4.4.4 盒阴影
默认情况下,一个盒子是没有阴影的,可以使用 box-shadow属性为盒子添加一个或多个阴影。语法格式为:
box-shadow: [inset] x-offset y-offset blur-radius spread-distance color每个阴影由可选的 inset 关键字、2-4 个长度值、可选的颜色值来规定。如果省略可选的长度值,则使用默认值 0。各参数的含义见表表 4‑3:
| 参数 | 含义 |
|---|---|
| inset | 可选值,表示阴影的投影方式。如果不设置,则默认投影方式是外阴影;如果设置为其唯一值inset,其投影方式是内阴影 |
| x-offset | 必选参数,表示阴影的水平偏移量。可以是正值,也可以是负值。取正值时,阴影向元素的右侧偏移,阴影在元素的右边;取负值时,阴影向元素的左侧偏移,阴影在元素的左边 |
| y-offset | 必选参数,表示阴影的垂直偏移量。可以是正值,也可以是负值。取正值时,阴影向元素的底部偏移,阴影在元素的底部;取负值时,阴影向元素的顶部偏移,阴影在元素的顶部 |
| blur-radius | 可选参数,表示阴影的模糊半径,默认值为0,不允许负值。如果取值为0,则阴影的边缘是清晰的。否则,值越大,阴影的边缘越模糊 |
| spread-distance | 可选参数,表示阴影的扩张距离。正值使外阴影向外扩大,内阴影向内缩小;负值使使外阴影向内缩小,内阴影向外扩大 |
| color | 可选参数,表示阴影的颜色。如果不指定,则使用浏览器的默认颜色,但各浏览器的默认颜色不尽相同 |
这些参数中,通过关键字 inset 来控制阴影的类型,并通过调整其它 5 个参数,来得到不同的阴影效果。假设页面上有两个 span 元素:
<span></span><span></span>
接下来以这两个元素为例,对 box-shadow属性的这些参数进行说明。并且,始终让这两个 span 元素并排显示,第一个元素使用外阴影,第一个元素使用内阴影。为了方便对比效果,为这两个元素设置边框和背景颜色:
span { width: 120px; height: 60px; margin: 20px; display: inline-block; border: 10px solid blue; background-color: orange; }参数 x-offset 和 y-offset 用来控制阴影的偏移量,通过取正值或负值,来控制阴影的偏移方向。如:
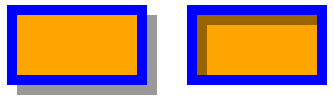
span:nth-child(1) { box-shadow: 10px 10px 0 0 rgba(0,0,0,0.4);}span:nth-child(2) { box-shadow: inset 10px 10px 0 0 rgba(0,0,0,0.4);}运行结果如图 4‑16 所示:

如果偏移量为 0,则阴影与元素本身重合,就看不到阴影。于是,就可以让 x-offset 和 y-offset中的任一个值为 0,再把另一个的偏移设置为正值或负值,来实现某个方向上的单侧阴影效果。如,y-offset为 0,x-offset为正值,就得到右侧阴影效果:
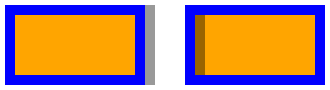
span:nth-child(1) { box-shadow: 10px 0 0 0 rgba(0,0,0,0.4);}span:nth-child(2) { box-shadow: inset 10px 0 0 0 rgba(0,0,0,0.4);}运行结果如图 4‑17 所示:

参数 blur-radius 用来控制阴影的模糊半径,即阴影从开始变淡到完全消失的距离。如果取值为0,则阴影不具有模糊效果,阴影的边缘是清晰的。否则,阴影会慢慢变虚,值越大,阴影的边缘越模糊。一个阴影在四个方向上的模糊效果完全相同,不能设置单侧的模糊效果。如:
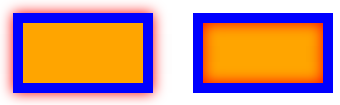
span:nth-child(1) { box-shadow: 0 0 20px 0 red;}span:nth-child(2) { box-shadow: inset 0 0 20px 0 red;}运行结果如图 4‑18 所示:

参数spread-distance 用来控制阴影的扩张距离,即阴影的宽度。一个阴影在四个方向上的扩张效果完全相同,不能设置单侧的扩张效果。如:
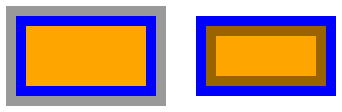
span:nth-child(1) { box-shadow: 0 0 0 10px rgba(0,0,0,0.4);}span:nth-child(2) { box-shadow: inset 0 0 0 10px rgba(0,0,0,0.4);}运行结果如图 4‑19 所示:

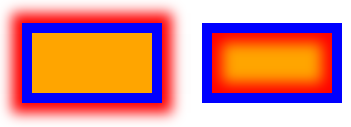
如果同时设置了模糊半径和扩展半径,则会产生具有光晕效果的阴影。如:
span:nth-child(1) { box-shadow: 0 0 20px 10px red;}span:nth-child(2) { box-shadow: inset 0 0 20px 10px red;}运行结果如图 4‑20 所示:

除了单阴影外,还可以使用逗号分隔的阴影列表,为元素添加多重阴影。多重阴影将按照声明的先后顺序,最先声明的阴影显示在最顶层,后声明的阴影依次显示在底层。并且,上层阴影会遮盖下层的阴影。如:
div { width: 200px; height: 60px; border-radius: 10px; border: 1px solid #ccc; box-shadow: 0 0 0 5px red, 0 0 0 10px yellow, 0 0 0 15px blue, 0 0 0 20px green;}运行结果如图 4‑21 所示:

从上图中,似乎很难直接看出阴影的层次关系,但只要分析不同颜色阴影的宽度,层次关系便一目了然。先看看最后声明的绿色阴影,它声明的宽度是 20px,而可见宽度只有 5px。这是因为黄色阴影在绿色阴影的上一层,将绿色阴影遮掉了 15px。因此,绿色阴影就只剩下 5px 了。其他阴影,以此类推。
事实上,不仅可以为一个元素声明多重阴影,而且,在多重阴影中,还可以同时存在外阴影和内阴影。看看W3C提供的实例:
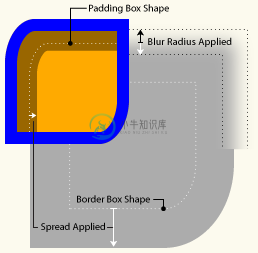
div { width: 100px; height: 100px; margin: 10px; padding: 50px; border: 12px solid blue; background-color: orange; border-top-left-radius: 60px 90px; border-bottom-right-radius: 60px 90px; box-shadow: 64px 64px 12px 40px rgba(0,0,0,0.4), 12px 12px 0px 8px rgba(0,0,0,0.4) inset;}W3C对该实例提供的效果说明如图 4‑22 所示:

另外,还可以从浏览器中得到上述 div 元素的盒模型。如图 4‑23 所示:

实际上,上述两幅图是对 box-shadow 工作机制的一个完整阐释,从这两幅图中可以得出以下结论:
- 外阴影绘制在元素边框的外面,内阴影绘制在元素内边距的里面。并且,外阴影绘制在元素的背景之下,内阴影绘制在元素的边框之下、背景之上。由于元素的背景图像在背景颜色之上。因此,按从上到下的顺序,一个元素的整体层次关系依次为:边框、内阴影、背景图片、背景颜色、外阴影。
- 元素的 border-radius 会影响阴影的外形,并且阴影和元素具有相同的圆角半径,而 border-image 不会影响阴影的外形。
- 外阴影把元素的 border-box 看作一个非透明盒进行投影。如果扩张距离为0,则阴影的形状和尺寸,跟元素的 border-box完全相同。阴影可以看作是元素的 border-box,在自身边框外的一个拷贝。
- 内阴影把元素内边距边界以外的任何东西,都看作一个非透明盒进行投影。如果扩张距离为0,则阴影的形状和尺寸,跟元素的 padding-box 完全相同。阴影可以看作是元素的padding-box,在自身内边距内的一个拷贝。
由此可知,box-shadow属性只会为盒子添加阴影,而不会影响盒子的尺寸。因此,无论是偏移、模糊、还是扩张,都不会改变元素本身的尺寸。于是,让一个外阴影发生偏移、模糊、扩张后,阴影可能延伸到元素的边界之外,也可能覆盖其它元素,但不会对页面布局产生任何影响。

