11.3.4 表格
在word中,表格是一项很常用的功能,并且表格的样式变化多端,用户可以根据需要选择自己喜欢的样式。那么,各式各样的表格到底是怎么实现的呢?
本节,通过一个简单的表格,来揭开word表格的神秘面纱。表格的HTML代码如下:
<table>
<caption>表3-2 关系选择器</caption>
<thead>
<tr>
<th>选择器</th>
<th>语法</th>
<th>功能描述</th>
<th>版本</th>
</tr>
</thead>
<tbody>
<tr>
<td>后代选择器</td>
<td>E F</td>
<td>选择E元素的所有后代F元素,E和F之间用空格分隔</td>
<td>1</td>
</tr>
<tr>
<td>子选择器</td>
<td>E > F</td>
<td>选择E元素的所有子元素F</td>
<td>2</td>
</tr>
<tr>
<td>相邻同胞选择器</td>
<td>E + F</td>
<td>选择紧接在E元素之后的第一个兄弟元素F</td>
<td>2</td>
</tr>
<tr>
<td>同胞选择器</td>
<td>E ~ F</td>
<td>选择E元素之后的所有兄弟元素F</td>
<td>3</td>
</tr>
</tbody>
</table>对于一个表格来说,如果没有显式设置宽度,则所有单元格的宽度刚好足够容纳其内容,表格的宽度单元格的宽度决定。因此,一般建议为表格设置固定宽度。
另外,大多数人习惯于让表格本身居中显示,因为这样比较美观。从前面介绍可知,table 本身会形成一个块级框。在CSS中,要使一个块级框居中显示,只需设置 margin: 0 auto 即可。由于左右两侧的外边距设置为 auto,浏览器会为两侧分配相同的外边距,框就自动居中显示了。
table {
width: 600px;
margin: 0 auto; /* 表格居中显示 */
}表格的自动布局非常方便,无需做任何调整,就可以由浏览器完美布局。当然,如果你不喜欢自动布局,或出于效率考虑,可以把 table 元素的 table-layout属性设置为 fixed,来采用固定布局。
表格默认没有外边框,可以使用 table 元素的 border属性为表格添加线条边框,或者使用 border-image 为表格添加图像边框。单元格默认具有独立边框,可以使用单元格 td 元素的 border属性或 border-image属性,为单元格添加线条边框或图像边框。为单元格添加边框后,默认情况下,单元格的边框独立,会在相邻单元格之间留下一条明显可见的间隙,影响美观。可以通过 table 元素的 border-collapse属性,来合并相邻单元格的边框,消除这个间隙。
table {
width: 600px;
margin: 0 auto; /* 表格居中显示 */
border-top: 2px solid #444; /* 表格的上边框 */
border-bottom: 2px solid #444; /* 表格的下边框 */
border-collapse: collapse; /* 合并单元格边框 */
}在 word 中,默认情况下,表格的标题在表格的上方、居中显示,并与表格之间保持一定距离,字体为黑体、加粗显示。这里与 word 保持一致。
caption {
margin: .5em auto;
font: bold 14px 黑体;
}可以通过 table 元素的 background、color 等属性设置整张表的背景色和文字颜色等,也可以通过 th 元素的background、color等属性改变表头的背景色和文字颜色,来突显表头。
th {
background: #ddd;
border-bottom: 1px solid #666 ;
}表头单元格和普通单元格的默认格式稍有不同,表头 th 中的文本默认加粗显示、水平居中,普通单元格 td 中的文本常规显示、水平居左。表头单元格和普通单元格的内容,默认都是垂直居中对齐。
如果需要,可以使用 vertical-align属性调整垂直对齐方式,通过 text-align属性调整水平对齐方式。text-align属性可以被继承,而vertical-align属性不能被继承。
因此,可以通过 table 元素的 text-align属性,来设置整个表格中所有单元格中内容的水平对齐方式,也可以通过 th 和 td 元素的 text-align属性来设置某些单元格的水平对齐方式。但是,只能通过 th 和 td 元素的 vertical-align属性来设置单元格的垂直对齐方式。
如果只想设置某行或某列中内容的对齐方式,可以使用 :nth-child 伪类选择器实现。如,让第 4 列的所有单元格中的内容水平居中:
td:nth-child(4) {
text-align: center;
}表头的单元格和普通单元格中的内边距均为 0,内容过于紧凑,影响美观。可以通过 padding属性,来调整单元格的内边距,也可以通过 line-height属性调整单元格内容的行距。
th, td {
padding: .5em 1em;
}对于行数较多的表格,如果每一行都使用相同的背景色,阅读起来会很困难,容易产生视疲劳。如果采用隔行变色,使奇数行和偶数行使用不同的背景色,则数据行会一目了然,比传统网格状表格更便于阅读,同时也增加了表格的美感。使用 :nth-child 伪类选择器,也可以轻松实现隔行换色功能。
tr:nth-child(even) {
background: #eaeaea;
}对于行数较多的表格,即便是隔行变色,长时间越读,依然会感到疲劳。如果在鼠标悬停到某行或某单元格时,动态改变背景色和文本颜色,可以大大缓解用户的视疲劳,并使页面充满生机,也是很人性化的设计。为 tr 元素使用 :hover 伪类选择器,可以改变某行的背景色和文本颜色。因为不希望表头的背景随着变化,需要限定 tr 的范围,只让 tbody 中的行动态改变背景色。
tbody tr:hover {
color: #fff;
background: #09f;
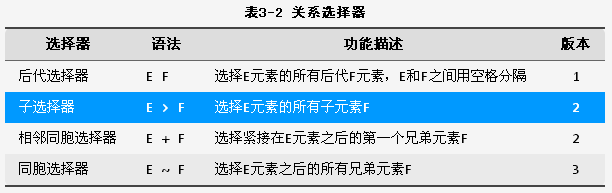
}经过上述处理后,表格在浏览器中渲染的结果如图 11‑14 所示:

上面实现的是一个常规的表格,但人们常常会觉得,没有边框的表格就没有那么多的条条框框,便不会有被束缚的感觉。如果再配上圆角,看上去可能会更美。
提到圆角表格,一般想到的方法,就是通过 table 元素的 border-radius属性来实现。可事实上, table 元素并不支持 border-radius属性。条条大路通罗马,只要肯动脑,办法总是有的。如果为表格四个角上的单元格应用圆角,就间接实现了圆角表格。
thead th:first-child {
border-top-left-radius: 6px;
}
thead th:last-child {
border-top-right-radius: 6px;
}
tbody tr:last-child td:first-child {
border-bottom-left-radius: 6px;
}
tbody tr:last-child td:last-child {
border-bottom-right-radius: 6px;
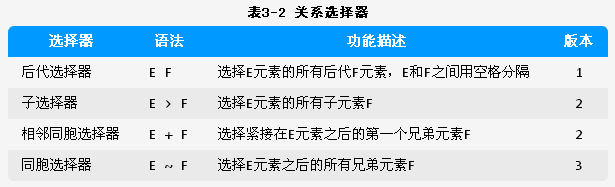
}去掉表格的边框,并应用圆角后,上述表格在浏览器中的渲染效果如图 11‑15 所示:

本节基本上都使用元素选择器来定义表格的样式,这会导致页面上的所有表格都使用相同的风格。如果不希望所有表格都千篇一律,就可以定义多个类,并为不同的表格应用不同的类,这样既可以让表格的样式变化多端,又增加了灵活性。
当然,本节只是抛砖引玉,简要介绍了CSS美化HTML表格的一般步骤。在实际应用中,通过变幻表格的相关样式属性,就可以制作出任意风格、美轮美奂的表格,而方法基本不变。

