7.2.3 垂直布局的表单
对于比较复杂的表单,要填写的内容相对较多,采用水平布局显然不合适。因此,垂直布局的表单更加常用。垂直对齐的表单中,标签和输入框可以使用三种对齐方式,包括顶对齐、左对齐和右对齐。
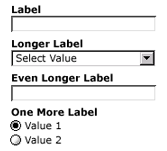
顶对齐可以缩短用户填写表单的时间,由于标签和输入框非常靠近,处理起来毫不费力,用户只需顺着表单向下移动,就可完成整个表单。如图 7‑22 所示:

但是,顶对齐的标签会占用额外的垂直空间。因此,如果可供使用的垂直屏幕空间较小,应当谨慎使用顶对齐标签。另外,顶对齐的表单还应当采用合适的垂直距离,输入框之间的垂直距离太小或太大都会影响填写。一般而言,最好使用输入框高度的50%到70%,作为相邻输入框的间距。
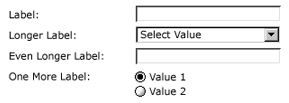
如果人们不熟悉表单要收集的数据,或者在逻辑上分组有困难,左对齐的标签浏览起来可能更容易。用户只需要上下看看左侧的标签就可以了,而不会被输入框打断思路。如图 7‑23 所示:

左对齐可以占用较少的垂直屏幕空间,但有些长标签会增加标签和输入框之间的距离,用户必须左右来回跳转目光,来找到标签对应的输入框,因而影响填写表单的时间。
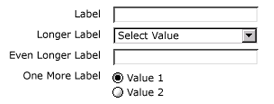
于是产生了一种替代的方案,右对齐标签的布局,它使得标签和输入框之间的联系更紧密,有助于快速填写表单。如图 7‑24 所示:

然而,右对齐会导致左边参差不齐,会降低浏览表单的效率。对于西方国家,人们习惯于从左至右的书写,右对齐会给这些用户造成阅读障碍。
由此可知,三种对齐方式各有利弊,在实际应用中,到底采用哪种对齐方式,则由应用场景和具体的目标而定,不能一概而论。根据中文的语言习惯,以及大多数网站的情况,右对齐的表单比较常用。
接下来,通过一个实例,来简单介绍一下垂直布局表单的实现方法。众所周知,表格本身是一种网格结构,其最大特点是同一列都具有相同的宽度,因此,表格本身是一种很好的布局工具。
由于表单内容相对简单,每行一般只包含一项内容,都是在一个标签后,紧跟一项待填写的表单元素。因此,表单的就相当于 n 行两列的布局,一列是标签,一列是待填写的表单元素。
如果把表单的每一行放在一个块级容器中(如,div、p等),并让每一列都具有固定宽度,则表单的内容就具有表格的特点,其布局也就非常简单。
在表单元素中,label 元素默认生成一个行内框,其他元素则生成一个原子行内级框。因此,如果把 label 元素的 display 属性设置为 inline-block,它也会生成一个原子行内级框。这样的话,就可以为表单上的所有元素设置固定宽度,实现网格布局。
当然,对于复杂的表单,一行内可能有三列、四列,甚至更多列。无论有多复杂,都可以沿用这种思想,让每一列生成一个原子行内级框,来采用网格布局。如,以下表单:
<form action="" method="post">
<p><label>姓名: </label><input type="text" name="name" /></p>
<p><label>E-Mail: </label><input type="email" name="email" /></p>
<p><label>所在城市: </label>
<select name="city">
<option value="1">北京</option>
<option value="2">上海</option>
</select>
</p>
<p><label>性别: </label>
<input type="radio" name="sex" value="male" checked />男
<input type="radio" name="sex" value="female" />女
</p>
<p><label>个人爱好: </label>
<input type="checkbox" name="music" value="music" checked />音乐
<input type="checkbox" name="swimming" value="swimming" />游泳
<input type="checkbox" name="football" value="football" checked />足球
<input type="checkbox" name="skating" value="skating" />轮滑
</p>
<p><label>自我介绍: </label><textarea name="introduce" ></textarea></p>
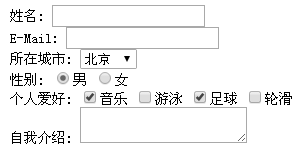
</form>在没有进行布局设计之前,运行结果如图 7‑25 所示:

事实上,网格布局的核心,就是行和列的布局,行布局负责元素在行内的水平摆放整齐,列布局负责相同的列能够正确对齐。
首先,进行行格式化。为了防止行之间过于拥挤,可以为 p 元素添加 10px 的上下外边距。由于相邻的 p 元素会发生外边距合并,则所有行之间的距离都将是 10px。
form p {
margin: 10px 0;
}在一行内,如果 label 和 input 元素生成的框垂直居中对齐,会比较美观。这样的话,无论行有多高,这些元素会始终保持居中对齐。
label, input {
vertical-align: middle;
}其次,进行列格式化。列格式化的目的,是实现网格中列的对齐。如果相同的列都等宽的话,网格自然就会对齐。因此,只需把 label 元素的 display 属性设置为 inline-block,再为 label 和 input 元素设置合适的宽度,即可实现列的对齐。
label {
width: 80px;
display: inline-block;
}
input {
width: 240px;
}当为 input 元素设置宽度 240px 后,预览就会发现,所有的input 元素(如radio、checkbox、提交按钮等)的宽度都将变成 240px。
解决这个问题的一个办法是,使用属性选择器寻找特定类型的表单元素,专门设置宽度。如,专门设置文本输入框的宽度:
input[type="text"] {
width: 240px;
}或者如果希望大多数的 input 元素的宽度都是 240px,只有 radio 和 checkbox 使用其它宽度,则可以将这些元素的宽度设置为 auto,来覆盖前面对 input 元素的设置:
input[type="radio"],
input[type="checkbox"] {
width: auto;
}遗憾的是,属性选择器在IE6及更低版本中是无效的。因此,在属性选择器得到广泛支持之前,区分输入元素最好的方法,是给他们分配一个类。如,为单选按钮分配类名 radio,为复现框分配类名 checkbox:
.radio, .checkbox {
width: auto;
}再为 label元素设置 text-align: right 来实现标签的右对齐,并通过右侧的外边距,使 label 和 input 之间保持适当的距离,防止标签和输入框过于拥挤。
label {
text-align: right;
margin-right: 10px;
}好了,表单元素现在已经按照网格排列整齐。然后,再按照前面介绍的方法,对每个表单元素的细节进行处理,来实现需要的表单效果。运行结果如图 7‑26 所示:

从上图可以看出,本节所实现的表单非常朴素。这是因为本节的重点,是介绍表单的布局方法,而不是表单的美工方法。掌握基本布局方法之后,设计师可以充分发挥想象,通过更多的美工元素,来实现美轮美奂、精彩绝伦的表单。

