javascript - 行内置换img元素的 行内盒子 基线对齐 的问题?

替换元素 与基线对齐的是外边距边界
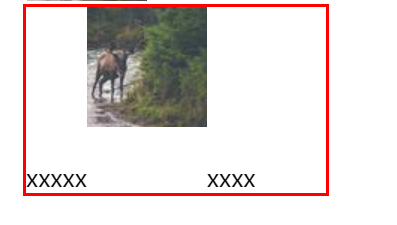
<div class="" style=" margin:40px;width:200px; outline:2px solid red;"> xxxxx<img style="" src="https://picsum.photos/80/80" />xxxx</div>
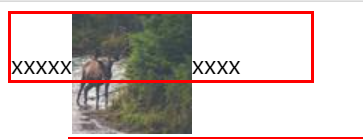
<div class="" style=" width:200px; outline:2px solid red;"> xxxxx<img style="margin-bottom:-40px;" src="https://picsum.photos/80/80" />xxxx</div>
问题: 为什么图2中的img margin下边缘没有和x的下边缘对其?
共有1个答案
css2 10.8 Line height calculations: the 'line-height' and 'vertical-align' properties
As described in the section on inline formatting contexts, user agents flow inline-level boxes into a vertical stack of line boxes. The height of a line box is determined as follows:
- The height of each inline-level box in the line box is calculated. For
replaced elements,inline-block elements, andinline-table
elements, this isthe height of their margin box; for inline boxes, this is their 'line-height'. (See "Calculating heights and margins" and the height of inline boxes in "Leading and half-leading".)
因为设置margin-bottom: -40px让inline replace element(这里的image)的margin box的height变小了。此时,你看到的图片的下边缘并不是它的margin的下边缘。
-
我正在尝试对齐一个div内的项目,我读了一些问题,但仍然有这个疑问。 我目前拥有的: 代码是 null null 类别描述的不起作用:(我希望它位于块的最右侧。 将设置为显式长度不是一个选项,因为“类别描述”的内容是可变的。
-
假如你想用特殊的格式表示诸如短语、用户输入、命令、软件、文件,尽量不要使用 emphasis(强调),它们有专门的元素来表示。 尽管使用了这些元素,得到的效果可能和强调一样是粗体,而且还要考虑使用哪种类型,比较麻烦。 不过等到你想用红色表示命令、绿色表示文件……,这个时候,如果你一直用的是 emphasis,你将会为你的草率付出代价。 元素名 含义 示例 abbrev 略写,一般后面带有一个点('
-
现在我想实现这样一个效果,父元素是红色的框,然后里面有很多子元素,我想要这些子元素在父元素成两行排列,且初始的时候超出部分是隐藏的,然后在父元素的容器出出现一个省略号的按钮,点击这个省略号按钮,隐藏部分出现,出现横向滚动条 如上
-
问题内容: 有没有一种快速的方法来对选择元素的项目进行排序?还是我不得不写JavaScript? 请任何想法。 问题答案: 这将达到目的。只要将您的select元素传递给la:当您需要对列表进行排序时。
-
行内级元素(inline-level element),就是那些在源文档中不会形成新块的元素,这些元素的左右可以放置其他元素。典型的行内级元素有 span、em、strong、a,等等。 根据元素自身的特点,行内级元素又被分为非替换元素和替换元素。 非替换元素的内容直接包含在文档中,浏览器在渲染页面时,会读取元素的内容,并直接显示在页面上。说白了,非替换元素的内容就是文本。如: <span>这里
-
本文向大家介绍img、input标签它们是行内元素还是块级元素?相关面试题,主要包含被问及img、input标签它们是行内元素还是块级元素?时的应答技巧和注意事项,需要的朋友参考一下 结论:属于行内元素,也是替换元素(行内块元素) 详说: 简单的说行内元素也就是display:inline的元素,行内块元素就是display:inline-block的元素,典型的有input 它们的关系我觉得行内

