8.3.1 关键帧
在CSS3中,通过 animation 属性来定义动画。虽然 transition 也可以实现从一种状态到另一种状态的动画效果,但它只能控制开始和结束的两个点,功能非常有限。而 animation 除了能控制开始和结束的两个点外,还能通过关键帧来控制动画的每一步,可以实现更为复杂的动画效果。
CSS3中,animation 实现的动画由两个部分组成:首先,使用关键帧 @keyframes 来声明一个动画;然后,在 animation属性中,调用关键帧声明的动画。
简单的说,就是在 keyframes 中定义动画效果,再由 animation 的相关属性来控制动画的播放,接下来分别进行介绍。
关键帧
在CSS3中,把 @keyframes 称作关键帧,并使用 @keyframes 来定义动画每一帧的效果,即定义由当前样式逐渐改变为新样式的动画效果。
@keyframes 有自己的语法规则,它由 @keyframes 开头,后面紧跟动画名称和一对大括号,在大括号中定义每个帧的样式规则:
@keyframes <identifier> {
<keyframes-blocks>
}identifier 表示动画的名称,它将被动画的 animation-name 属性引用,来实现动画和元素的关联。动画可以使用任何名称,但考虑到动画可以在多个元素上复用,尽量取一个合理的、能望文生义的名称。
keyframes-blocks 定义动画每个帧的样式规则,样式规则是由多个百分比构成,在每个百分比中定义该帧的样式规则,从而实现从一种状态到另一种状态的动画效果。样式规则中的百分比,可以看做是每一帧在动画时间轴上的位置,0% 为时间轴的起点,100% 为时间轴的终点。
由此可知,使用 @keyframes 声明一个动画的语法规则为:外,在声明关键帧时,0% 可以用 from 代替,100% 可以用 to 代替。如:
@keyframes <identifier> {
from {
/* CSS样式 */
}
percentage {
/* CSS样式 */
}
to {
/* CSS样式 */
}
}接下来,看看一个由W3C提供的实例:
@keyframes wobble {
0% {
left: 100px;
}
40% {
left: 150px;
}
60% {
left: 75px;
}
100% {
left: 100px;
}
}上述代码定义了一个名称为 wobble 的动画,它从 0% 开始,到 100% 结束,中间还经历了40% 和 60% 两个过程。也就是说,名称为 wobble 的动画共有四个关键帧,来实现以下动画效果:
1)在0%(第一帧)时,元素的定位到 left 为100px 的位置;
2)在40%(第二帧)时,元素的过渡到 left 为150px 的位置;
3)在60%(第三帧)时,元素的过渡到 left 为75px 的位置;
4)在100%(第四帧)时,元素的又回到 left 为100px 的起点位置。
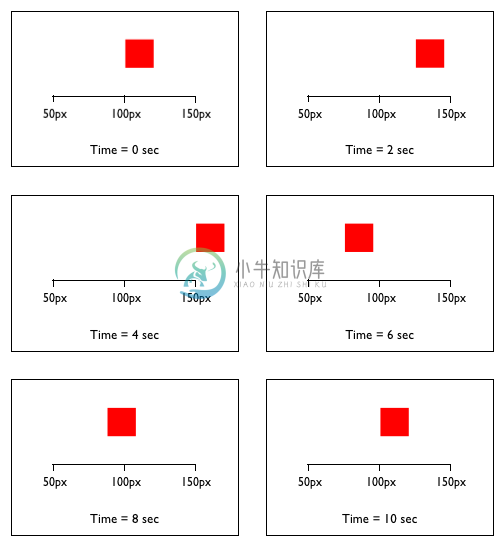
假设让这个动画执行 10 秒钟,每一阶段的执行状态如图 8‑16 所示:

事实上,关键帧的写法相当自由,它不必以 0% 开始、100% 结束,也可以省略某个中间状态,浏览器会自动推算,进行平滑播放。就连关键帧的声明顺序,也可以随意书写,因为播放动画上,关键帧的顺序是由百分比决定,而不是由声明顺序决定。还可以将多个状态写在一起,如from,to { transform: none; },它就表示 from 和 to 这两个关键帧应用了相同的样式。
但需要注意的是,不能省略百分比中的百分号,即 0% 不能写成 0,100% 也不能写成1。否则,将导致整个动画的声明无效,不会产生动画效果。

