同胞选择器(E~F),用于选择某元素后面的所有同胞元素。也就是说,E和F是同辈元素,且F在E元素的后面,它们之间可以有,也可以没有其他同胞元素。
如,在博客站中,博文标题后面的是正文,正文用段落组织。HTML 代码如下:
<article> <h1>同胞选择器</h1> <p>同胞选择器,为同一个父元素下某个元素之后所有的元素应用样式…</p> <p>例如,一篇文章中,可以使用同胞选择器,让一级标题后面的所有段落…</p></article>上述代码中,所有的 p 元素都是 h1 元素的同胞元素。此时,就可以使用同胞选择器,让所有段落都首行缩进两个字符,并使用 1.5 倍行距。
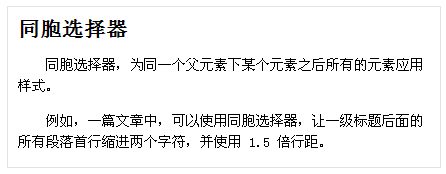
h1 ~ p { text-indent: 2em; line-height: 1.5em;}运行结果如图 2‑6 所示: