2.6.5 语言伪类选择器
优质
小牛编辑
132浏览
2023-12-01
语言伪类选择器,用来匹配使用指定语言的元素。对使用多语言版本的网站,可以根据不同语言版本,设置不同的样式。
| 选择器 | 功能描述 | 版本 |
|---|---|---|
| E:lang(language) | 选择使用指定语言,即lang属性等于language的E元素 | 2 |
在HTML 中,可以通过元素的 lang属性,来定义该元素所使用的语言。如:
<body lang = "en"> <p lang = "zh-cn">而语言伪类选择器,就是根据元素的 lang属性,来匹配使用指定语言的元素。可以根据不同语言版本,设置不同的字体风格、定义不同的引号标记等。
如,有一个英文的段落和一个中文的段落,希望英文使用Arial字体、中文使用宋体,英文使用半角引号、中文使用全角引号。HTML代码如下:
<p lang="en"><q>Quote in English</q></p><p lang="zh-cn"><q>中文的引号</q></p>这个就可以通过语言伪类选择器,为英文段落和中文段落定义不同的字体和不同的引号样式来实现。CSS代码如下:
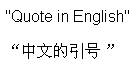
:lang(en){ font-family: Arial; quotes: '"' '"';}:lang(zh-cn){ font-family: 宋体; quotes: "“" "”";}运行结果如图 2‑22 所示: