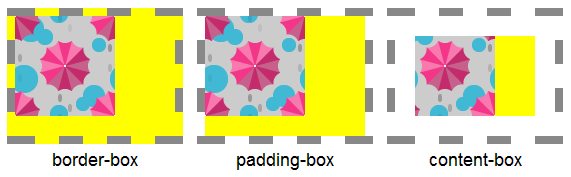
<div class="content-box"></div>上述代码的运行结果如图 4‑35 所示:

从上图可以看到,background-clip属性可以同时控制背景图像和背景色的显示范围,而background-origin 属性则不同,它只能控制背景图像,不能控制背景色。

