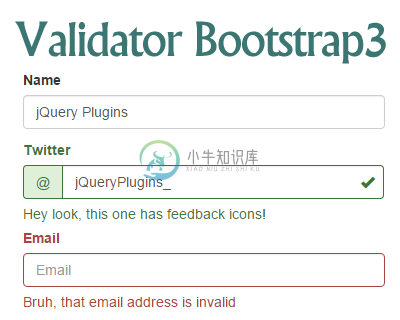
Validator 是一个用于 Bootstrap 3 的,对用户友好的 HTML5 格式验证。
特点:
- 可通过data-api和标准HTML5属性进行配置
- 耐心告知用户错误,并渴望让他们知道错误已解决
- 在表单有效且所有必填字段均已填写之前,将禁用“提交”
- 可自定义的错误消息
- 自定义验证器功能
- 通过AJAX验证输入字段

-
关于Uncaught TypeError: Cannot read property 'message' of undefined错误 抱歉各位,最近发现使用callback的时候必须要返回一个boolean值,验证通过必须返回true,否则返回false 如果不返回值就会js报错 【Uncaught TypeError: Cannot read property 'message' of und
-
使用前提,需要加载jquery和bootstrap库。 并且引入bootstrapValidator.js和bootstrapValidator.css文件 然后建立一个form表单,添加表单控件,表单控件需要有绝对定位。不然会报错 例如: <form class="form-horizontal clearfix" οnsubmit="return false"> <div class="f
-
一、实时验证用户名是否存在,密码不能和用户名相同,两次密码需要相同,提交之后需要验证返回值: <form id="defaultForm" role="form" class="form-signin" action="registerAccount.do" method="post"> <h2 class="form-signin-
-
(1) 原生的表单 模板页面,form表单form.html <form action="{{ url_for('/check/') }}" method='post'> <p>用户名: <input type='text' name='username'></p> <p>密码: <input type='password' name='userpass'></p> <p>
-
Form表单进行数据验证是十分必要的,我们可以自己写JS脚本或者使用JQuery Validate 插件来实现。对于Bootstrap而言,利用BootstrapValidator来做Form表单验证是个相当不错的选择,两者完全兼容,我们也不用去关注CSS样式等美工效果。 0x01 引入BootstrapValidator 官网:BootstrapValidator,作为一个纯粹的使用者,我们可以
-
一 :bootstrapValidator引入 在使用bootstrapValidator前我们需要引入bootstrap和bootstrapValidator对应的js和css文件。 <!--jquery--> <script type="text/javascript" src="Public/js/jquery-3.2.1.js"></script> <!--bootst
-
callback 函数可以写自己的方法校验 issueInvoiceForm.validation = function(){ $('#issueInvoiceForm').on('init.field.bv', function(e, data) { var $icon = data.element.data('bv.icon'), opt
-
1、首先引入相关css、js文件 <link rel="stylesheet" type="text/css" href="../css/bootstrapValidator.min.css" /> <script src="../js/bootstrapValidator.min.js" type="text/javascript" charset="utf-8"></script> 2、ht
-
bootstrapValidator 校验表单提示错误信息及请求校验 清除表单校验需要放在关闭弹窗的方法中,如果放在初始化的时候,可能会失败 清除校验的两种方法: 1. $('#xqfk_form').bootstrapValidator('resetForm', true); 2. $("#xqfk_form").data('bootstrapValidator').resetForm();
-
再配置worker节点的时候,运行kubeadm join 节点,出现如下错误: [root@localhost yum.repos.d]# kubeadm join 192.168.242.134:6443 --token d1m53m.nhiwh52j7cvzn93e --discovery-token-ca-cert-hash sha256:3c81d3a0f34f63b715f4997
-
本文向大家介绍Bootstrap Validator 表单验证,包括了Bootstrap Validator 表单验证的使用技巧和注意事项,需要的朋友参考一下 在线演示地址:http://www.shouce.ren/study/api/s/jq--BootstrapValidator--index.html 使用方法,代码如下所示: 以上所述是小编给大家介绍的Bootstrap Validato
-
Bootstrap下的datepicker插件,支持IE7, Bootstrap v2.0.2+ 使用非常简单 $('.datepicker').datepicker()
-
首先需要引入 jQuery 和 Bootstrap 库,然后在Js代码中加入下面一行代码。 $('#form').validation(); $('#form') 为jQuery选中你需要验证的 dom 元素,最后只需要在html代码中指定相关的属性即可。 <form class="form-horizontal"> <div class="control-group"> <l
-
jshow for bootstrap是整理改造的一款可用于搭建一个功能完善的站点的bootstrap插件集合。本系统基于Bootstrap2.x进行构造,感谢Bootstrap这一优秀的开源软件!由于bootstrap3对modal和拖动已经做了很好的支持,本插件只支持2.x 本集合包含 modalManager开源插件,对modalManager进行了一定的代码改造,使其更方便使用,也更利于垃
-
Material Design for Bootstrap The most popular UI KIT for building responsive, mobile-first websites and apps - free for personal & commercial use. Available jQuery, Angular, React and Vue versions. T
-
主要内容:data 属性,编程方式的 API,避免命名空间冲突,事件在前面 布局组件 章节中所讨论到的组件仅仅是个开始。Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动。即使您不是一名高级的 JavaScript 开发人员,您也可以着手学习 Bootstrap 的 JavaScript 插件。利用 Bootstrap 数据 API(Bootstrap Data API),大部分的插件可以在不编写任何代码的情况下被触发。

