10.4.7 IE6重复字符Bug
优质
小牛编辑
133浏览
2023-12-01
在IE6中,如果一个元素中包含多个浮动元素,某些情况下,最后一个浮动元素中的最后几个字符,会在该元素的下面重复出现,被称作“IE6重复字符Bug”。
当父元素的宽度减去最后一个浮动元素的宽度小于 3px 时,如果在第一个浮动元素和最后一个浮动元素之间,有多个 html 注释或 display:none 的元素,就会出现IE6重复字符Bug。并且,重复的字符数 =(注释的条数 + display:none的元素的数目)* 2 – 1。
假设在一个父元素中,有两个向左浮动的子元素,在两个浮动子元素之间有一条 html 注释。HTML代码如下:
<div style="width:200px;">
<div style="float: left;"></div>
<!-- some comment-->
<div style="display: none"></div>
<div style="float: left; width: 200px;">买房无忧</div>
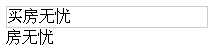
</div>由于父元素的宽度是 200px,最后一个浮动子元素的宽度也是 200px,就会出现IE6重复字符Bug。由于存在一条注释和一个 display:none的元素,就会出现 3 个重复字符。在 IE6 中运行结果如图 10‑16 所示:

避免这个问题最直接、最简单的办法,就是删除 html 注释和 display:none 的元素,但是 display:none 的元素也许会有独特的作用,不能随意删除。
而从现象看,IE6重复字符Bug 似乎与文本 3 像素偏移 Bug 都有或多或少的关系,因此,可以减小最后一个浮动元素的宽度或增大父元素的宽度,使父元素的宽度减去最后一个浮动元素的宽度小于 3px,或者给最后一个浮动元素加上 margin-right: -3px,来修复这个问题。

