10.4.2 文本3像素偏移Bug
优质
小牛编辑
134浏览
2023-12-01
在IE6及更低版本中,当一个浮动元素与一个非浮动元素相邻时,在非浮动元素中,会莫名的为靠近浮动元素的内容添加 3 像素的间隙。
假设在一个容器中,有两个元素:
<div id="wrapper">
<div class="fl">float</div>
<p>...</p>
</div>左侧的 div 元素向左浮动,而右侧的 p 元素不浮动:
.fl {
float: left;
width: 100px;
height: 60px;
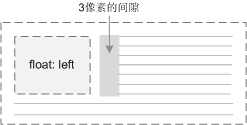
}在IE6中,就会发现在非浮动元素中的文本和浮动元素之间,莫名其妙会出现 3px 的间隙,一旦浮动停止,3px 的间隙就会消失。如图 10‑4 所示:

由于这个间隙很小,在文本环绕浮动元素时,很难被注意到。但是,如果为 p 元素设置一个与浮动元素宽度相等的左外边距,则在浮动停止的时候,3px 的间隙就会消失,可以看到文本会突然出现一个台阶。如图 10‑5 所示:

当然,如果这个Bug不影响布局,完全可以让它随风而去。但是,如果影响了布局,或者你不能容忍一点点瑕疵的话,就得想办法消除这 3px 的间隙。
如果希望段落文本环绕浮动元素,只需要使用IE hack,将浮动元素的右边距向左缩进 3 个像素,便可轻松解决问题。
.fl {
float: left;
width: 100px;
height: 60px;
_margin-right: -3px;
}如果不希望段落文本环绕浮动元素,就可以通过任何一种方式,让 p 元素触发布局。触发布局的方法很多,最常用的莫过于 _zoom: 1 了。触发布局后,p 元素便会独立布局,3px 的间隙自然就消失了。

