说明:
跨平台移动app开发引擎CrossApp首款商业应用《动漫之家》移动客户端(漫画app)分享给大家,开源下载啦!代码中内置体验APK,欢迎大家下载体验,已经完美适配各设备。
注:动漫之家为当前国内最大的在线动漫网站,所有漫画资源均免费阅读和下载。当前版本不是正式版噢!所以有些地方可能还需要完善和调整 ,各种问题我们会及时解决。(持续更新ing)
,各种问题我们会及时解决。(持续更新ing)
功能介绍:
这里以android平台体验为例,打开动漫之家客户端,进入应用,首页给我们展示的是默认的推荐页面,

我们可以看到,底部的功能栏分为5个版块,分别是分类、推荐、订阅、下载和更多。页面的刷新方式采用上拉和下拉方式,对于需要刷新的页面,下拉操作通常为刷新整个页面,上拉操作通常为加载新资源。接下来我们就分别对这5个版块进行详细说明。
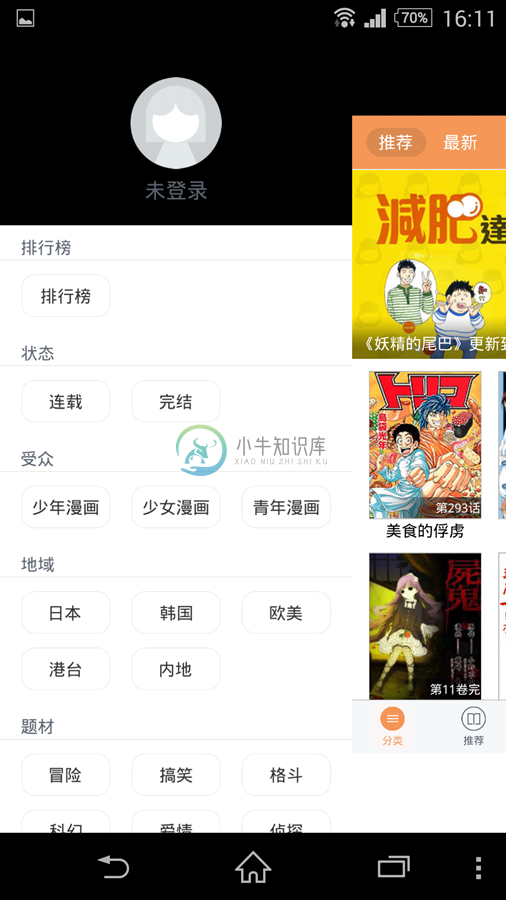
(一)分类:
分类版块里,包括所有漫画资源的分类和索引,同时可以查看具体的排行榜信息,以及进行登陆、注册,可以通过手势滑动来滑出分类页面。

在分类里面,可以根据不同的分类条件获得相应的漫画资源,包括按漫画连载状态、受欢迎群体、地域、题材和首字母等条件进行漫画的索引。
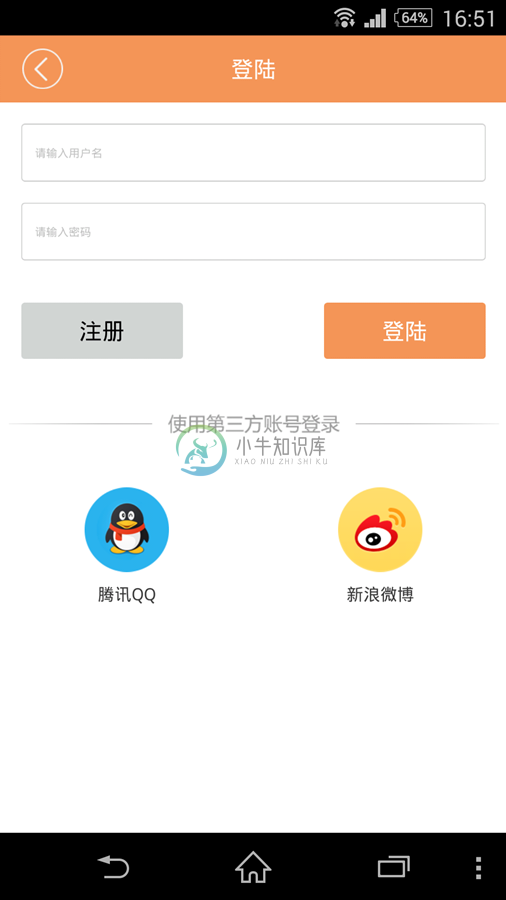
在此版块还可以进行登陆等操作,点击上方登录头像即可进入登陆界面,当前支持两种第三方登录方式,QQ和新浪微博。

(二)推荐:
推荐版块为应用打开的默认首页,为我们进行了多种推荐,在推荐页的顶部功能栏中,我们可以获得不同版块中的推荐漫画,包括最新的、连载中的、已经完结的和动漫之家原创的漫画,支持手势滑动。

(三)订阅:
订阅版块用于记录用户的漫画订阅信息和浏览记录,同时还能进行登陆等操作,

在订阅版块里,顶部导航栏左边的图标为登陆按钮,右边的为搜索按钮,并且在推荐订阅和下载中都提供搜索功能。

(四)下载:
下载版块用于记录漫画的下载信息,支持下载断点续传。如果下载版块里已经下载了部分漫画,我们可以点击当前下载的某一漫画进入漫画的下载页面,就可以继续进行下载操作,当然在已经下载的页面中,我们点击下载页面右边的观看按钮也可浏览漫画。

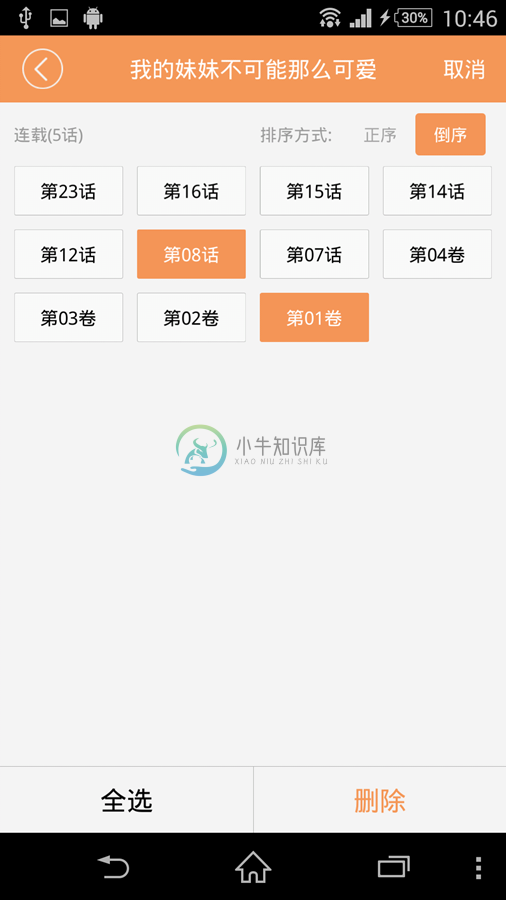
我们可以在首页选择一部漫画进入,点击右上角的下载按钮即可进入下载页面。在下载页面中,可以全选下载所有,也可以手动选择下载,同时可以进行正序和倒序,对漫画的剧集进行排序。

开始点击下载后,就可以进入具体的下载操作界面,这里显示正在下载的任务。

点击右上角的编辑,可以对正在下载的任务进行管理

点击已下载,可以看到已经下载的漫画剧集。

同样点击右上角的编辑也可对已经下载的剧集进行编辑

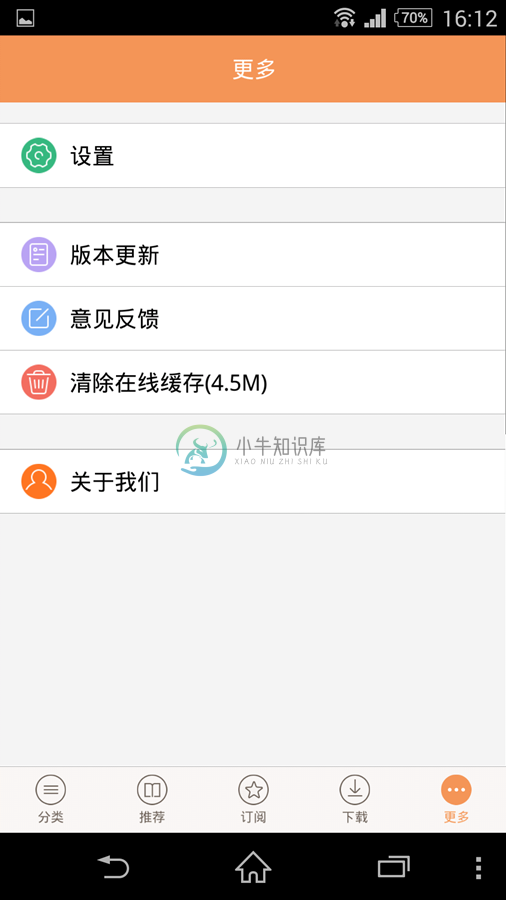
(四)更多:
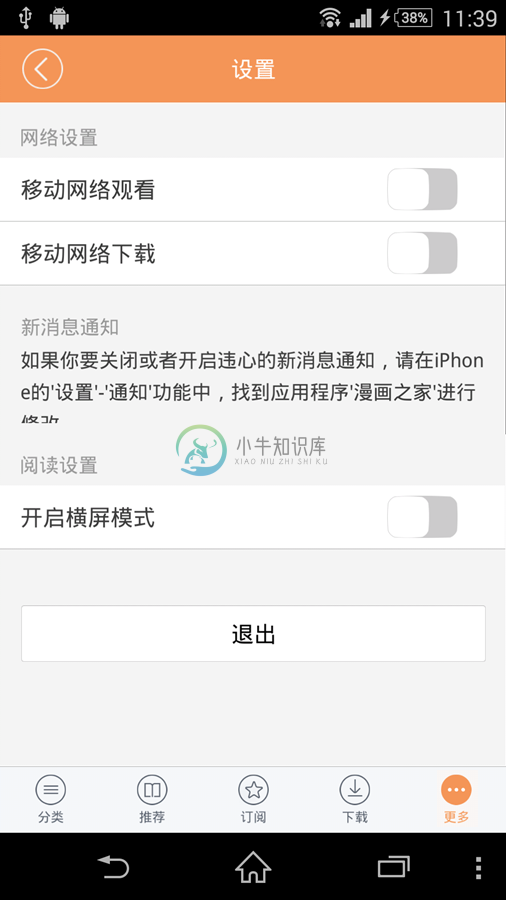
更多版块里包括设置、版本更新、意见反馈、清缓存和关于等信息,

在设置界面可以进行相关设置,可以点击设备返回键退出应用。

阅读体验
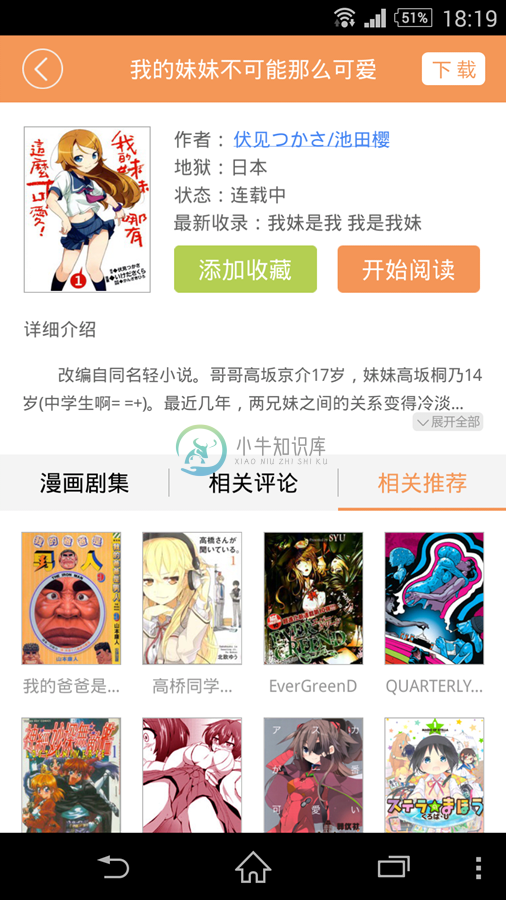
我们选择一部漫画,可以看到漫画的具体信息,可以添加对漫画的收藏,之后可以在订阅里面看见收藏的漫画。

我们可以点击作者名,应用会自动给我们搜出作者的相关的漫画。同时漫画页面还包括当前漫画的所有剧集、观看评论和相关推荐。

在漫画剧集中我们选择一话进入实际的阅读体验,我们可以左右滑动画面来进行浏览。

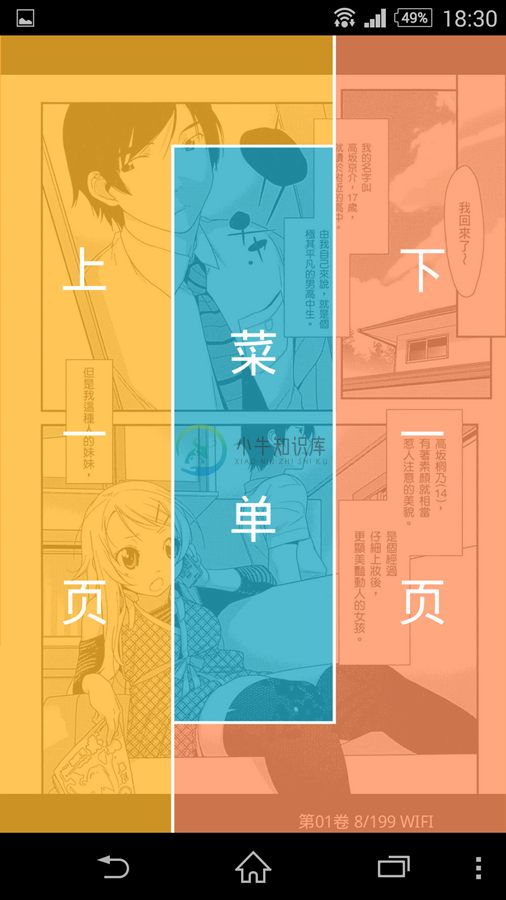
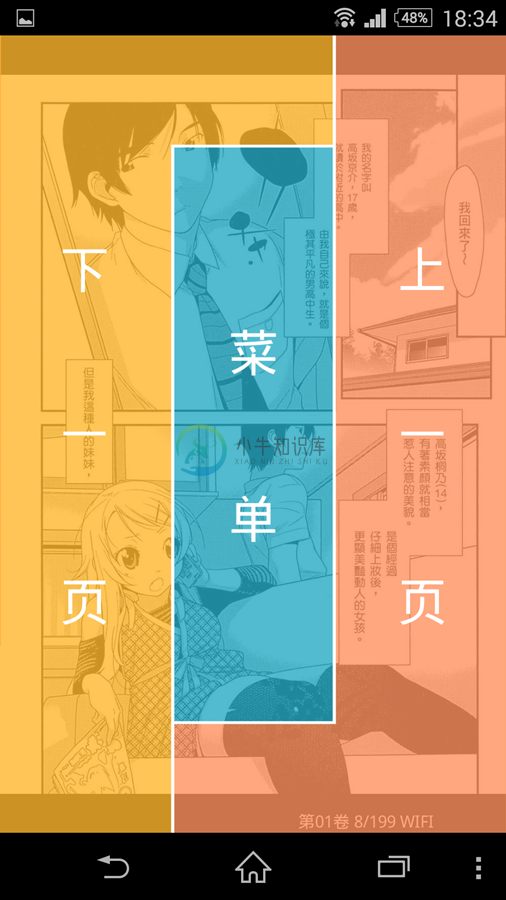
点击屏幕中央可以弹出阅读设置,包括屏幕亮度、收藏、设置横竖屏、操作习惯以及拖动滑动条进行快速翻页等。同时点击右上角的操作提醒,可以看到我点击屏幕时的不同区域对应的操作,

可以看到阅读分三个点击区域

在阅读设置中可以进行阅读习惯设置,是左手阅读还是右手阅读,默认为左手阅读,点击既可以进行切换。

我们点击横屏,进行横屏浏览漫画,可以看到横屏时不区分左右手操作习惯。

在横屏时,点击操作提醒,可以看到此时的操作区域和正常竖屏时的不同。

开发环境配置要求:
XCode5.0及更高版本
Mac OS X10.8及更高版本
引擎版本:CrossApp v0.3.10
说明:
源码是在Mac下进行编译调试的,在VS下还没有配置过,可能在VS环境编译会出错,所以没提供win32的工程,参与进来的朋友可以自己处理一个win32工程,如果调试OK,希望可以pull Requests到oschina的本项目git中,期待您对社区的回馈。
注意:运行动漫之家前瞻版的客户端代码首先需要自己搭建服务器,这是服务器架设文档及服务器的源码下载地址:http://www.9miao.com/news/6/64953
这里为了方便测试体验效果,源码里面也附带了一个Apk,运行这个Apk,可以不用搭建服务器。
前瞻版源码里面已经集成了很多常用的sdk,暂时给大家使用友盟的sdk。服务器搭建好了以后,可以直接把源码解压到引擎的projects目下,运行对应的Mac或者iOS工程都可以跑起来。
-
[注意]:仅作为一个示例来讨论,请不要恶意占用服务器资源,漫画在线上看的体验反而好一些 [分析]:动漫之家的反爬虫主要是靠User-Agent,加一个headers就好了。这里主要讨论一下如何获取img_urls。 分析漫画第一章第一页可以发现,<head>标签里的第一个script脚本里已经生成了这一章所有图片的链接(中间那个加密函数分析了一下,大概就是替换吧,以后有兴趣再研究),在consol
-
目录 1.课题研究立项依据 2.文献综述 3.课题研究的基本内容及预期目标或成果 4.课题的研究方案 5.研究进度安排 6.主要参考文献 1.课题研究立项依据 目前国家的动漫交流也正处在不断改革、创新的阶段,我国有关部门充分吸取国外优秀的动漫交流模式,结合国内多年的办学经验,逐步探索出适合中国特色的动漫交流形式,因此国家有关部面向各级各类动漫开展了全面的改革。因此,各网站迫切要对自己的现有的动漫交
-
此电脑\Honor 9\内部存储\Android\data\com.dmzj.manhua\files\dmzj\DownLoad 良心软件, 不做任何加密 有些随时会被和谐的内容,要养成经常下载的习惯
-
自动识别图像进行动漫化处理模式一 返回二进制文件流模式二 返回base64字符串模式三 通过图片url返回base64结果 动漫化API调用示例代码 github地址: https://github.com/picup-shop cURL Python PHP Java nodejs .net Objective-C curl -H 'APIKEY: INSERT_YOUR_API_KEY_HER
-
一时兴起把红旅网站解析成接口了,有接口了,干脆就把app也写出来了,项目使用mui开发。 不是官方APP,不是官方APP,不是官方APP 接口数据来自红旅,欢迎大家使用开发app,请不要用于其他用途 代码down下来,使用hbuilder打开项目即可,非常的简单 开源地址 gitosc: http://git.oschina.net/20110516/hltmapp-mui github: htt
-
我正在尝试用anime.js动画一个SVG图标。 下面是我的代码: null null 当动画工作加载-一切都是完美的。但当我点击“重启”按钮时,有两个问题: 1)图标的箭头部分必须在行和填充动画完成后才开始动画,但它与行/填充动画一起在动画开始时开始; 2)当填充动画完成时,箭头向顶部移动,我不知道该怎么修复它 所有的帮助将非常感谢!谢谢!
-
粉红代表浪漫。粉红色是把数量不一的白色加在红色里面,造成一种明亮的红。象红色一样,粉红色会引起人的兴趣与快感,但是比较柔和、宁静的方式进行。浪漫色彩设计,藉由使用粉红、淡紫和桃红(略带黄色的粉红色),会令人觉得柔和、典雅。和其它明亮的粉彩配合起来,红色会让想起梦幻般的6月天和满满一束夏日炎炎下娇柔的花朵。 补色色彩组合 原色色彩组合 单色色彩组合 8 56 6 54 70 38 5 3 8 6 7
-
一款手机阅读漫画应用,其中有下载、分享、收藏等功能。 [Code4App.com]
-
在线漫画阅读App,下载并显示漫画。 作者说:自己本打算做个漫画赚点广告费,结果赚了个冰棍钱,最终决定分享给大家了吧,源码 接口数据(数百万数据开放),大家也可以用我开放的后台接口开发新的客户端,随意,哈哈。 [Code4App.com]

