前端 - 盒子里的绝对定位元素发生预期外的像素偏移?
盒子里的绝对定位元素发生预期外的像素偏移
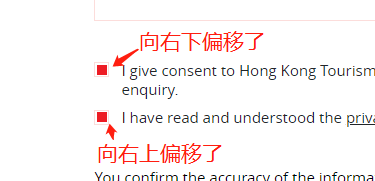
自定义的input checkbox的选择框样式,在不同的分辨率下,代码设置了居中但不居中(是选中时红色的小元素相对于外框不居中!!)
选中checkbox表现![]()
![]()

图片看可以看到是不居中的!!
尝试过不同的居中方式,还是会在不同的分辨率下会产生偏移,但是放大看确实居中的
代码
<style> .clause-content { display: flex; flex-direction: row; align-items: start; } .clause-input { display: inline-block; vertical-align: middle; width: 15px; height: 15px; cursor: pointer; position: relative; background-color: #fff; margin-right: 12px; border: 1px solid rgba(237, 30, 14, 0.15); } .clause-input input { opacity: 0; } .clause-input input:checked+i { width: 10px; height: 10px; position: absolute; left: 50%; top: 50%; margin-left: -5px; margin-top: -5px; /* transform: translate(-50%, -50%); */ background-color: #ED1C24; } </style> <div class="clause-content"> <label class="clause-input checkbox-hack"> <input type="checkbox" name="clauseEnquiry" class="js_clauseEnquiry" id="clauseEnquiry"> <i></i> </label> <label class="clause-text" for="clauseEnquiry">clause.</label> </div>共有3个答案
可以使用background-image和渐变来自定义这个checkbox,不需要用到绝对定位,并且更简洁。
.custom-checkbox { appearance: none; width: 15px; height: 15px; border: 1px solid rgba(237, 30, 14, 0.15); background-image: var(--form-check-bg-img); background-size: 10px 10px; background-repeat: no-repeat; background-position: center; &:checked { --form-check-bg-img: linear-gradient(to right, blue, blue); }}<input type="checkbox" class="custom-checkbox" />stacblitz
以前遇到过这种情况,但是不记得用了什么方法,现在想的话,定位就可以了,看看一下代码(看注释后的代码,我添加的,这样会让元素脱离文档流,我没有处理这个,你可以给父元素设置padding-left来避免重叠):
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .clause-content { display: flex; flex-direction: row; align-items: start; border: 1px solid #ddd; /* 子绝父相让元素居中 */ position: relative; } .clause-input { display: inline-block; vertical-align: middle; width: 15px; height: 15px; cursor: pointer; /* 子绝父相来让元素居中 */ position: absolute; top: 50%; transform: translateY(-50%); background-color: #fff; margin-right: 12px; border: 1px solid rgba(237, 30, 14, 0.15); } .clause-input input { opacity: 0; } .clause-input input:checked+i { width: 10px; height: 10px; position: absolute; left: 50%; top: 50%; margin-left: -5px; margin-top: -5px; /* transform: translate(-50%, -50%); */ background-color: #ED1C24; } </style></head><body> <div class="clause-content"> <label class="clause-input checkbox-hack"> <input type="checkbox" name="clauseEnquiry" class="js_clauseEnquiry" id="clauseEnquiry"> <i></i> </label> <label class="clause-text" for="clauseEnquiry">clause.</label> </div></body></html>只要你使用px,像素点在不同分辨率下就可能会有移位的问题。都换成相对单位来计算就可以解决这个问题,我这里的数字是对照px大概给的,你可以按实际情况调整:
.clause-content { display: flex; flex-direction: row; align-items: start;}.clause-input { display: inline-block; vertical-align: middle; width: 1rem; height: 1rem; cursor: pointer; position: relative; background-color: #fff; margin-right: 0.8rem; border: 0.1rem solid rgba(237, 30, 14, 0.15);}.clause-input input { opacity: 0;}.clause-input input:checked + i { width: 0.6rem; height: 0.6rem; position: absolute; left: 50%; top: 50%; margin-left: -0.3rem; margin-top: -0.3rem; /* transform: translate(-50%, -50%); */ background-color: #ed1c24;}-
XSD: XML到Unmarshall:
-
你可以在这个网站找到很多这样的问题,但没有一个解决了我的问题。 这是我的XML: 我已经使用XJC编译器创建了Jaxb类,创建的文件如下所示:
-
如何根据具有绝对位置的子元素高度增加具有相对位置的父元素的高度。 在下面的例子中,父元素的高度显示为0px PS:我不想使用任何脚本 预期: 我得到的是: JSFIDLE 超文本标记语言: CSS:
-
问题内容: 我只是在学习CSS的定位。基于我发现有用的文章,我开始玩转。 使用以下代码,我无法理解为什么绝对灰盒div不在其相对父级之外。我希望灰色框位于容器的左上角。 在以下情况下,也无法理解为什么灰色框不在左上角,而是在橙色框留下的空白处之后移动。我刚刚将灰色框移到了容器div中的第二位。 我发现的所有详细文档(例如MDN)和教程仅演示了2-3个框的非常简单的示例。 问题答案: 为了正确理解这
-
经常看到绝对定位元素有一个空的div包着,其实是可以省略的,为什么这么写?,这么做是为了什么? 下面是例子 https://ant.design/components/modal-cn https://robertsspaceindustries.com/starmap
-
题目描述 块元素的margin-top对相邻float元素的位置影响: 有两个相邻块元素,box1设置float,不设置margin-top;box2设置margin-top,然后调整box2的margin-top值,可以看到box1跟随box2上下移动。 请问是什么原理啊? 相关代码 浏览器截图

