4.4.3 圆角边框
在Web页面上,圆角效果是美化页面的常用手法之一,圆角给页面添加曲线之美,让页面不那么生硬。但是,为了设计圆角,设计师常常需要花费很多的时间和精力。
在CSS3中,专门针对圆角效果增加了一个 border-radius属性,通过该属性,便可以轻松实现圆角效果,设计师不必再为圆角而伤透脑筋。
border-radius属性的值为边框的圆角半径,可以使用任意合法的CSS长度值,如em、pt、px、百分比等。
定义 border-radius 后,浏览器将用 1/4 椭圆来绘制元素相应的角,4 个角上对应的圆角属性分别是 border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius,其语法格式为:
border-*-radius : [ <length> | <percentage> ]{1,2}也就是说,定义border-*-radius属性时,需要提供两个参数值,第一个参数用于椭圆的横轴半径,第二个参数用于椭圆的纵轴半径。
如果只提供1个值,表示横轴半径与纵轴半径相等。如果某个值为0,则使用方角,不使用圆角。使用百分比时,横轴半径根据元素的 width 计算得到,纵轴半径根据元素的 height 计算得到。
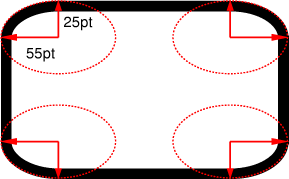
如,把一个元素的横轴半径设置为55pt,纵轴半径为25pt,对应的CSS代码为:
border-top-left-radius: 55pt 25pt;上述代码的效果如图 4‑11 所示:

这样给元素设置单个圆角效果,费时费力,而且难以维护,也容易出错。其实,完全可以借助复合属性 border-radius,来实现 4 个属性相同的效果。语法格式为:
border-radius : <length>{1,4} [/ <length>{1,4} ]?也就是说,border-radius属性需要 2 组参数,并以 / 分隔。第1组参数用于椭圆的横轴半径,第2组参数用于椭圆的纵轴半径。如果省略第2组参数,则使用第1组参数的拷贝。每组参数中,允许设置1~4个值,分别根据所提供值的个数来决定作用对象,遵循以下规则:
1)如果提供一个,将用于全部的四个角。
2)如果提供两个,第一个用于左上、右下,第二个用于右上、左下。
3)如果提供三个,第一个用于左上,第二个用于右上、左下,第三个用于右下。
4)如果提供四个,将按左上、右上、右下、左下的顺序作用于四个角(顺时针顺序)。
如,border-radius: 2em 1em 4em / 0.5em 3em,提供了2组参数,第1组参数提供3个值,第2组参数提供2个值。其作用就相当于:
border-top-left-radius: 2em 0.5em;border-top-right-radius: 1em 3em;border-bottom-right-radius: 4em 0.5em;border-bottom-left-radius: 1em 3em;事实上,只要一个元素通过border-radius属性定义了圆角,而无论它是否定义边框,浏览器都会按圆角进行渲染。对于图像、或具有背景的元素,很容易看到这个效果。
利用这个特点和图形几何特性,可以很轻松实现许多有趣的效果,如圆形、半圆形、扇形、椭圆形等。
1)圆形
如果椭圆的横向半径和纵向半径相等,椭圆就会变成圆。如果一个元素为正方形,就利用这个特性,把圆角的半径设置为宽度或高度一半,即可把正方形按圆形显示。当然,如果把圆角的半径设置为 50% 会更方便,因为半径会随元素的尺寸自动调整。如:
img { width: 100px; height: 100px; border-radius: 50%;}<img src="img.jpg">运行结果如图 4‑12 所示:

2)半圆形
制作半圆形跟制作圆形的方法相同,只是需要元素的宽度和高度,与不同方位的圆角半径进行适当配合。
如果元素的宽度是高度的 2 倍,且圆角半径等于元素的高度值,就可以得到上半圆或下半圆;如果元素的高度是宽度的 2 倍,且圆角半径等于元素的宽度值,就可以左半圆或右半圆。如:
img { width: 140px; height: 70px; border-radius: 70px 70px 0 0;}运行结果如图 4‑13 所示:

3)扇形
通过border-radius 制作的扇形,实际上就是制作四分之一圆形。如果把圆形的 3 个半径设置为 0,让圆形只剩下四分之一,就会得到扇形。通过改变圆角的位置,就可以制作出左上、右上、右下、左下四种扇形的效果。如:
img { width: 100px; height: 100px; border-radius: 100% 0 0 0;}运行结果如图 4‑14 所示:

4)椭圆形
根据几何特性,椭圆实际上就是圆形受到挤压后得到的形状。椭圆有两种,一种是水平椭圆(长轴在横轴方向),一种是垂直椭圆(长轴在纵轴方向)。因此,椭圆的横轴半径始终等于元素的宽度,纵轴半径始终等于元素的高度。如:
img { width: 200px; height: 100px; border-radius: 200px / 100px;}运行结果如图 4‑15 所示:


