6.3.2 分页导航
对于搜索引擎或电子商务网站,常常将信息分页显示,这样可以减少页面大小,进而提高页面的加载速度。分页显示后,就需要通过分页导航来告诉用户要浏览的信息量,方便用户快速跳过一些不想看的信息,也便于定位和查找。因此,分页导航也是很常见的、很重要的一种导航。
实际上,分页导航的制作方法也很简单。分页导航一般包括上一页、页码、下一页三部分。首先,创建一个容器,来包裹分页导航的链接。如:
<div class="page">
<a href="#" rel="pre">< 上一页</a>
<a href="#" class="active">1</a>…<a href="#">5...</a>
<a href="#" rel="next">下一页 ></a>
</div>分页导航的所有链接也是在一行内显示,也要将容器的高度和行高设置为相同的值,来让容器中的内容垂直居中。
.page {
height: 34px;
line-height: 34px;
}接下来设置链接的样式。由于链接默认是行内元素,只有鼠标移动到链接文本上,才能激活链接。如果把链接的 display 属性设置为 block,在链接区域的任何位置都能激活链接。然而,在IE6下,链接的 display 属性设置为 block 却不凑效,需要设置为 inline-block 才行。再为链接设置一个灰色边框,并设置合适的内边距,让链接水平居中。再设置链接文本的样式,包括颜色、字体、文本大小,并去掉链接的默认下划线。对于数字,tahoma字体比较醒目,因此将字体设置为 tahoma, simsun,让数字使用tahoma字体,中文使用宋体。
.page a {
display: inline-block;
border: 1px solid #ededed;
padding: 0 12px;
color: #3e3e3e;
font-size: 14px;
font-family: tahoma,simsun;
text-decoration: none;
}再根据上下文的情况,设置链接悬停时的样式。这里将链接的悬停颜色设置为浅红色,同时,将悬停时的边框颜色也设置为同样的颜色:
.page a:hover {
color: #f40;
border-color: #f40;
}为了突显当前页码,需要定义类 .active 的样式,将它的背景颜色、边框颜色都设置为浅红色,字体颜色设置为白色。并且,在鼠标悬停时,它的样式也保持不变:
.page .active,
.page .active:hover {
color: #fff;
background: #f40;
border: solid 1px #f40;
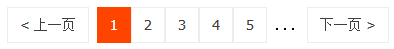
}至此,分页导航就基本制作完成了,效果如图 6‑10 所示:

事实上,分页导航的目的,是为了方便用户快速跳转到想要的页码。然而,分页导航中可显示的页码一般是有限的,用户不可能跳转到任意页码。
一般的做法是,在分页导航中提供一个表单,表单中提供一个数字输入框和一个提交按钮,当用户输入数字,点击提交按钮后,便跳转到指定的页码。为了让方便用户输入,最好提供总页数和当前页码,并限制数字输入框的最大值和最小值。如:
<form>
<span class="text">共100页,到第</span>
<input type="number" value="2" min="1" max="100" />
<span class="text">页</span>
<input type="submit" value="确定" />
</form>为了让表单和页码在一行内显示,可以将表单元素的 display 属性设置为 inline,让它生成一个行内级框。
.page form {
display: inline;
}再来设置表单中 span 元素、数字输入框、提交按钮的样式。由于表单并非分页导航的主角,将其中的文本颜色稍淡一点,字体也少小一点。
.page form span {
color: #999;
font-size: 13px;
}
.page form .text {
width: 35px;
height: 21px;
outline: none;
}
.page form .button {
width: 46px;
height: 24px;
cursor: pointer;
}
.page form .text,
.page form .button {
text-align: center;
border-radius: 2px;
border: 1px solid #ededed;
background: #fff;
}
.page form .text:focus,
.page form .button:hover {
color: #f40;
border-color: #f40;
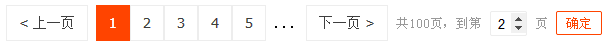
}运行结果如图 6‑11 所示:

这样一来,如果页码很多,用户就可以自由输入页码,跳转到任意合法的页码,这就方便多了。

