10.4.4 列表 li 底部空行Bug
在IE6及更低版本中,如果在 li 元素中包含 display: block 的元素时,li 元素之间的空格将会转换为一个空行,夹在每个 li 的中间。
假设使用上一节的HTML结构来制作垂直导航,为了增大链接的点击区域,常常将 a 元素的 display 属性设置为 block,让它成为块级元素。为了方便查看效果,为链接设置背景颜色:
li a {
display: block;
background: #fa7a20;
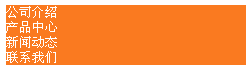
}在现代浏览器中的运行结果如图 10‑8 所示:

在IE6以更低版本中的运行结果如图 10‑9 所示:

导致这个问题的根本原因,是 li 元素后面的空格或换行符被转换为空行。如果在HTML代码中,将所有的 li 在一行内连续书写,中间没有空格,这个问题就不会出现。
然而,当存在很多 li 子元素时,在一行内书写会给阅读代码带来困难。事实上,除了在一行内显示外,这个问题还有很多解决方法。
方法一:为 li 元素设置 display: inline,让它在行内显示。由于内部的 a 元素是块级元素,这种方法不会产生任何负面影响。因此,这应该是最简单的解决方法。
li a {
display: inline;
}方法二:为 a 元素显式定义一个宽度或高度,使它触发IE的hasLayout。
li a {
…
width: 200px;
}如果使用高度来触发IE的hasLayout,可以同时定义 line-height 属性,并设置为height 属性相同的值,还可以让链接垂直居中,一举两得。
方法三:为每个 li 元素设置一个下边框。
ul li {
border-bottom: 1px solid #fff;
}在解决问题的同时,这个边框还起到分隔 li 元素的作用,此方法可谓一举两得。但是,如果你偏偏不允许分隔 li 元素,这又带来新的问题,就是当边框颜色和背景颜色不一致时,将会影响显示效果。所以,最好将边框的颜色,设置成背景颜色。
当然,也可以为 li 元素设置一个与边框等宽的负值下外边距,这样,就不必为边框颜色而纠结了。
ul li {
margin-bottom: -1px;
border-bottom: 1px solid #fff;
}方法四:让 a 元素进行浮动,同时清除浮动。
li a {
…
float: left;
clear: left;
}由于浮动会导致 a 元素的宽度收缩,又会增加额外的 clear 属性,并不推荐使用这种方法。但总归它是一种解决方法,应该会有合适的应用场景。

