3.2.14 单词换行
优质
小牛编辑
134浏览
2023-12-01
word-break属性用来规定自动换行的处理方式,它不仅可以让浏览器在半角空格或连字符的后面换行,也可以实现在任意位置换行,可选值有 normal | keep-all | break-all,默认值为 normal。
normal 表示根据语言自身的换行规则,确定换行方式,中文将容器边界处的汉字换到下一行,西方文字则将整个单词换到下一行;keep-all 表示不允许把单词截断,只能在半角空格或连字符处换行;break-all 允许把单词截断,在单词内换行。
为了演示不同取值的效果,就可以使用 word-wrap属性,定义两个不同的类。为了方便查看效果,为它们定义了固定宽度和边框。CSS代码如下:
.keep-all { word-break: keep-all;}.break-all { word-break: break-all;}.keep-all, .break-all { width: 180px; height: 50px; border: 1px solid #444; font-size: 16px; display: inline-block;}把上述两个不同的类,应用到特定的段落,就可以看到单词在容器的边界处自动换行的不同效果。HTML代码如下:
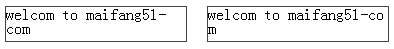
<p class="keep-all">welcom to www.waibo-wang</p><p class="break-word">welcom to www.waibo-wang</p>上述代码的运行效果如图 3-26 所示:

上图中,左侧容器的word-break属性取值为keep-all,其中的长单词waibo-wang在连字符处进行换行。右侧容器右侧容器的word-break属性取值为break-all,在长单词内部进行换行,单词被截断。
white-space、word-wrap、word-break的区别:
white-space: nowrap让一段文本不换行,在一行内显示。word-wrap: normal 使一个单词或URL不折行,在一行内显示。
word-wrap: break-word在容器边界自动换行,会把整个长单词看成一个整体放到下一行,而不会把单词截断。word-break: break-all在行末宽度不够显示整个单词时,会把单词截断。

