11.1.3 右栏布局
优质
小牛编辑
144浏览
2023-12-01
右栏的主内容区包含页眉、正文和页脚三个部分。正文的内容将在11.3节介绍,这里只介绍页眉和页脚的布局。
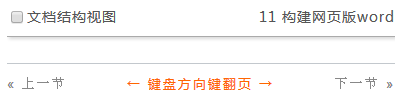
页眉包括两部分内容,左侧提供“文档结构视图”复选框,小屏幕用户可以通过该复选框关闭目录树,方便阅读。右侧为文章的章节标题。HTML代码如下:
<header>
<label id="view"><input id="show" type="checkbox" />文档结构视图</label>11 构建网页版word
</header>首先,让“文档结构视图”复选框向左浮动,并设置字体样式。其次,设置 checkbox 的 vertical-align属性,使复选框的文本和方框垂直居中对齐。最后,为 header 添加灰色的下边框,使页眉和正文界限分明,并设置其他样式。
header {
height: 2.2em;
overflow: hidden;
text-align: right;
margin-bottom: 1em;
letter-spacing: 1px;
font-family: Arial,SimSun;
border-bottom: 1px solid #888;
}
header label {
float: left;
}
header label input{
vertical-align: -2px;
}页脚就更简单了,只需设置文本相关属性,再设置外边距,并添加一条灰色上边框,使页眉和正文界限分明。
footer {
margin-top: 1em;
text-align: center;
letter-spacing: 1px;
border-top: 1px solid #888;
}最终的布局效果如图 11‑3 所示: