UML状态机:过渡选择
我试图收集信息,以便为UML状态机编写正确的转换选择算法。
UML上层结构规范(15.3.12 StateMachine)规定
只有在相互正交的区域中发生的转换才能同时触发。
“相互正交”是否意味着这些区域处于相同的嵌套级别?
对于给定级别的每个状态,将评估所有原始转换,以确定它们是否已启用。
在我看来,它们必须在同一个嵌套层上。正当因为如果在某个嵌套级别上找到一个转换,搜索就会结束。。。
第二个“过渡选择算法”我又一次不完全清楚:
唯一重要的问题是在所有级别上解决正交状态之间的转换冲突。一旦触发其任何一个组件内的转换,就可以通过在每个正交状态下终止搜索来解决此问题。
为了让这更具触觉,我创建了两个模型:
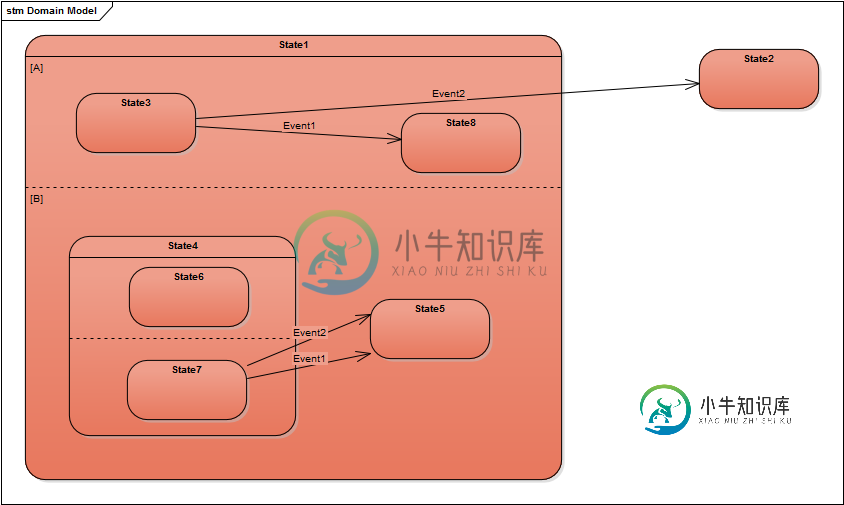
模型1

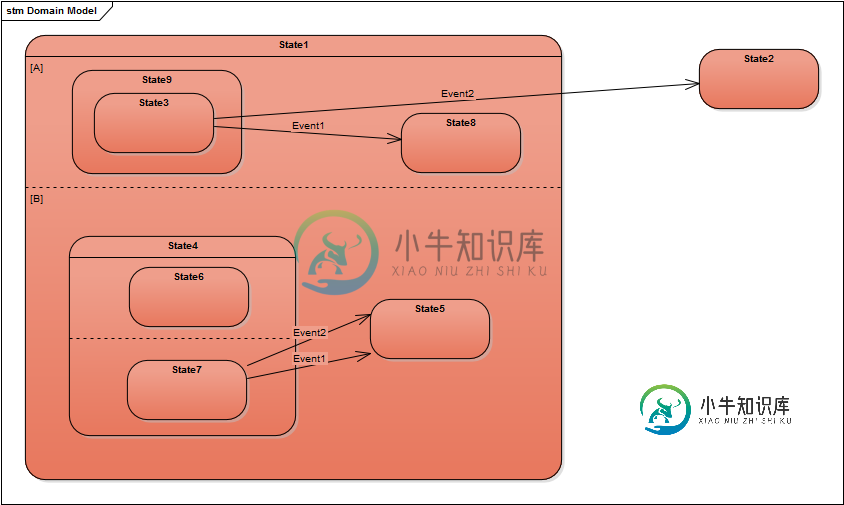
模型2

活动状态配置:
状态1,状态3,状态4,状态7
例1a
如果发生事件1,哪种转换会触发?
A.只有从7号州到5号州的那艘船着火吗?
b、 还是从State3到State8?
这两种变体都会在合法的活动状态配置中产生。但我的理解是,a是正确的
例1b
型号2也一样。
例2a
如果发生事件2,哪种转换会触发?
A.只有从7号州到5号州的那艘船着火吗?
b、 还是从州3到州2?
在这种情况下,我会说b将导致非法的活动状态配置。
这是否意味着模型不成形,或者只触发其中一个转换?
例2b
模型2也一样。有什么不同吗?
共有1个答案
我认为相互正交意味着过渡的副作用彼此没有影响。
因此,在任何一个图中,由Event1触发的转换都可以被认为是相互正交的,因为转换都包含在[A]和[B]中,并且可能同时触发。由于[A]内部的转换离开A和状态1(因此也离开[B]),因此事件2无法完成。
-
Vue 的过渡系统提供了非常多简单的方法设置进入、离开和列表的动效。那么对于数据元素本身的动效呢,比如: 数字和运算 颜色的显示 SVG 节点的位置 元素的大小和其他的属性 所有的原始数字都被事先存储起来,可以直接转换到数字。做到这一步,我们就可以结合 Vue 的响应式和组件系统,使用第三方库来实现切换元素的过渡状态。 状态动画 与 watcher 通过 watcher 我们能监听到任何数值属性的
-
就像 Vue 的过渡组件一样,数据背后状态过渡会实时更新,这对于原型设计十分有用。当你修改一些变量,即使是一个简单的 SVG 多边形也可实现很多难以想象的效果。Sides: {{ sides }} Minimum Radius: {{ minRadius }}% Update Interval: {{ updateInterval }} milliseconds .demo-svg { displ
-
我已经使用Spring状态机一年多了,现在根据我的需求尝试了不同的实现方法,当我使用UML时,我遇到了一个严重的问题。 我使用纸莎草来绘制UML,我有许多UML存储在某个位置。我需要使用的是动态选择的。这已经做得很成功了。现在我遇到了一个严重的问题。下面是我如何调用UML的代码。 您可以看到,我使用了新的UmlStateMachineModelFactory(资源); UmlStateMachin
-
通常我们将用户界面描述为一种状态。一个状态定义了一组属性的改变,并且会在一定的条件下被触发。另外在这些状态转化的过程中可以有一个过渡,定义了这些属性的动画或者一些附加的动作。当进入一个新的状态时,动作也可以被执行。 5.2.1 状态(States) 在QML中,使用State元素来定义状态,需要与基础元素对象(Item)的states序列属性连接。状态通过它的状态名来鉴别,由组成它的一系列简单的属
-
Short:有没有可能在纸莎草中创建层次结构(嵌套的)statemachine UML图,然后用它来构建工作的statemachine实例? 在我的主计算机中创建状态并将另一个子计算机链接到它(属性->submachine) 在单个状态机中创建所有内容,用子状态创建状态 在这两种情况下,创建的Spring statemachine都不能识别子机状态。 当我用以下代码列出应用程序中的所有状态时:
-
在 Vue 中即使是过渡也是数据驱动的!动态过渡最基本的例子是通过name特性来绑定动态值。 <transition v-bind:name="transitionName"> <!-- ... --> </transition> 当你想用 Vue 的过渡系统来定义的 CSS 过渡/动画 在不同过渡间切换会非常有用。 所有的过渡特性都是动态绑定。它不仅是简单的特性,通过事件的钩子函数方法,

