4.7 处理溢出
在CSS中,如果设置了一个盒子的宽度与高度,则盒子中的内容就可能超过盒子本身的宽度或高度。此时,可以使用 overflow 属性来控制内容溢出时的处理方式。
overflow属性的可选值有 visible | hidden | scroll | auto,除了body 和 textarea 的默认值为auto外,其它元素的默认值为visible。
如果不设置 overflow属性,则默认值就是 visible。所以,一般而言,除非你想覆盖它在其它地方被设定的值,并没有什么理由把 overflow属性设置为 visible。
假设有一个设置了固定宽度和高度的盒子,其内容的尺寸,超过了盒子本身的尺寸:
div {
width: 20em;
height: 4em;
border: 1px solid #ccc;
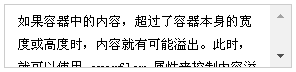
}由于并没有设置 overflow属性,表示使用其默认值 visible,让溢出的内容可见。此时,溢出的内容就会渲染到盒子的外面。运行结果如图 4‑54 所示:

由于溢出的内容并不改变盒子的形状,尽管盒子外面的内容是可见的,但它不会把周围其他容器中内容挤下去。所以,溢出的内容不会影响页面布局,但溢出的内容可能与周围其他容器中内容重叠。
注意:
在IE6和更低版本中,拥有布局的元素会自动扩展,以便适应内容的尺寸。在IE6下,元素的高度根据自动扩展。运行结果如图 4‑55 所示:

根据CSS规范,这种扩展实际上是错误的,这种错误意味着Window上的IE中的 height实际上更像是min-height,这种行为常常会破坏布局。
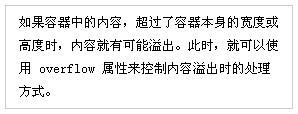
如果把 overflow属性设置为 hidden,情况则与 visible 相反,它会把超出盒子的内容全部隐藏掉。运行结果如图 4‑56 所示:

这种情况下,由于盒子不会出现滚动条。所以,对用户来说,被隐藏的内容就彻底看不到(除非去查看源代码)。
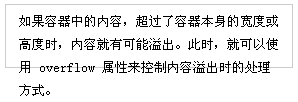
如果把 overflow属性设置为 scroll,它将会隐藏渲染到盒子之外的内容,但会在盒子内部提供一个滚动条,从而可以查看剩下的内容。运行结果如图 4‑57 所示:

这种情况下,无论内容是否溢出,都会在水平和垂直方向同时出现滚动条。此时,也可以使用 overflow-x 或 overflow-y 属性,来单独设置水平方向和垂直方向溢出时的处理方式,其语法与 overflow 完全相同。其实,overflow 的作用就相当于overflow-x + overflow-y。
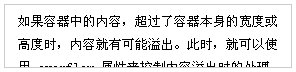
如果把 overflow属性设置为 auto,则只在需要的时候出现滚动条,即当内容溢出时自动出现滚动条,未溢出时不出现。运行结果如图 4‑58 所示: