构建 Tabris.js App
Tabris.js利用Apache Cordova构建和打包app。可以使用tabrisjs.com上的免费在线构建服务构建app,不需要任何本地配置。要在本地机器上构建app,你需要安装Xcode,Visual Studio或Android SDK等开发工具。 两种不同构建方式支持以下功能。
| 构建服务 | 本地构建 | |
|---|---|---|
| 构建iOS App | ✓ | ✓ |
| 构建Android App | ✓ | ✓ |
| 构建Windows App | ✓ | ✓ |
| 集成Cordova插件 | ✓ | ✓ |
| Cordova构建钩子 | ✓ | ✓ |
| 自定义项目结构 | ✓ | ✓ |
| 自己的构建脚本 | ✓ | |
| 使用自己的构建硬件 | ✓ | |
| 其他SCM除了Git | ✓ |
在线构建服务对于无限制的公共GitHub仓库和1个私有仓库是免费的。要从无限制的私人仓库构建,你需要一个专业帐户。 每个人都可以免费使用本地构建。
在构建Windows app时,请阅读有关该内容的Windows支持文档。
项目目录结构
要为构建做准备,必须创建一个名为cordova的子目录,其中包含构建配置。Tabris.js项目的目录结构可能如下所示:
/
|- cordova/
|- config.xml
|- src/
|- <.js files>
|- test/
|- <.spec.js files>
|- package.json
|- .tabrisignore
package.json文件
| 参见package.json | npm文档(https://docs.npmjs.com/files/package.json),了解有关package.json格式的信息。 |
除了其他配置之外,package.json还包含对app主脚本和npm模块依赖关系的说明:
{
// ...
"main": "src/app.js",
"dependencies": {
"tabris": "^2.0.0",
"left-pad": "^1.1.3",
// ...
}
// ...
}
依赖关系会在构建过程中自动安装。
构建脚本
当构建Tabris.js app时,package.json中的build脚本会在JavaScript代码打包到app内之前执行。它们可以用来编译JavaScript app代码。
{
...
"scripts": {
...
"build": "..."
}
...
}
支持的打包脚本钩子:
"build":执行所有平台的构建"build:android":执行Android构建"build:ios":执行iOS构建"build:windows":执行Windows构建
确保"build"脚本在tabris serve执行之前执行(当在本地运行app时)。这个步骤可以使用编译器的watch模式实现自动化,该模式会在文件更改时编译文件(参阅你的编译器文档)。像npm-run-all这样的模块可以帮助编译器在watch模式下运行并且同时运行tabris serve。
对于较大的项目,你可能需要使用像rollup.js这样的模块打包工具。它避免了加载多个模块的开销,并使用静态分析从打包的文件中删除未使用的代码。
示例:编译ES6代码
安装Babel编译器以及必要的插件。--save-dev选项会将依赖添加到package.json:
npm install --save-dev babel-cli babel-plugin-transform-es2015-modules-commonjs
在项目根目录创建一个.babelrc文件:
{
"plugins": ["transform-es2015-modules-commonjs"]
}
在package.json的scripts部分包含下面的构建脚本:
{
"scripts": {
"build": "babel --compact false --out-dir dist/ src/"
}
...
}
让main字段指向dist/中编译后的 app.js:
{
"main": "dist/app.js",
...
}
如果需要支持iOS 9,可以添加更多的Babel插件来支持缺少的ES6特性。有关iOS 9中支持的ES6特性的详细信息,请参阅EcmaScript 6。
示例:编译TypeScript代码
安装TypeScript编译器:
npm install --save-dev typescript
在package.json中的scripts部分包含如下的构建脚本:
{
"scripts": {
"build": "tsc -p ."
}
...
}
让main字段指向dist/中编译后的 app.js:
{
"main": "dist/app.js",
...
}
config.xml文件
你需要的描述app的简单配置是一个cordova/config.xml文件。它包含app的ID、版本、图标和启动页等信息。config.xml格式与标准的Cordova config.xml文件相同。一个简单的示例配置如下所示:
<?xml version='1.0' encoding='utf-8'?>
<widget version="1.0.0">
<name>HelloWorld</name>
<description>
A sample Tabris.js application.
</description>
<author email="dev@tabrisjs.com" href="https://tabrisjs.com">
Tabris.js Team
</author>
</widget>
集成Cordova插件
要添加一套Apache Cordova插件,只需要使用<plugin />标签将其添加到config.xml。允许通过使用ID、HTTP URL或git URL添加插件。
例如,要添加Cordova Camera Plugin,需要添加这一行:
<plugin name="cordova-plugin-camera" spec="^2.3.0" />
你可以通过config.xml集成所有可用的Cordova Plugins。
重要提示: 你可以安装所有可用的Cordova插件。大多数插件都是开箱即用的。但是,由于Tabris.js使用原生UI并且不使用HTML5,所以依赖HTML5 UI(即DOM)的插件将无法正常工作。
content元素
可选的<content>元素定义了普通Cordova app的启动页。在Tabris.js中,你可以使用它来定义package.json文件的另一个位置。例如:
<content src="mySubFolder/package.json" />
首选项
除了Cordova config.xml向导中说明的配置外,Tabris.js还接受以下自定义首选项:
| 名字 | 允许值 | 默认值 | 描述 |
|---|---|---|---|
| EnableDeveloperConsole | true/false | false | 启用/禁用Tabris.js开发者控制台。将值设置为$IS_DEBUG,会使该值与调试模式的值一致。 |
| UseStrictSSL | true/false | true | 当禁用的自签名SSL证书被接受时,激活/停用XHR上的SSL证书验证。 应当在生产环境中启用。 |
示例:
<preference name="EnableDeveloperConsole" value="true" />
Android特定首选项
| 名称 | 值 |
|---|---|
| Theme |
示例: <preference name="Theme" value="@style/Theme.MyAppTheme" /> |
| ThemeSplash |
ThemeSplash首选项允许设置打包好的主题或提供自定义主题。示例: <preference name="ThemeSplash" value="@style/Theme.Tabris.SplashScreen" />注意, config.xml的<splash .. />元素可以用来设置启动屏图片。对于样式指南,参阅launch screens中的material design指南。 |
Windows特定首选项
Windows app总是有一个启动页。如果不配置,则使用默认的Tabris.js启动页。要配置自己的启动页,必须以三种不同的分辨率和背景颜色给出一个logo。文件的命名必须与这里给出的命名相匹配:
<platform name="windows">
<splash src="resources/windows/splash/SplashScreen.scale-100.png" width="620" height="300"/>
<splash src="resources/windows/splash/SplashScreen.scale-150.png" width="930" height="450"/>
<splash src="resources/windows/splash/SplashScreen.scale-200.png" width="1240" height="600"/>
<preference name="SplashScreenBackgroundColor" value="#009688"/>
</platform>
要替换启动器、Windows store和任务图标上的tabris logo,必须提供以下所有文件。同样的,命名必须相匹配:
<platform name="windows">
<icon src="res/windows/storelogo.png" target="StoreLogo" />
<icon src="res/windows/smalllogo.png" target="Square30x30Logo" />
<icon src="res/Windows/Square44x44Logo.png" target="Square44x44Logo" />
<icon src="res/Windows/Small71x71Logo.png" target="Square71x71Logo" />
<icon src="res/Windows/Square150x150Logo.png" target="Square150x150Logo" />
<icon src="res/Windows/Large310x310Logo.png" target="Square310x310Logo" />
<icon src="res/Windows/Wide310x150Logo.png" target="Wide310x150Logo" />
</platform>
.tabrisignore文件
tabris.js会将项目内容打包到app中。你可以把不需要打包到app中的某些文件或目录排除,例如测试或开发人员文档。构建中需要排除的文件和目录可以列在名为.tabrisignore的文件中。此文件与.gitignore文件遵循相同的规则。
默认排除以下文件夹,不必在.tabrisignore中列出:
.git/node_modules/build/- The file
.tabrisignoreitself
构建服务
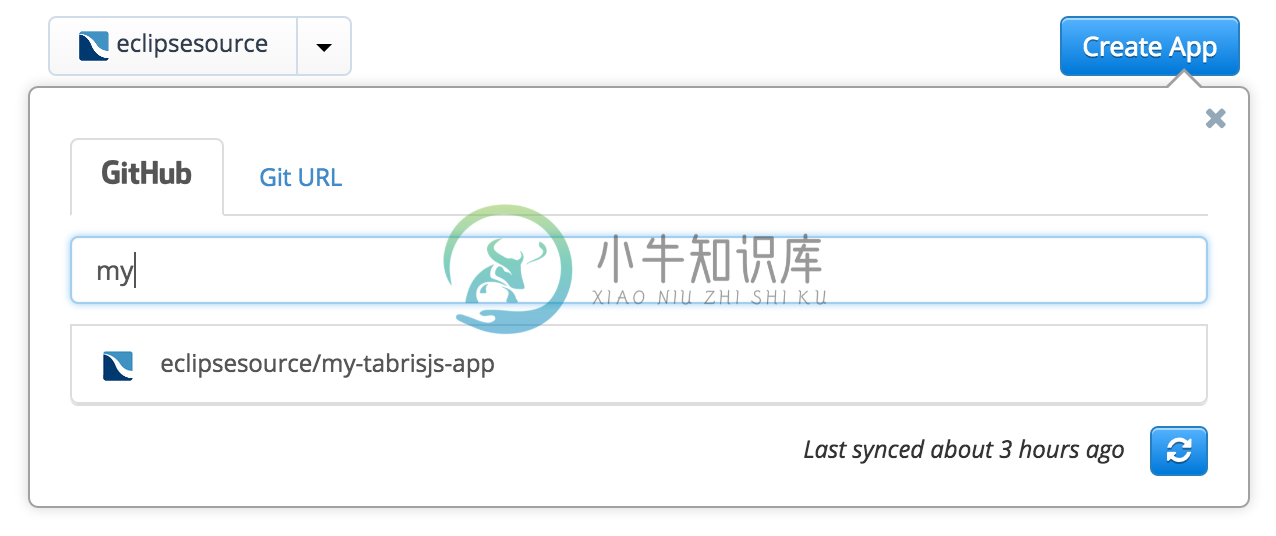
Tabrisjs.com为Tabris.js app提供免费的在线构建服务。登录后,可以在“My Apps”中点击“Create App”来创建应用。 然后,在仓库列表中选择GitHub仓库(如果不可见,则可能需要按“synchronize”按钮)。Pro plan中的用户也可以使用自己托管的Git仓库。  选择仓库后,该仓库会被验证。验证会检查选定的仓库是否包含有效的Tabris.js项目目录结构。如果该仓库具有有效的项目结构和
选择仓库后,该仓库会被验证。验证会检查选定的仓库是否包含有效的Tabris.js项目目录结构。如果该仓库具有有效的项目结构和config.xml,你的app很快就会变得有效。 如果是无效的,网站会告诉你出了什么问题。 在这种情况下,请按照显示的说明操作。  在你的app生效后,就可以执行第一个构建了。只需选择新创建的app,然后单击“Start Android Build”按钮。几分钟之后,你将得到一个可以在你的设备上安装的Android .apk文件。但是,iOS、生产环境构建和签名呢?可以使用“Settings”配置这些东西。
在你的app生效后,就可以执行第一个构建了。只需选择新创建的app,然后单击“Start Android Build”按钮。几分钟之后,你将得到一个可以在你的设备上安装的Android .apk文件。但是,iOS、生产环境构建和签名呢?可以使用“Settings”配置这些东西。
构建服务将从npm(devDependencies除外)安装package.json中指定的依赖项。因此,不必将
node_modules文件夹加入版本控制。
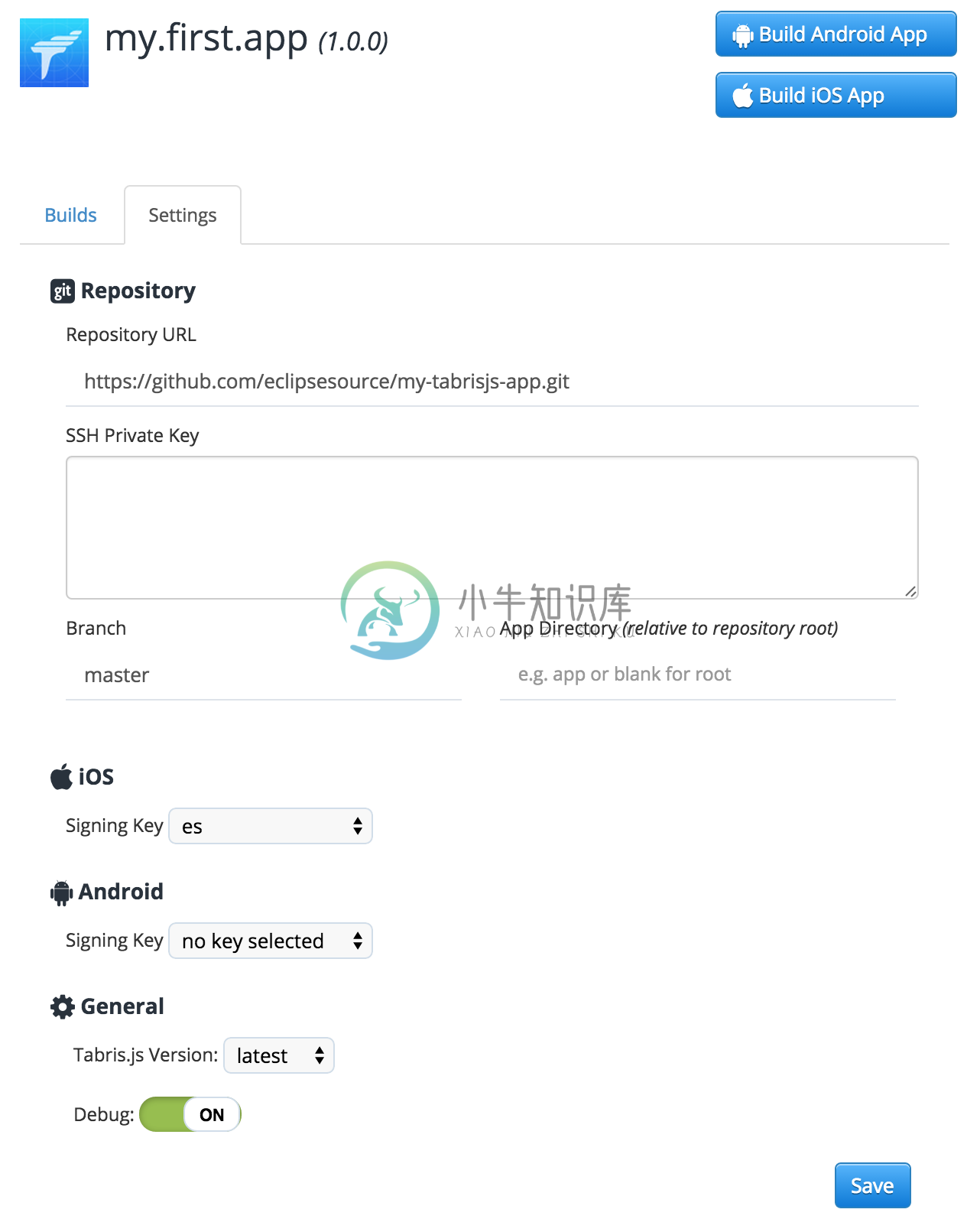
Settings

- Repository URL:这是你的git仓库的URL。如果你正在使用免费版本,则应指向GitHub仓库。在Pro plan中的用户可以使用自定义仓库位置。
- SSH Private Key:访问你的仓库的SSH私钥。仅与没有托管在GitHub的git仓库有关。
- Branch:从git的某个分支构建。默认值是
master。如果你想从其它分支构建,需要在这里指定。 - App Directory:仓库中包含Tabris.js app的目录。该值必须相对于仓库根目录。
- iOS Signing Key:iOS app无法在未签名时安装到移动设备。如果你要构建iOS app,需要一个Apple Developer帐户,并将该证书与provisioning profile文件一起提供。可以在Phonegap构建文档中找到有关如何获取这些文件的教程。
- Android Signing Key:仅当你要将其部署到Play Store时,才需要使用证书签署Android app。你也可以在Phonegap构建文档中找到相关教程。
- Windows Architecure:选择要构建软件包的CPU架构。
- Environment Variables:键/值对会被存储并加密传输到构建设备。它们可以在config.xml或自定义钩子中使用。使用场景是,用于从私有git仓库中添加插件或处理访问密钥。
- Builds to keep:指定在自动删除前保留的构建包的数量。
- Tabris.js Version:app中使用的Tabris.js 客户端版本。与定义JavaScript模块版本的
package.json中的“tabris”依赖不同,此设置定义了用来执行JavaScript代码的本机Tabris.js客户端的版本。 大多数情况下,最新的版本是更好的。但是如果你想使用一个固定的Tabris.js版本,可以在这里进行配置。 - Debug:启用调试模式。如果设置为
ON,构建的app将包含调试符,并将其打包到Tabris.js开发开发者app中,使开发更加容易。这允许你使用开发模式下的所有功能,比如开发者控制台或重新加载,你也可以使用自己的app。请注意,调试版本无法提交到app store。设置为OFF表示你的app会被打包来发布:没有开发者app、没有控制台、没有重新加载。 只有你的JavaScript代码才能执行。
本地构建
你可以使用Tabris CLI在本地计算机上构建Tabris.js app。
前提条件
要在你的计算机上构建app,必须安装目标平台的开发环境。如果目标平台是iOS,则需要使用具有最新版本Xcode的macOS。对于Windows,你需要使用具有Visual Studio 2017的Windows PC。可以在安装最新Android SDK的任何操作系统上构建Android app。
Tabris CLI必须全局安装在你的系统中:
npm install -g tabris-cli
你需要一个tabrisjs.com上的账户。免费账户就足够了。
构建app
在第一次启动时,Tabris CLI会要求建立密钥。你可以在profile page上找到该密钥。
构建app,运行
tabris build [android|ios|windows]
更多命令行选项,请参阅CLI文档。

