绘制带有大量文本的图(matplotlib)
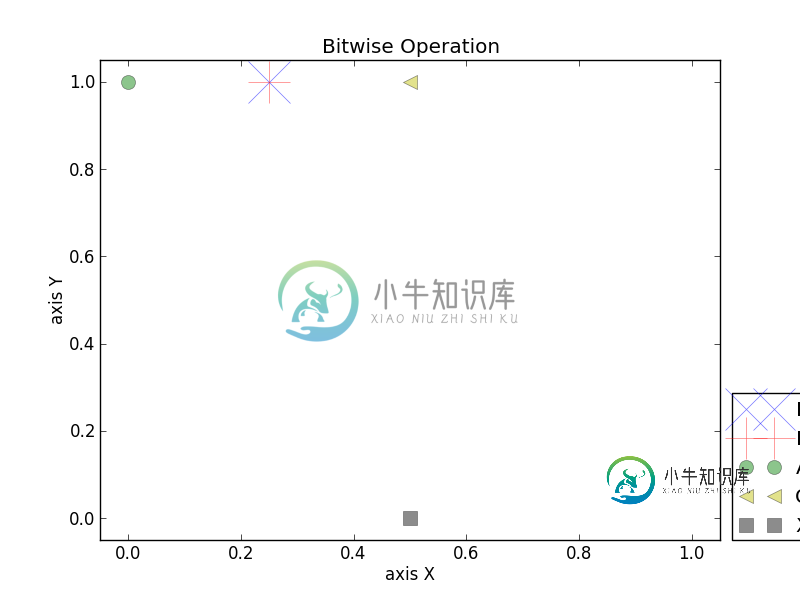
我有2个点(大小为8的向量)和3个不同的位运算(和,或,Xor),我在2D绘图上映射了每个点和位运算的结果。现在,我想显示每个点的真实数据本身以及绘图旁边的操作结果(绘图的右侧或绘图上方(只要可能或更好)),以便以后在分析结果时,可以轻松读取数据值。现在我的图像是这样的,你可以看到图例被切断了,我在绘图之外没有地方写任何东西:

我要在绘图之外显示的文本:
P1 P2 And Or Xor
0 1 0 1 1
0 0 0 0 0
0 0 0 0 0
0 0 0 0 0
1 1 1 1 0
1 1 1 1 0
1 1 1 1 0
1 1 1 1 0
我正在使用的代码:
import numpy as np
import pylab as pl
fig = pl.figure()
ax = fig.add_subplot(111)
ax.plot(p1x, p1y, 'bx', label='Point 1', alpha=.55, markersize=30)
ax.plot(p2x, p2y, 'r+', label='Point 2', alpha=.55, markersize=30)
ax.plot(Andx, Andy, 'go', label='AND', alpha=.45, markersize=10)
ax.plot(Orx, Ory, 'y<', label='OR', alpha=.45, markersize=10)
ax.plot(Xorx, Xory, 'ks', label='XOR', alpha=.45, markersize=10)
ax.set_title('Bitwise Operation')
ax.set_xlabel('axis X')
ax.set_ylabel('axis Y')
ax.axis([-0.05, 1.05, -0.05, 1.05])
pl.legend(loc='lower left', bbox_to_anchor=(1.02, 0), borderaxespad=0)
pl.show()
共有2个答案
在我的例子中,我必须在文本框中显示某些额外的数据(图形的参数),类似于Matlab中的“文本外部区域”。经过一些尝试和错误,我偶然发现了这个写得很好的答案。
答案的后处理部分非常有用<代码>plt。与plt相比,SubPlot_adjust为程序员提供了更好的控制。紧凑的布局
可以使用“添加轴”直接控制轴的大小和位置,然后使用文本添加所需的文本。例如:
import numpy as np
import pylab as pl
fig = pl.figure()
ax = fig.add_axes([0.1, 0.2, 0.4, 0.4])
ax.plot(.1, .2, 'bx', label='Point 1', alpha=.55, markersize=30)
ax.plot(.2, .1, 'r+', label='Point 2', alpha=.55, markersize=30)
ax.plot(.3, .2, 'go', label='AND', alpha=.45, markersize=10)
ax.plot(.1, .3, 'y<', label='OR', alpha=.45, markersize=10)
ax.plot(.1, .2, 'ks', label='XOR', alpha=.45, markersize=10)
ax.set_title('Bitwise Operation')
ax.set_xlabel('axis X')
ax.set_ylabel('axis Y')
ax.axis([-0.05, 1.05, -0.05, 1.05])
pl.legend(loc='lower left', bbox_to_anchor=(1.02, 0), borderaxespad=0)
data = ('P1 P2 And Or Xor \n'
'0 1 0 1 1 \n'
'0 0 0 0 0 \n'
'0 0 0 0 0 \n'
'0 0 0 0 0 \n'
'1 1 1 1 0 \n'
'1 1 1 1 0 \n'
'1 1 1 1 0 \n'
'1 1 1 1 0 \n')
pl.text(1.75,0,data)
pl.show()
-
如果对2D文本不满意,你可能考虑绘制3D文本。尽管HTML5的画布API没有提供直接绘制3D文本的方法,我们当然可以使用现有的API,自定义一个draw3dText()方法,来绘制3D文本。 图1-12 绘制带阴影的3D文本 按照以下步骤绘制3D文本: 1. 设置画布上下文和文本样式: window.onload = function(){ canvas = document.getEl
-
Matplotlib 支持广泛的文本格式,比如 TTF 页面语言、Unicode 字符等。这是因为 Matplotlib 内置了 matplotlib.font_manager 字体管理器,它是一个实现了跨平台,并符合 W3C 字体查找算法的字体集合。 TTF(TrueType Font) 是苹果公司和微软公司合作开发的页面描述语言,用来描述字符的轮廓,结合了光栅技术和矢量技术的优点。 用户可以对
-
画布中不仅可以绘制图形,还可以绘制文本。绘制文本,既可以使用填充方法,也可以使用勾勒方法: fillText(text, x, y, [maxWidth]) strokeText(text, x, y, [maxWidth]) 表示在(x,y)的位置,绘制text的内容。可选参数maxWidth为文本的最大宽度,单位为像素。如果设置了该属性,当文本内容宽度超过该参数值,则会自动按比例缩小字体,使
-
文本与图形总是如影随形。为此,2D 绘图上下文也提供了绘制文本的方法。绘制文本主要有两个方法:fillText()和strokeText()。这两个方法都可以接收4 个参数:要绘制的文本字符串、x 坐标、y 坐标和可选的最大像素宽度。而且,这两个方法都以下列3 个属性为基础。 font:表示文本样式、大小及字体,用CSS 中指定字体的格式来指定,例如"10px Arial"。 textAlign:
-
我想定制一个EditText,它应该像下图中那样具有“常量”,这样我就可以得到分钟和秒。(数字接口无关)。
-
希望你们中有人能告诉我为什么我的这个ffmpeg命令没有画出想要的文本。制作的视频没有。给你: 你觉得对吗?如果是这样,那么为什么我在videoMail_preview.webm视频文件中看不到任何文本呢? 在这里使用FFMPEGV2.8.6,启用了--enable-libfreetype、--enable-libfontconfig和--enable-libfribidi。 此外,上面的命令是用

