9.2.3 跨列
优质
小牛编辑
131浏览
2023-12-01
默认情况下,多列容器中的内容,会一列一列地自动填充。但有时候,却需要其中的某些内容(如,文章标题)不是多列布局,而是横跨所有列。
要实现类似报纸、杂志上的跨列效果,就可以使用 column-span属性,来控制多列容器中的某个子元素是否横跨所有列,取值为 none | all。none 表示不跨列,all 表示横跨所有列。
如,在上述结构中增加一个 h2 标题和若干个段落,为了节省篇幅,用(…)代替略去的内容:
<div>
<p>在CSS3之前,要…实现起来也很困难。</p>
<p>CSS3多列布局的出现,彻底改变…分布到多列网格中。</p>
<h2>跨列</h2>
<p>从前面的介绍可知,多列容器中…就需要用到column-span属性。</p>
</div>如果希望 h2 标题能够横跨所有列,而不使用多列布局,就需要把 column-span属性的值显式设置为 all:
div {
-webkit-column-count: 3;
}
div p {
text-indent: 2em;
}
div h2 {
background: #ccc;
-webkit-column-span: all;
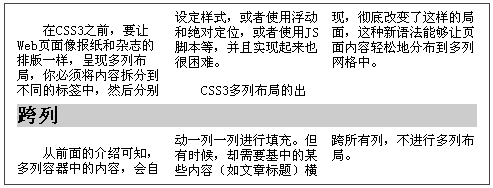
}上述代码的运行结果如图 9‑8 所示:

从上图可以看出,h2 标题将文章的内容分成了相互独立的两个部分,每部分依然是一个 3 列布局,而 h2 标题独自横跨三列。

