Video
Extends Widget
A widget that plays a video from an URL.
Import this type with “const {Video} = require('tabris');”
| Android | iOS |
|---|---|
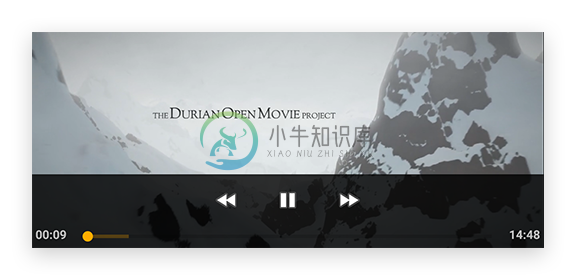
 |  |
Methods
pause()
Pauses the video. state changes to pause and speed to 0. Has no effect when state is not play.
play(speed)
Parameters:
- speed: number [Optional]
- desired playback speed. If the given speed is not supported by the platform or video, the actual playback speed will be
1- i.e. the natural speed of the video.
- desired playback speed. If the given speed is not supported by the platform or video, the actual playback speed will be
Starts playing the video, state changes to play. Has no effect unless the current state is either pause or ready.
seek(position)
Parameters:
- position: number
- desired position in milliseconds.
Attempts to change the position to the given time index. Success depends on the currently loaded video. Has no effect if the current state is empty or fail.
Properties
autoPlay
Type: boolean, default: true
If set to true, starts playing the video as soon as the state changes from open to ready.
controlsVisible
Type: boolean, default: true
If set to true, overlays the video with a native UI for controlling playback.
duration
read-only
Type: number
Returns the full length of the current video in milliseconds.
position
read-only
Type: number
Returns the current playback position in milliseconds. This property does not trigger any change events.
speed
read-only
Type: number
Returns the current playback speed. The value 1 represents the natural speed of the video. When the state of the widget is not play this property always has the value 0.
state
read-only
Type: string, supported values: empty, open, ready, play, stale, pause, finish, fail, default: empty
The current state of the widget.
url
Type: string
The URL of the video to play. Setting this property to any non-empty string changes the state to open and the video starts loading. Setting this property to an empty string unloads the current video and the state returns to empty.
Events
autoPlayChanged
Fired when the autoPlay property has changed.
Event Parameters
target: this The widget the event was fired on.
value: boolean The new value of autoPlay.
controlsVisibleChanged
Fired when the controlsVisible property has changed.
Event Parameters
target: this The widget the event was fired on.
value: boolean The new value of controlsVisible.
durationChanged
Fired when the duration property has changed.
Event Parameters
target: this The widget the event was fired on.
value: number The new value of duration.
positionChanged
Fired when the position property has changed.
Event Parameters
target: this The widget the event was fired on.
value: number The new value of position.
speedChanged
Fired when the speed property has changed.
Event Parameters
target: this The widget the event was fired on.
value: number The new value of speed.
stateChanged
Fired when the state property has changed.
Event Parameters
target: this The widget the event was fired on.
value: string The new value of state.
urlChanged
Fired when the url property has changed.
Event Parameters
target: this The widget the event was fired on.
value: string The new value of url.
Example
const {Button, Video, ui} = require('tabris');
let button = new Button({
id: 'button',
centerX: 0, bottom: 16,
text: '❚❚'
}).on('select', () => video.state === 'play' ? video.pause() : video.play())
.appendTo(ui.contentView);
let video = new Video({
left: 0, top: 0, right: 0, bottom: '#button 16',
url: 'http://peach.themazzone.com/durian/movies/sintel-1280-stereo.mp4',
controlsVisible: false
}).on('stateChanged', event => button.text = event.value !== 'pause' ? '❚❚' : '▶')
.appendTo(ui.contentView);

